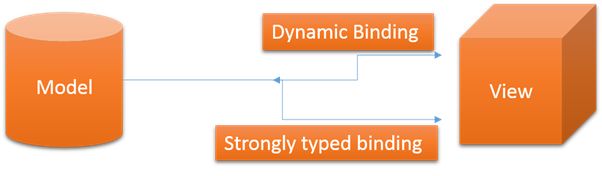
大家好,這篇文章,我將向大家介紹ASP.NET MVC的模型視圖綁定,ASP.MVC的模型綁定分為兩種:一種是動態綁定【Dynamic Binding】;還有一種就是強類型綁定【Strongly typed binding】;【PS--上一篇文章:3.怎樣將ASP.NET MVC應用程式發佈到IIS ...
大家好,這篇文章,我將向大家介紹ASP.NET MVC的模型視圖綁定,ASP.MVC的模型綁定分為兩種:一種是動態綁定【Dynamic Binding】;還有一種就是強類型綁定【Strongly typed binding】;【PS--上一篇文章:3.怎樣將ASP.NET MVC應用程式發佈到IIS】

當我們從控制器向視圖傳遞數據的時候,我們會返回一個ViewResult類型的對象,與此同時,我們在視圖中可以使用Model對象獲取控制器傳遞過來的數據。Model是WebViewPage泛型類的一個只讀屬性。

動態綁定和強類型綁定,有一些不同的地方需要知道。當我們使用動態綁定的時候,不能智能提示出來:Model對象的屬性,方法等信息,只能手動寫。使用強類型綁定就可以有智能提示。
1.我們先看看動態綁定。
創建一個MVC項目:MVCModelBanding。

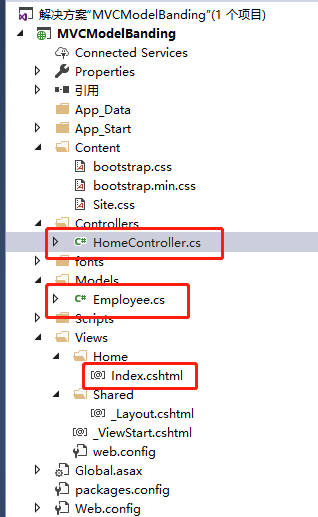
新建一個Home控制器。新建一個Employee類,新建一個Index視圖;

Employee類代碼如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCModelBanding.Models { public class Employee { /// <summary> /// 員工ID /// </summary> public int ID { get; set; } /// <summary> /// 員工姓名 /// </summary> public string Name { get; set; } /// <summary> /// 性別 /// </summary> public Gender Gender { get; set; } } /// <summary> /// 性別枚舉 /// </summary> public enum Gender { Men, Woman } }
Home控制器代碼:
using MVCModelBanding.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCModelBanding.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { Employee emp = new Employee() { ID=1, Name="曹操", Gender=Gender.Men }; return View(emp); } } }
Index視圖代碼:
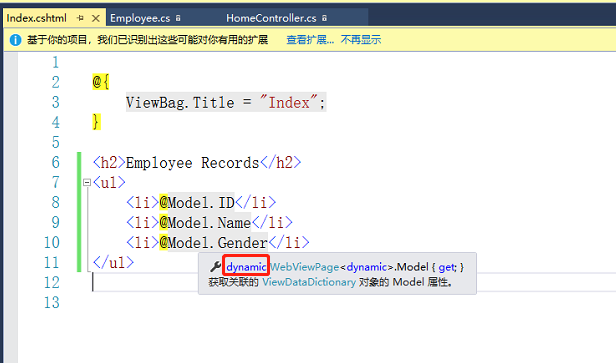
@{ ViewBag.Title = "Index"; } <h2>Employee Records</h2> <ul> <li>@Model.ID</li> <li>@Model.Name</li> <li>@Model.Gender</li> </ul>
可以看到這時候,Model是動態的;

運行程式,看看效果:

