在一些場合裡面,我們需要對一些記錄進行顏色標註處理,以標記記錄的信息重要性或者進行類別區分,如在客戶關係管理系統裡面,我們需要對客戶信息進行不同顏色的標註,方便對不同類別的管理,畢竟顏色區分還是比較直觀快速的一種。本隨筆介紹在我們的CRM客戶關係管理系統中,對客戶信息的標註處理和顯示區分的實現。 ...
在一些場合裡面,我們需要對一些記錄進行顏色標註處理,以標記記錄的信息重要性或者進行類別區分,如在客戶關係管理系統裡面,我們需要對客戶信息進行不同顏色的標註,方便對不同類別的管理,畢竟顏色區分還是比較直觀快速的一種。本隨筆介紹在我們的CRM客戶關係管理系統中,對客戶信息的標註處理和顯示區分的實現。
1、客戶信息的分類
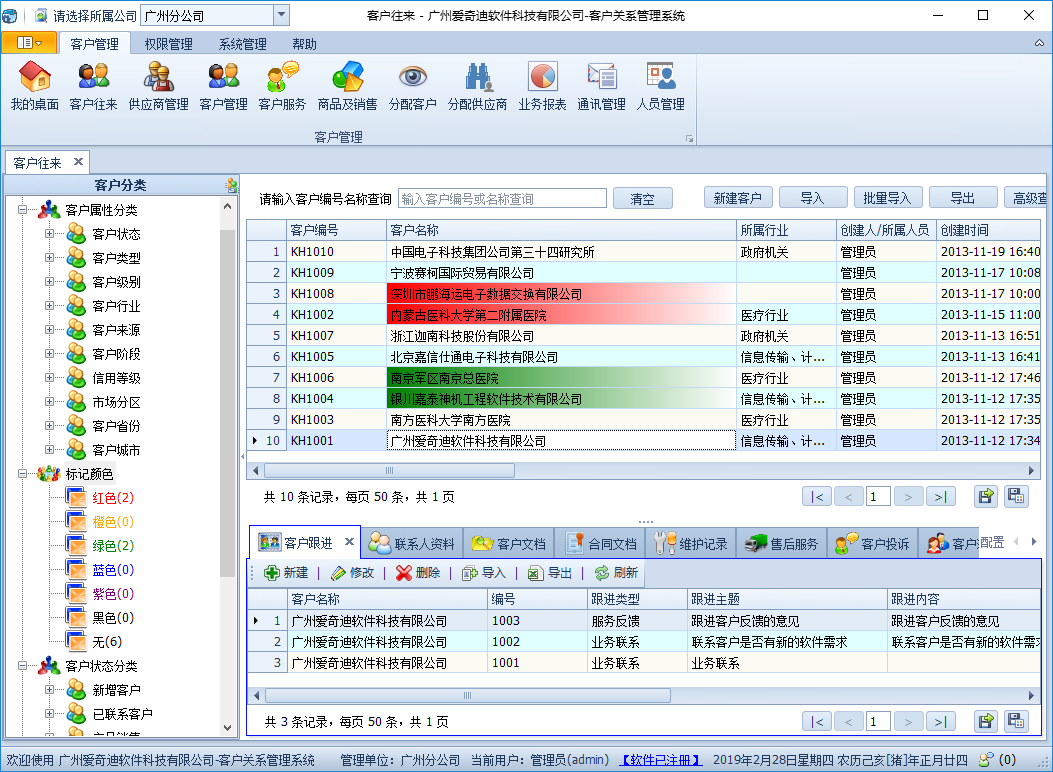
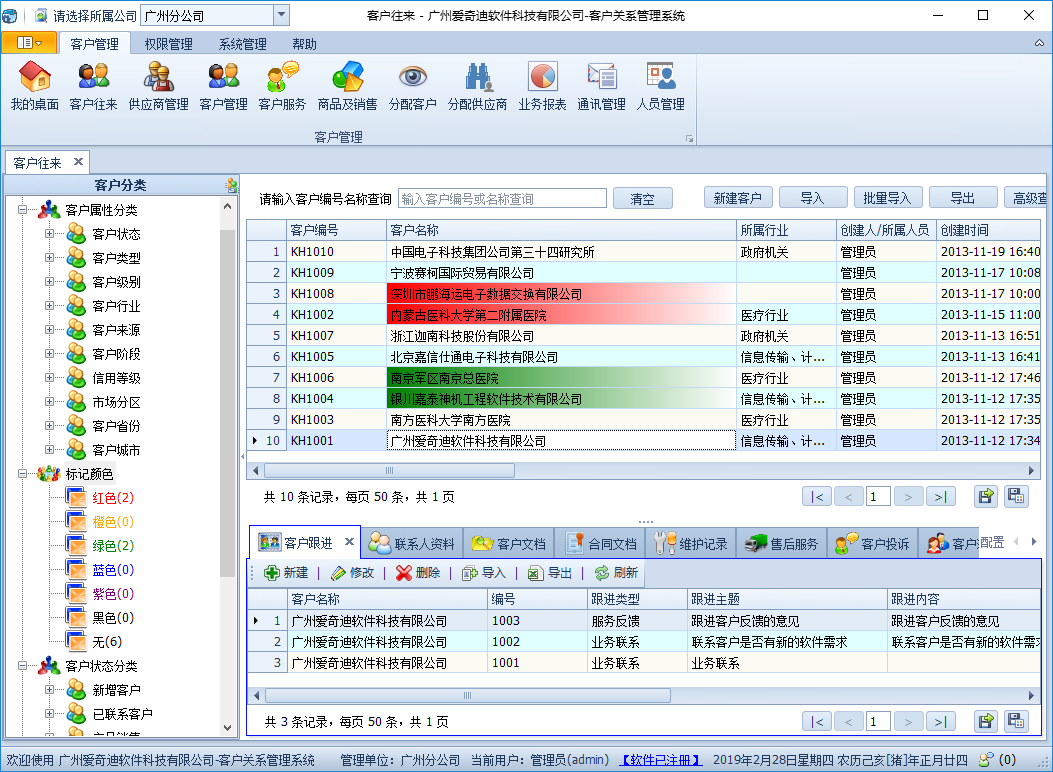
在一個CRM客戶關係管理系統裡面,客戶信息的種類比較多,用來標記不同類別,同時也是方便我們對不同類別信息進行的快速篩選查詢,如下是客戶關係管理系統裡面對於客戶信息的展示,左邊樹形列表裡面,列出很多客戶屬性的類別。

