當我們需要結合企業微信和業務系統的時候,我們需要建立一個企業微信應用,然後在微信管理後臺中綁定對應參數,這樣可以利用企業微信的服務端API對接相關的功能,包括提交菜單,以及獲取對應的企業微信組織機構、發送消息等常規操作;而業務系統則可以把對應的業務流程和企業微信進行對接,包括消息的推送,以及利用JS... ...
當我們需要結合企業微信和業務系統的時候,我們需要建立一個企業微信應用,然後在微信管理後臺中綁定對應參數,這樣可以利用企業微信的服務端API對接相關的功能,包括提交菜單,以及獲取對應的企業微信組織機構、發送消息等常規操作;而業務系統則可以把對應的業務流程和企業微信進行對接,包括消息的推送,以及利用JSSDK對相關業務數據的展示和處理等。本篇隨筆介紹在利用企業微信前的相關處理步驟,如創建企業應用,綁定企業應用信息,以及相關的業務處理交互等。
1、創建企業微信應用
首先我們需要註冊申請一個企業微信的賬號,註冊申請需要提交相關的企業資質信息,這裡就不再贅述。
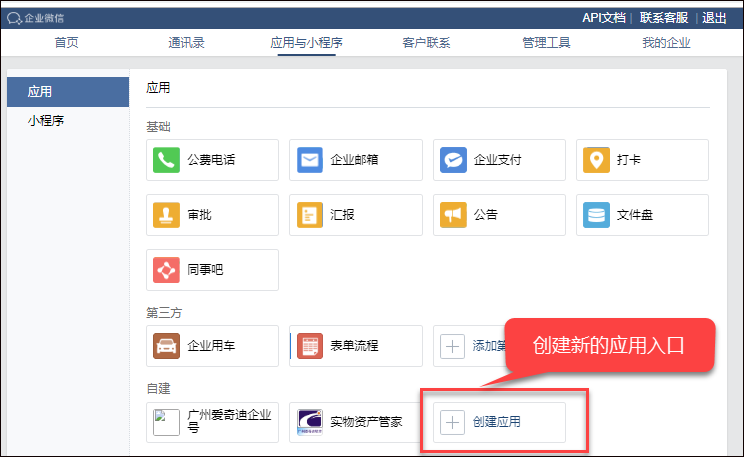
有了企業微信賬號後,我們掃碼進入企業微信的管理後臺,在【應用與小程式】模塊中創建一個應用,這個就是我們對應的業務應用了,企業微信可以創建多個不同場景的業務應用,其本身也自帶了很多相關的應用在裡面。

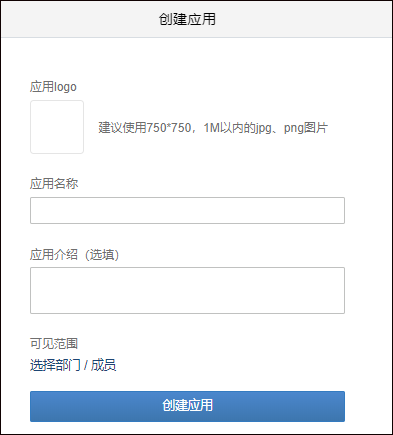
創建應用,我們需要錄入相關的應用信息和Logo圖標信息,如下界面所示。

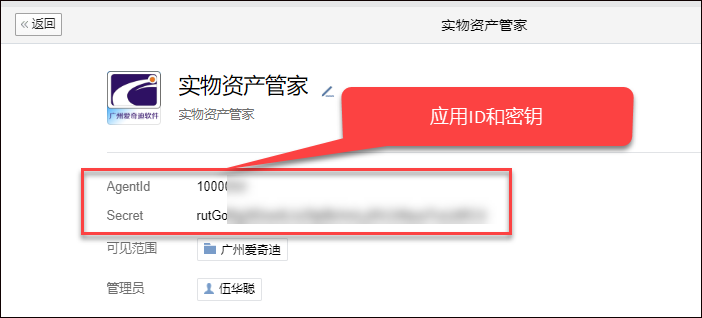
例如我創建的一個企業微信應用,我們記住它的應用ID和它的秘鑰,這個是一個很重要的信息,需要綁定在微信系統裡面,我們後面對相關的企業微信服務端API介面調用,都需要利用到這些參數的。

