這篇文章,我將帶領大家學習HTML Helper。【PS:上一篇-->5.ASP.NET MVC 中的Area【區域】是什麼】 HTML Helpers是用來創建HTML標簽進而創建HTML控制項的。HTML Helper僅僅是一個返回HTML字元串的方法。ASP.NET MVC 中有三種HTML H ...
這篇文章,我將帶領大家學習HTML Helper。【PS:上一篇-->5.ASP.NET MVC 中的Area【區域】是什麼】
HTML Helpers是用來創建HTML標簽進而創建HTML控制項的。HTML Helper僅僅是一個返回HTML字元串的方法。ASP.NET MVC 中有三種HTML Helpers:
1.Inline HTML Helper(內聯HTML Helper):主要是通過使用Razor語法中的@helper標記來創建。內聯HTML Helper僅僅只能在同一個視圖中,被重覆使用。如果想要在所有的視圖中都能使用,有辦法可以解決。待會會介紹。
2.Built-In-HTML Helpers(內置的HTML Helpers):這類的HTML Helper是HtmlHelper類的擴展方法,進一步分為3類:
2.1 標準HTML Helper【Standard HTML Helpers】:用來創建最常用得HTML標簽。
2.2 強類型的HTML Helpers【Strongly Typed HTML Helpers】:這種是HTML通過Model類的屬性生成,使用Lambda表達式來生成HTML。
2.3 模板化的HTML Helpers 【Templated HTML Helpers】:這種helper生成的HTML取決於Model類的屬性。
3.自定義的HTML helpers【Custom HTML Helpers】:你可以通過使用HtmlHelper擴展方法,或者在工具類中使用靜態方法來創建自定義的helper 方法。
1.先來看看內聯的HTML Helper。
創建項目HTMLHelpersWithMVC,同時新建一個Home控制器,和Index視圖:

視圖頁面:

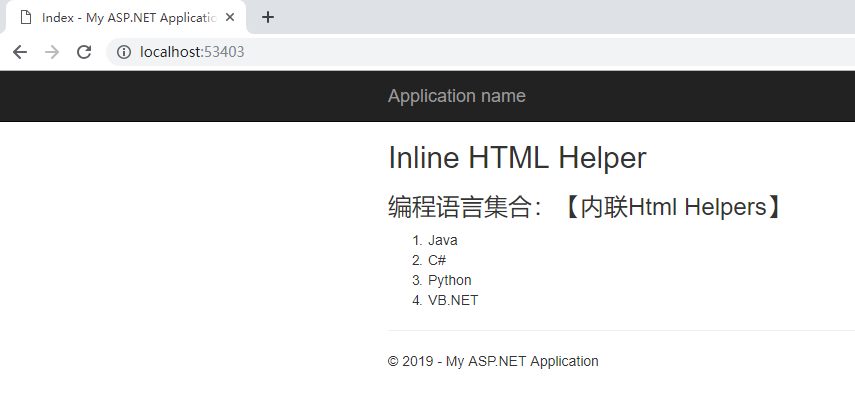
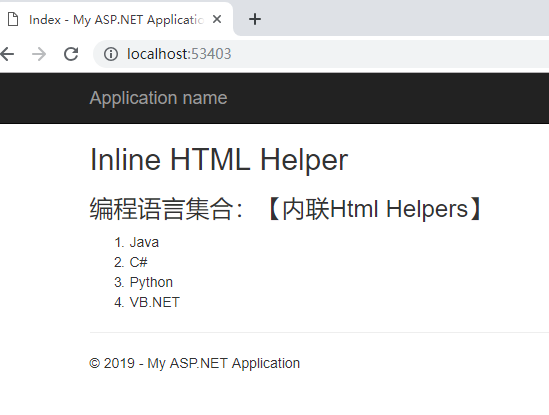
運行一下:【效果圖】