好了,這就是模型視圖的:動態綁定,是不是很簡單?
現在我們來看看,怎麼使用強類型綁定吧。還是在Index視圖中,加入下麵的代碼:
@model MVCModelBanding.Models.Employee

運行程式:效果還是一樣。
下麵,我們來討論一下使用強類型綁定的優點。
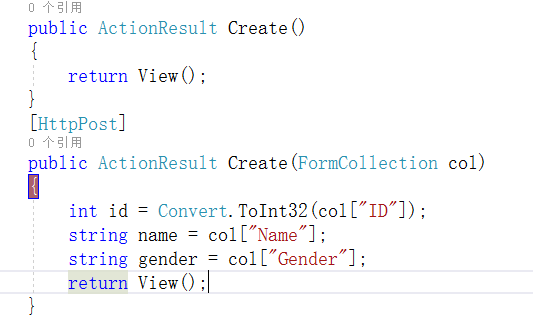
我們在Home控制器中加入一個Create方法,來看看不使用強類型和使用強類型,有啥區別。
創建Create視圖。


在Create視圖中創建一個表單。
@{ ViewBag.Title = "Create"; } <h2>Create</h2> @using (Html.BeginForm()) { <table> <tr> <th>ID:</th> <td>@Html.TextBox("ID")</td> </tr> <tr> <th>Name:</th> <td>@Html.TextBox("Name")</td> </tr> <tr> <th>Gender:</th> <td>@Html.TextBox("Gender")</td> </tr> <tr> <td></td> <td><input type="submit" value="提交"/></td> </tr> </table> }
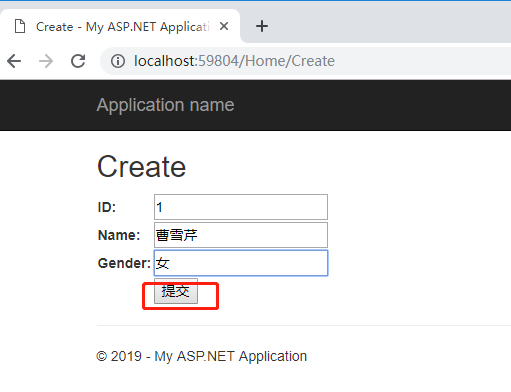
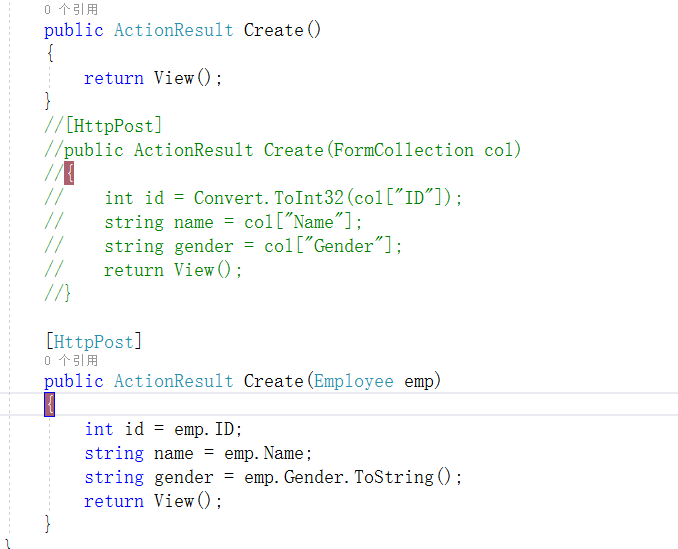
在控制器獲取表單數據:運行項目:

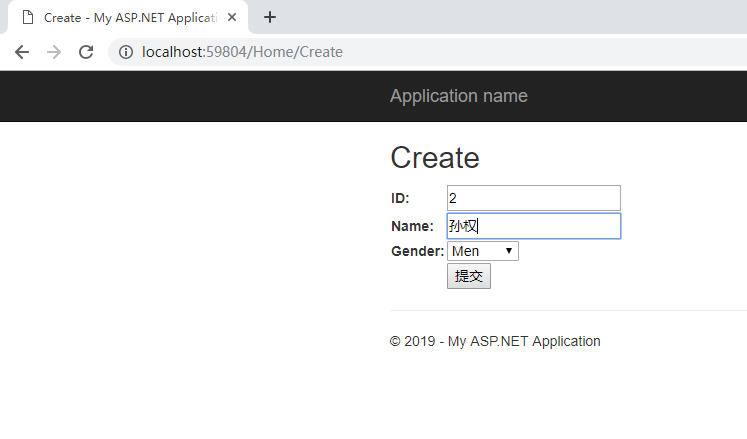
輸入之後,提交:


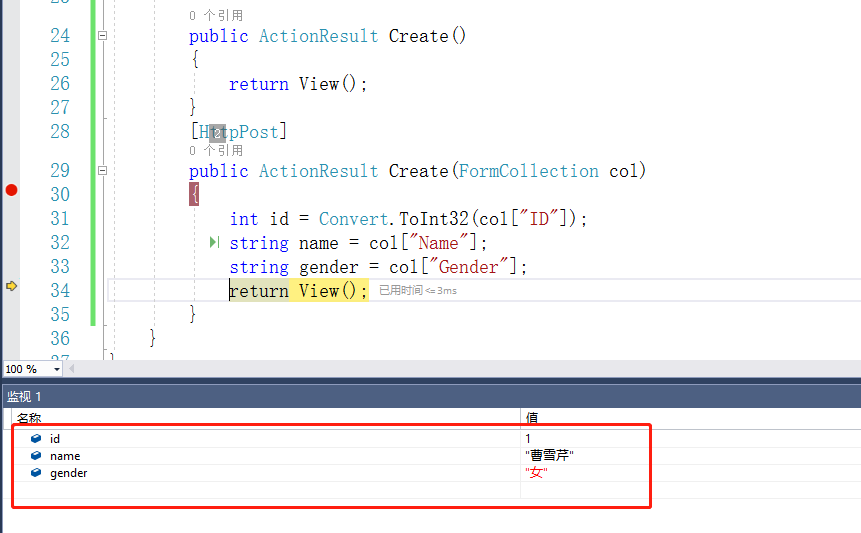
可以看到,沒有使用強類型的時候,我只能通過FormCollection對象,來獲取表單數據。
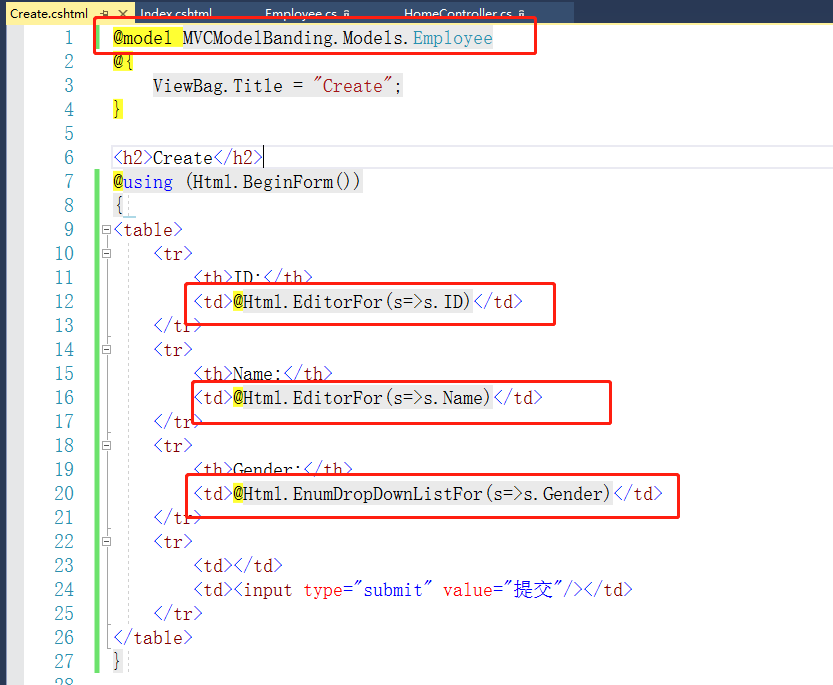
使用強類型之後,我們就可以這樣:


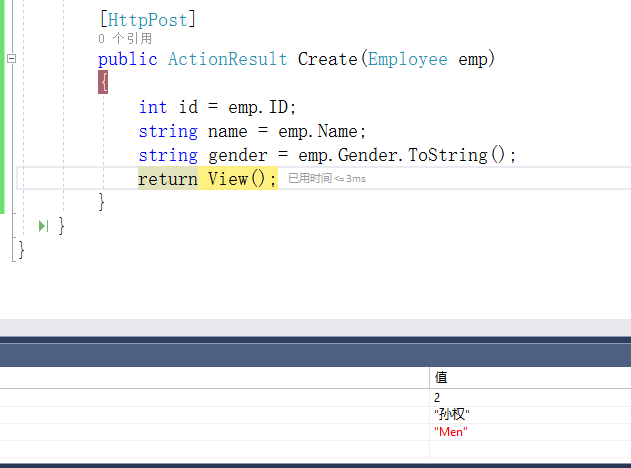
運行項目,輸入值,點擊提交:


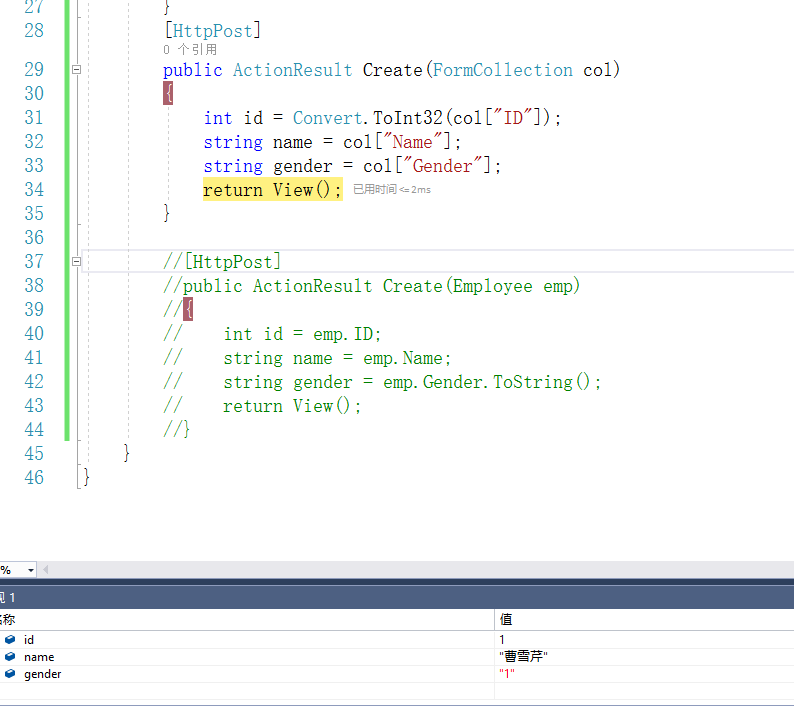
可以看到,使用強類型,我們可以很方便的點出來Model的屬性方法,也不用Formcollection獲取表單值了,但註意,這裡還是可以通過Formcollection取值。看下麵:

大家是否有疑問,什麼時候使用動態綁定,什麼時候使用強類型綁定?很好,這個想法很好,當我們向視圖傳遞任何類型的model對象的時候【不依賴於任何條件】,這時我們只能使用動態綁定,如果model的類型是確定的,我們最好使用強類型綁定。
好了上面就是,模型視圖的動態綁定和強類型綁定,大家學會了麽?