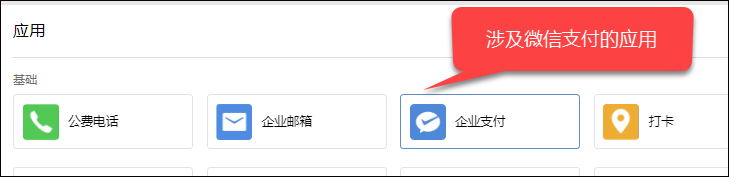
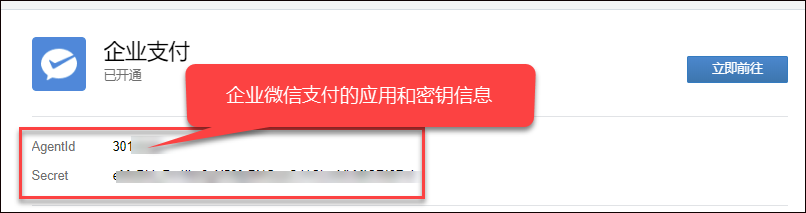
如果我們的企業微信應用設計到支付信息的,需要打開企業支付的應用獲得對應的秘鑰信息的,如下所示。

打開【企業支付】就可以看到支付對應的密鑰了,這個很重要,如我們需要利用企業微信發送紅包或者直接付款給員工的時候,這個就需要用到了,如我前面隨筆介紹的《企業微信支付的發送紅包及相關介面使用》

2、綁定企業微信相關參數
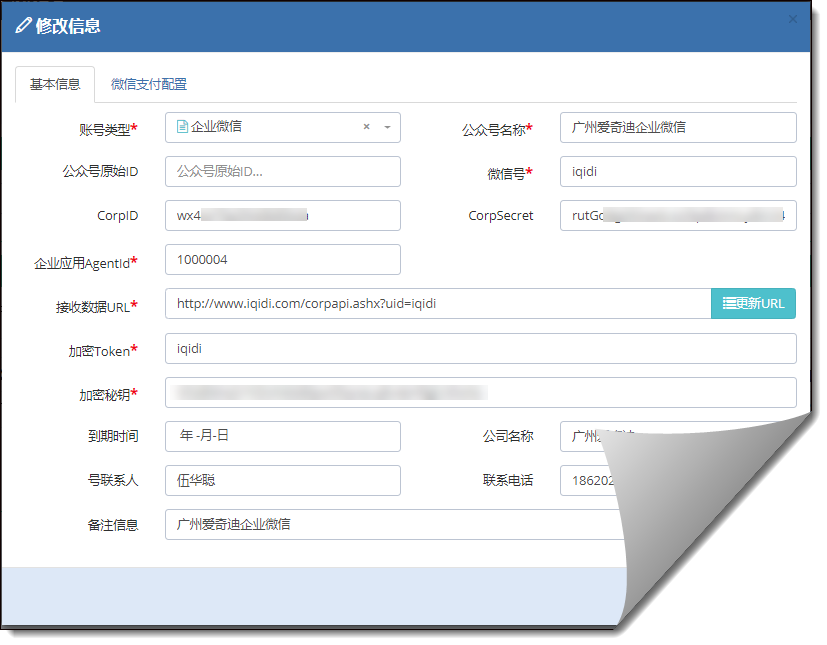
在企業微信後臺創建對應的應用,並獲得對應的應用ID、密鑰等信息後,我們可以在微信後臺管理系統裡面錄入我們獲得的應用信息了。

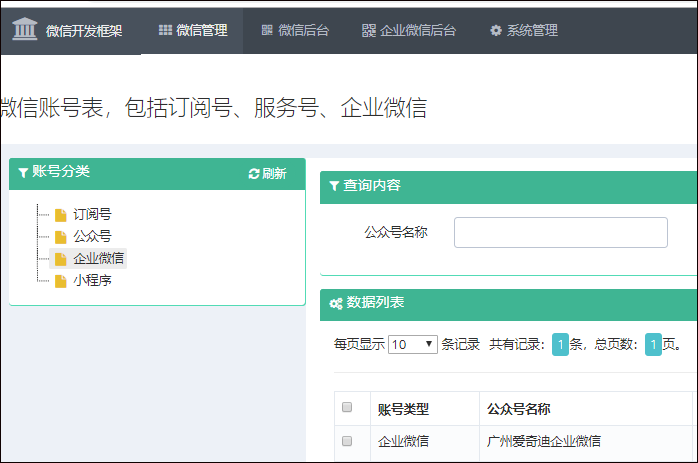
一般來說,微信後臺管理系統能夠管理不同類型:公眾號、企業微信、小程式等類型的賬號信息,我們在對應的分類裡面錄入相關的企業應用信息,如下錄入界面所示。