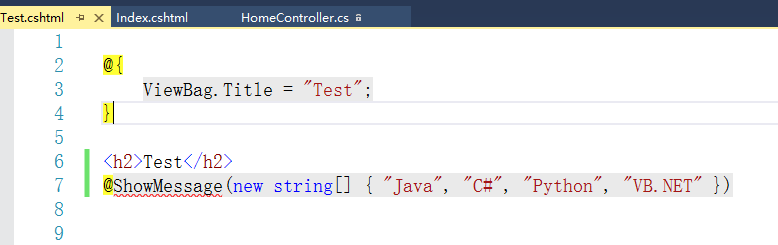
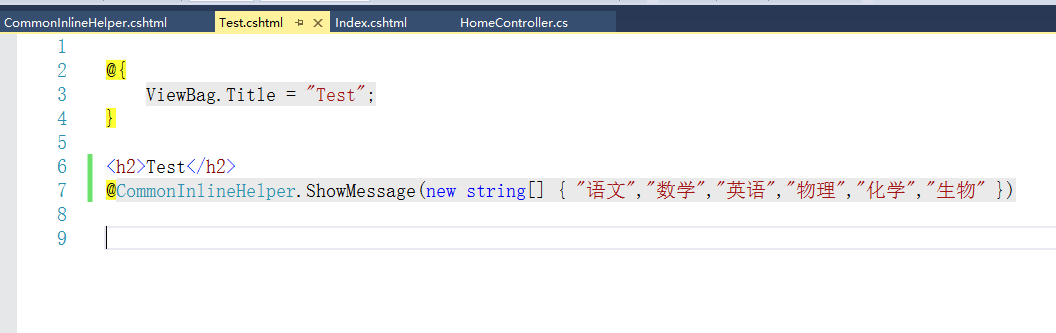
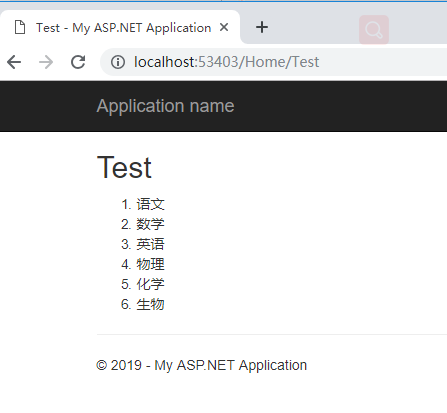
現在假如,我還有一個Test頁面,也要顯示這個,怎麼辦呢?我們直接在Test頁面寫一下看看:



看,報錯了噢,內聯方法只能在聲明的視圖頁面使用噢,怎麼辦呢?我們可以這樣做:
右鍵項目創建一個App_Code文件夾:

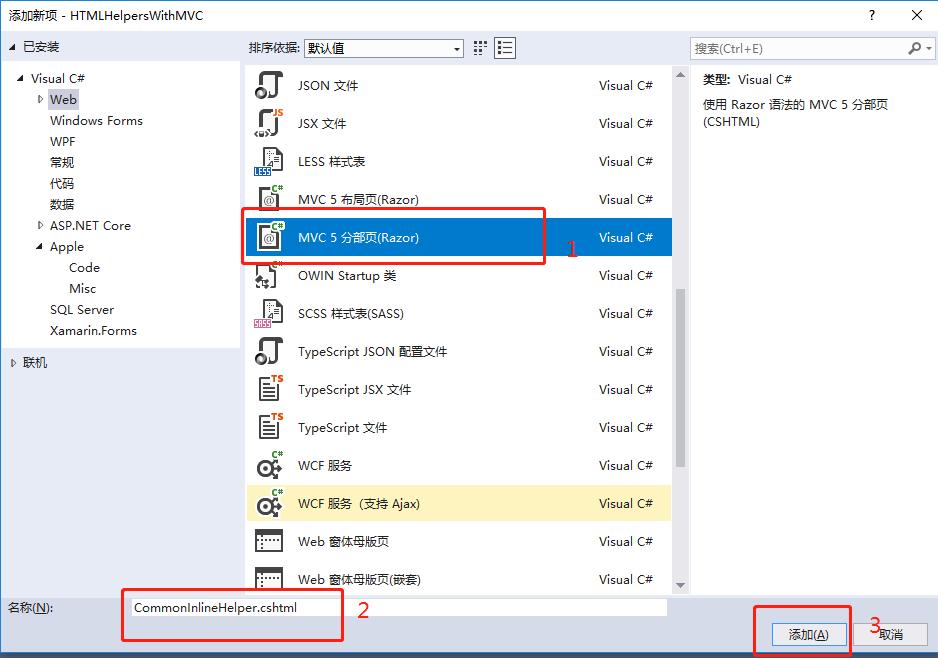
在App_Code文件夾下,創建一個分佈視圖:

然後,把剛纔在Home控制器Index頁面的內聯Html Helper方法聲明全部弄過來:

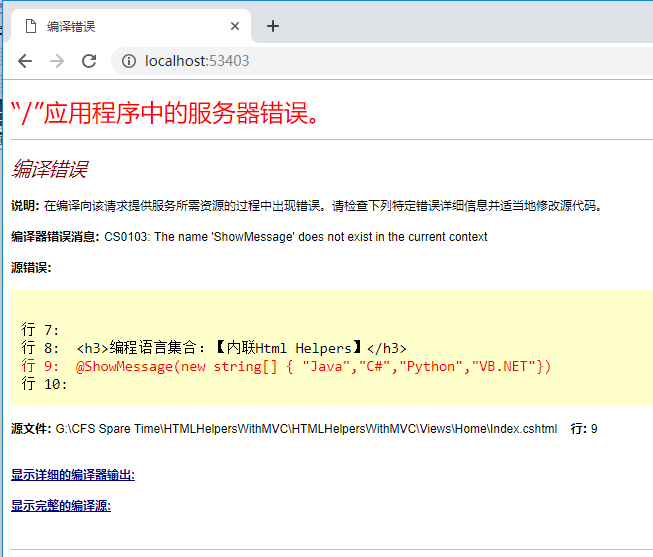
然後運行項目:看:

咋回事還是報錯了,現在Index頁面也報錯了,哪裡出問題了???
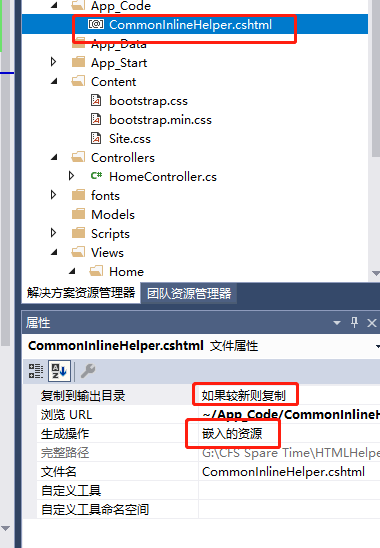
我們這樣改:把App_Code文件夾下的視圖頁面,屬性改成嵌入的資源和如果較新則複製

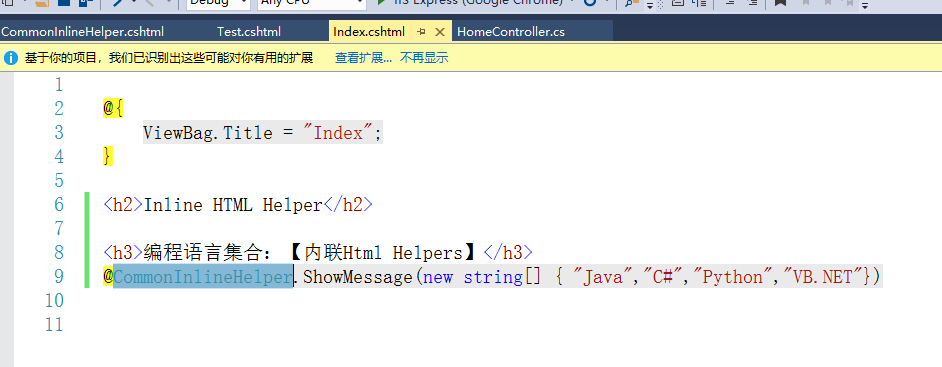
然後視圖頁面修改如下:


然後接著運行看看兩個頁面的效果:


看這樣就實現了,可以在多個頁面實現【內聯HTML Helpers】Inline HTML Helpers了。
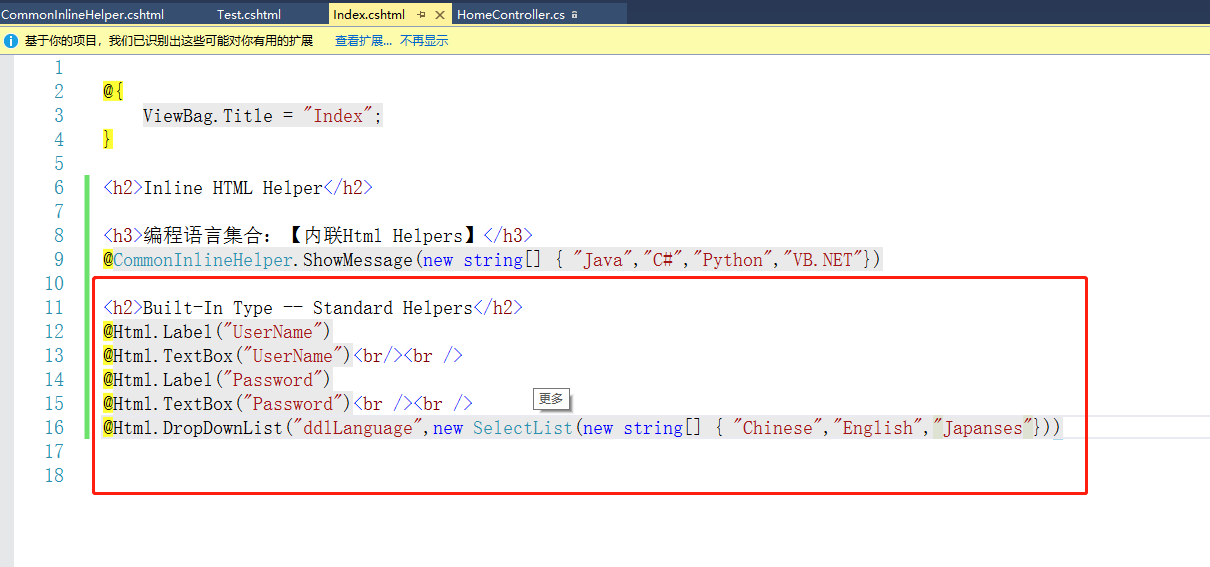
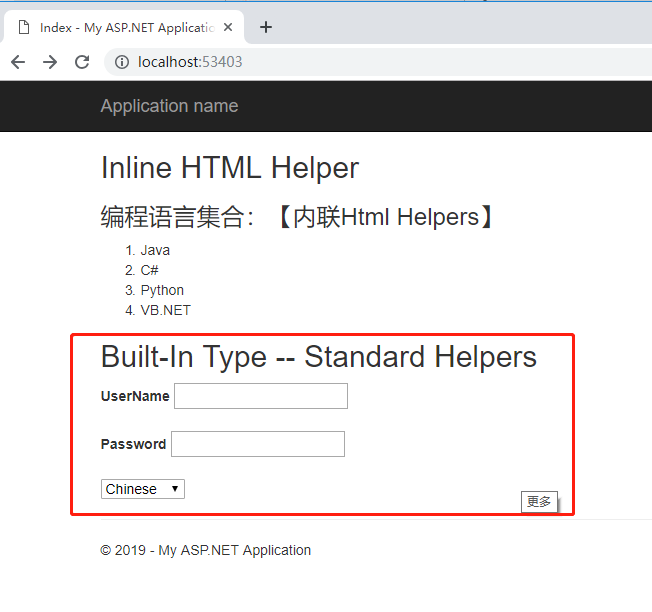
2.1 現在來看看,內置的HTML Helpers中的標準 HTML Helpers了。

運行效果如下:

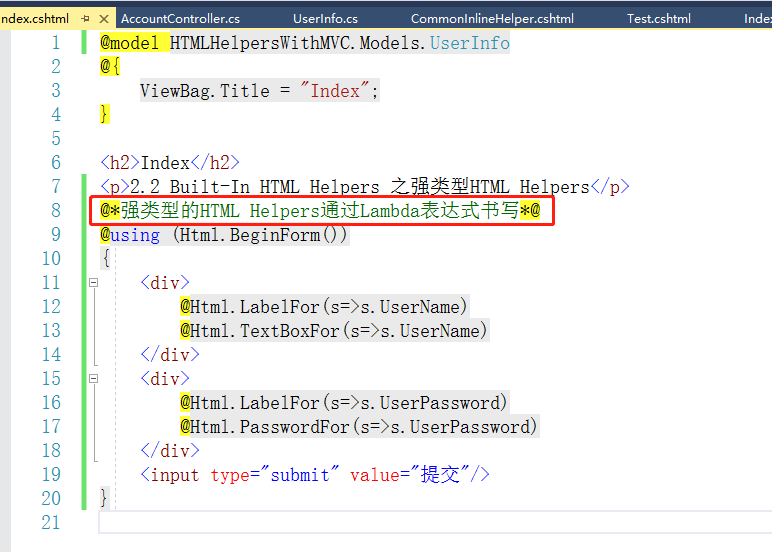
2.2 現在開始學習 【Built-In HTML Helpers】內置的HTML之強類型HTML Helpers了:
在Models文件夾下創建一個UserInfo類

為了演示這個強類型的,我新建一個控制器Account,並創建Index視圖:

運行程式:

2.3 現在看看模板化的HTML Helpers怎麼做:
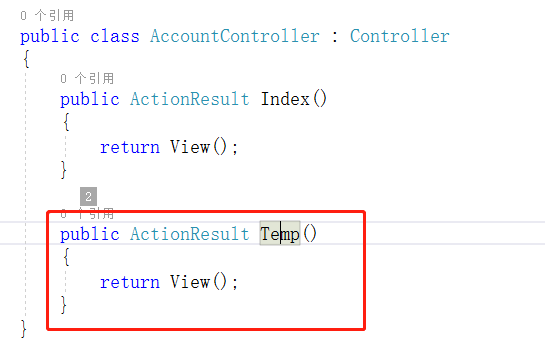
我們在Account控制器中,添加一個Temp方法:並創建Temp視圖:


運行到Temp頁面:

發現@Html.EditorForModel()自動為我們創建了控制項。
3.最後我們來看看,怎麼創建自定義HTML Helpers
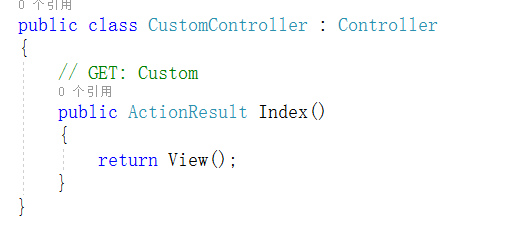
創建一個Custom控制器:

創建一個CustomClass:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace HTMLHelpersWithMVC.Common { public static class CustomClass { /// <summary> /// 擴展方法實現方式--創建提交按鈕 /// </summary> /// <param name="helper">擴展類對象</param> /// <param name="name">按鈕名稱</param> /// <param name="value">按鈕值</param> /// <returns></returns> public static MvcHtmlString CreateSubmit(this HtmlHelper helper, string name, string value) { var btn = "<input type='submit' name='"+name+"' value='"+value+"'/>"; return new MvcHtmlString(btn); } /// <summary> /// 靜態類實現方式--創建提交按鈕 /// </summary> /// <param name="name">按鈕名稱</param> /// <param name="value">按鈕值</param> /// <returns></returns> public static MvcHtmlString CreateSubmit(string name, string value) { var btn = "<input type='submit' name='" + name + "' value='" + value + "'/>"; return new MvcHtmlString(btn); } } }

註意這個類CustomClass類必須要在程式根目錄下創建,在視圖中才能點出來【有智能提示】
正確的:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace HTMLHelpersWithMVC { public static class CustomClass { /// <summary> /// 擴展方法實現方式--創建提交按鈕 /// </summary> /// <param name="helper">擴展類對象</param> /// <param name="name">按鈕名稱</param> /// <param name="value">按鈕值</param> /// <returns></returns> public static MvcHtmlString CreateSubmit(this HtmlHelper helper, string name, string value) { string btn = "<input type='submit' name='" + name + "' value='" + value + "'/>"; return new MvcHtmlString(btn); } /// <summary> /// 靜態類實現方式--創建提交按鈕 /// </summary> /// <param name="name">按鈕名稱</param> /// <param name="value">按鈕值</param> /// <returns></returns> public static MvcHtmlString CreateSubmit(string name, string value) { string btn = "<input type='submit' name='" + name + "' value='" + value + "'/>"; return new MvcHtmlString(btn); } } }
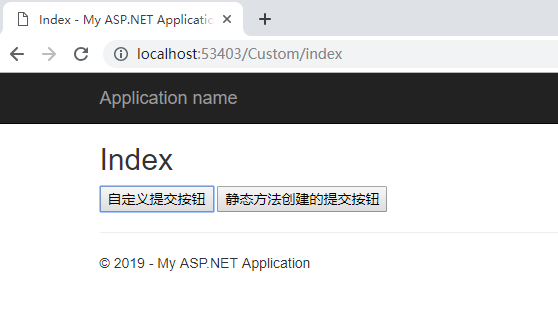
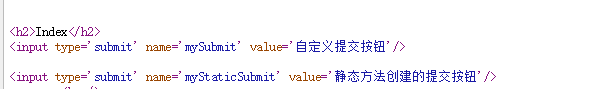
在Custom控制器的Index視圖中:

運行程式:


好了,這篇文章到此為止就介紹完了,ASP.NET MVC HTML Helpers了,學會了麽?