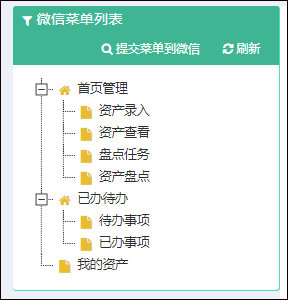
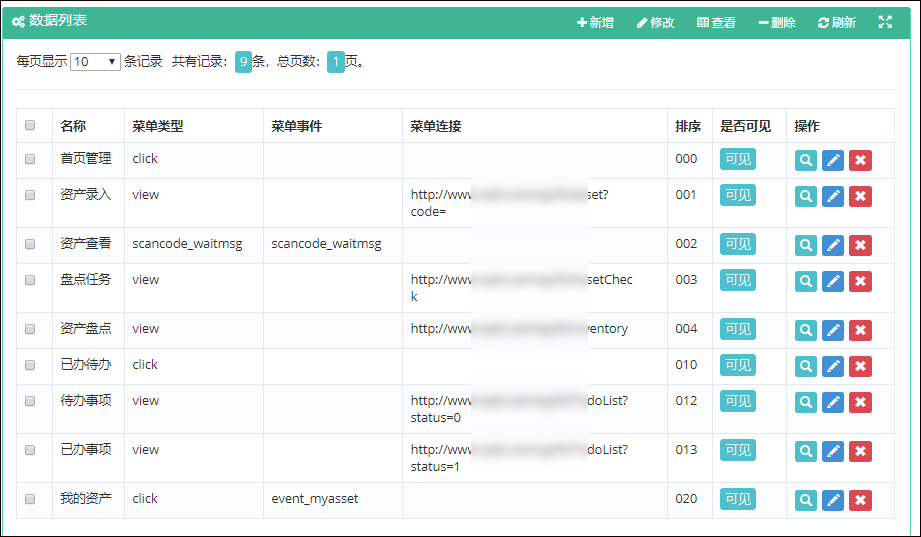
有了這些對應的信息後,我們可以對企業微信應用編輯相關的菜單信息,然後通過介面提交到微信服務端上去,這樣我們的應用就具有了我們自定義的業務菜單了,如下是微信管理系統裡面對菜單的管理。

菜單列表管理界面如下所示。

這樣配置好菜單並設置了相關的處理事件或者對應的JSSDK頁面路徑後,我們就可以提交到服務端上去,馬上就可以看到企業應用的菜單變化了。

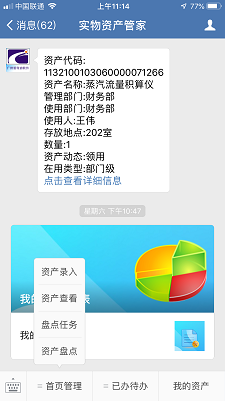
以上就是實際應用的菜單界面效果,這樣我們企業應用就有了相關的處理入口了,有些是掃碼事件,有些是自定義事件,有些則是JSSDK編寫的業務入口,如資產錄入、盤點任務等。
3、業務處理對接
有了具體的菜單入口,我們需要處理我們入口的處理邏輯了,如果是掃碼,我們需要在後臺進行一定的事件響應,如在資產查看裡面掃碼後發送一個文本信息,供跳轉到相關的查看資產信息界面上去。
在之前隨筆介紹過對這些事件的處理,如《C#開發微信門戶及應用(21)-微信企業號的消息和事件的接收處理及解密》,如果需要瞭解企業微信發送消息的過程,可以參考下《企業微信發送應用消息的實現》隨筆的介紹即可。
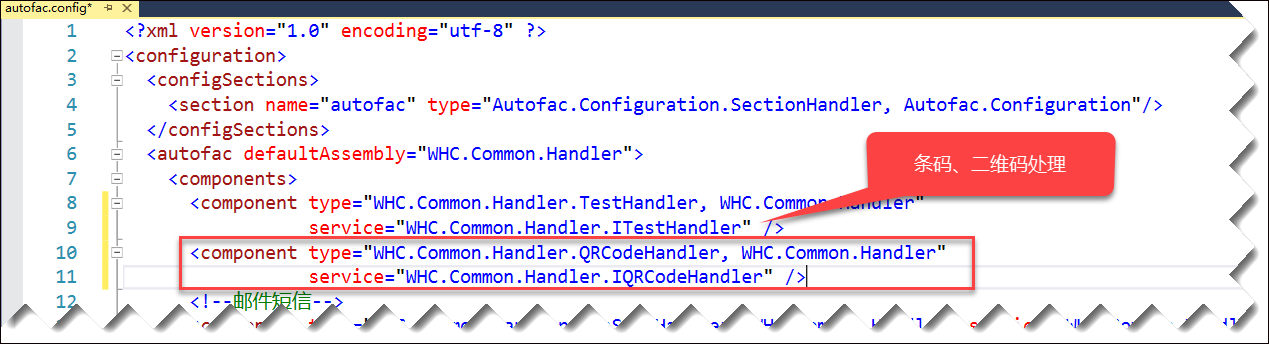
例如對於掃碼入口,企業微信的後臺對這些事件進行捕捉,並匹配到對應的處理模塊上去處理,如下代碼所示。
/// <summary> /// 掃碼推事件且彈出“消息接收中”提示框的事件推送的處理 /// </summary> /// <param name="info">掃描信息</param> /// <returns></returns> public string HandleEventScancodeWaitmsg(RequestEventScancodeWaitmsg info, AccountInfo accountInfo) { string result = ""; try { var handler = AutoFactory.Instatnce.Container.Resolve<IQRCodeHandler>(); if (handler != null) { result = handler.HandleScancodeWaitmsg(info, accountInfo); } } catch (Exception ex) { LogHelper.Error(ex); } return result; }
通過 AutoFactory.Instatnce.Container.Resolve<IQRCodeHandler>(); 我們可以看到業務的流程調整到了IOC的一個配置處理模塊上去了,這裡利用了Autofac的配置信息自動載入對應的處理模塊。

對於掃碼處理邏輯,我們顯示根據資產信息,構建一個文本消息發給企業微信客戶端,然後引導用戶打開響應的連接就可以跳轉到對應的資產信息查看界面上去了,如下所示。
/// <summary> /// 處理掃碼結果 /// </summary> /// <param name="info"></param> /// <returns></returns> private string HandleScanResult(RequestEventScanCode info, AccountInfo accountInfo) { ResponseText response = new ResponseText(info); if (info.ScanCodeInfo != null) { response.Content = string.Format("您的信息為:{0},可以結合後臺進行數據查詢。", info.ScanCodeInfo.ScanResult); var isUrl = ValidateUtil.IsURL(info.ScanCodeInfo.ScanResult); if (!isUrl) { string assetcode = info.ScanCodeInfo.ScanResult; if (!string.IsNullOrEmpty(assetcode)) { response.Content = ConvertAssetInfo(info, accountInfo, assetcode); } else { response.Content = string.Format("掃碼內容為空。"); } } } var result = response.ToXml(); return result; } /// <summary> /// 轉換資產信息為文本消息 /// </summary> /// <returns></returns> private string ConvertAssetInfo(RequestEventScanCode info, AccountInfo accountInfo, string assetcode) { StringBuilder sb = new StringBuilder(); BLLFactory<Asset>.Instance.SetConfigName("workflow"); var assetInfo = BLLFactory<Asset>.Instance.FindByCode(assetcode); if (assetInfo != null) { //~資產代碼~、資產名稱、管理部門、使用部門、使用人、存放地點、數量、資產動態、在用類型 sb.AppendFormat("資產代碼:{0}", assetInfo.Code).Append("\n"); sb.AppendFormat("資產名稱:{0}", assetInfo.Name).Append("\n"); sb.AppendFormat("管理部門:{0}", assetInfo.ChargeDept).Append("\n"); sb.AppendFormat("使用部門:{0}", assetInfo.CurrDept).Append("\n"); sb.AppendFormat("使用人:{0}", assetInfo.UsePerson).Append("\n"); sb.AppendFormat("存放地點:{0}", assetInfo.KeepAddr).Append("\n"); sb.AppendFormat("數量:{0}", assetInfo.Qty).Append("\n"); sb.AppendFormat("資產動態:{0}", assetInfo.Status).Append("\n"); sb.AppendFormat("在用類型:{0}", assetInfo.UseType).Append("\n"); sb.AppendFormat("<a href='{0}/QyH5/AssetInfo?code={1}' >點擊查看詳細信息</a>", WebsiteDomain, assetInfo.Code); } else { sb.AppendFormat("資產代碼【{0}】不存在。", assetcode).Append("\n"); sb.AppendFormat("<a href='{0}/QyH5/Asset?devicecode={1}' >點擊添加設備信息</a>", WebsiteDomain, assetcode); } return sb.ToString(); }

其他的部分入口是通過編寫JSSDK頁面的方式實現業務數據的處理的,在JSSDK編寫裡面,我們有時候需要獲取當前登錄的用戶身份信息,如企業微信的userid,那麼我們就可以通過跳轉的方式獲取code,然後根據對應的code解析為userid即可。
//獲取企業微信賬號信息 var accountInfo = GetAccount(ConfigData.CorpAccountNo); //如果傳入了userid,使用傳入的參數 if (string.IsNullOrEmpty(userid)) { //通過重定向的code獲取對應的UserId userid = GetUserId(accountInfo.AppID, accountInfo.AppSecret); }
而為了避免反覆的解析code參數導致出錯(code只能被用一次,後續再用會出錯的),那麼我們可以把用戶的userid存放在session裡面,這樣判斷如果這個Session不存在了,我們再解析code就沒問題了。
/// <summary> /// 根據當前的Code獲取對應的openid(獲取獲取openid的參數) /// </summary> /// <param name="accountInfo">登陸賬號信息</param> /// <returns></returns> protected virtual string GetUserId(string appid, string appsecret) { string userId = Request.QueryString["userid"]; if (string.IsNullOrEmpty(userId)) { var user_id = Session["user_id"]; if (user_id != null) { userId = user_id.ToString(); } else { //如果沒有傳遞userId,那麼就根據code參數獲取userId string code = Request.QueryString["code"]; if (!string.IsNullOrEmpty(code)) { string accessToken = baseApi.GetAccessToken(appid, appsecret); var result = baseApi.GetUserInfo(accessToken, code); if (result != null) { userId = result.UserId; Session["user_id"] = userId;//存儲在Session } } } } return userId; }
下麵是一個資產信息錄入的界面效果,利用JSSDK進行編寫的頁面。

其中的一些選擇框,我們可以填寫相關的字典數據,或者列表信息供選擇。

這些數據最終可以提交到業務管理系統裡面,從而實現了企業微信和業務管理系統的數據流對接。
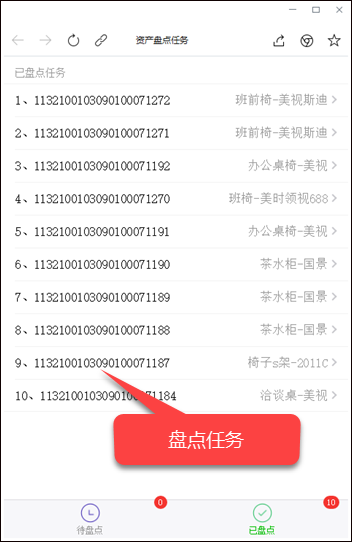
還有一個如盤點任務一樣的工作,我們可以交給企業微信端進行處理,通過手機進行移動端的數據處理,更加方便。


以上就是企業微信和業務管理系統的交互過程的一部分,我們具體可以根據自己的業務需要,擴展很多相關的處理頁面。
通過整合企業微信和業務系統的數據流,我們可以更加方便的瞭解企業業務信息,也更加方便的利用手機終端進行一些快捷的查詢或者處理業務操作。