如客戶狀態、客戶類型、客戶級別、客戶行業等等不同的屬性分類,除了這些分類,我們還可以對客戶記錄進行顏色標註,這樣可以更加直觀區分這個客戶屬於那種特定的類型,為了方便,我們預設幾種比較好區分的顏色進行處理即可,不需要設計太多的顏色,以便以7個為標準就可以了,太多也沒有意義。

在編輯客戶信息的時候,我們可以設置該記錄的顏色選項,如下麵界面所示。

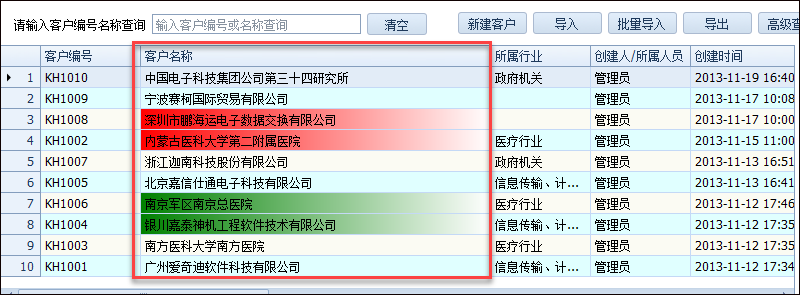
設置了不同類別顏色的客戶信息後,我們可以在記錄的行裡面用不同的顏色進行區分顯示,這樣看起來就更加直觀了。

下麵我們來看看具體的實現過程代碼。
2、顏色標註的實現過程
在編輯界面添加相關的標簽控制項和一個下拉按鈕的控制項,如下界面所示。

其中標註顏色的下拉按鈕是DevExpress的DropDownButton控制項。

初始化創建下拉按鈕的代碼如下所示。
/// <summary> /// 創建標記顏色的下拉按鈕 /// </summary> /// <returns></returns> private DXPopupMenu CreateDXPopupMenu() { var menu = new DXPopupMenu(); var dict = ColorHelper.ColorDict; foreach(string key in dict.Keys) { menu.Items.Add(CreateMenuItem(key, dict[key])); } //menu.Items.Add(CreateMenuItem("橙色", Color.Orange)); //menu.Items.Add(CreateMenuItem("黃色", Color.Yellow)); //menu.Items.Add(CreateMenuItem("綠色", Color.Green)); //menu.Items.Add(CreateMenuItem("藍色", Color.Blue)); //menu.Items.Add(CreateMenuItem("紫色", Color.Purple)); //menu.Items.Add(CreateMenuItem("黑色", Color.Black)); return menu; }
其中我們在重構的時候,移除了硬編碼的顏色記錄,改用一個輔助類來處理顏色字典,這樣可以方便修改。
internal static class ColorHelper { private static Dictionary<string, Color> colorDict = new Dictionary<string, Color>(); static ColorHelper() { colorDict.Add("紅色", Color.Red); colorDict.Add("橙色", Color.Orange); //colorDict.Add("黃色", Color.Yellow); colorDict.Add("綠色", Color.Green); colorDict.Add("藍色", Color.Blue); colorDict.Add("紫色", Color.Purple); colorDict.Add("黑色", Color.Black); colorDict.Add("無", Color.Empty); } /// <summary> /// 顏色字典 /// </summary> public static Dictionary<string, Color> ColorDict { get { return colorDict; } } }
創建按鈕並添加對應的單擊事件代碼
private DXMenuItem CreateMenuItem(string text, Color color) { var item = new DXMenuItem(text, OnItemClick); item.Appearance.BackColor = color; return item; } private void OnItemClick(object sender, EventArgs e) { DXMenuItem item = sender as DXMenuItem; if(item != null) { this.lblMarkColor.BackColor = item.Appearance.BackColor; //更新顏色 string color = ColorTranslator.ToHtml(this.lblMarkColor.BackColor); if(!string.IsNullOrEmpty(ID)) { BLLFactory<Customer>.Instance.MarkColor(ID, color); } } }
其中我們註意到了,我們使用
ColorTranslator.ToHtml
函數來轉換對應的顏色代碼到一個字元串來存儲資料庫裡面,這個函數是系統內輔助類的函數。

當我們需要展示字元串的顏色信息,需要把它轉換為對應的顏色枚舉,如下所示。
//標記顏色 if (!string.IsNullOrEmpty(info.MarkColor)) { this.lblMarkColor.BackColor = ColorTranslator.FromHtml(info.MarkColor); }
在列表界面 裡面,如果我們需要設置某個單元格顏色信息,那麼我們通過添加這個實現就可以。
this.winGridViewPager1.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);
void gridView1_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e) { string columnName = e.Column.FieldName; if (columnName == "Name") { bool deleted = (bool)this.winGridViewPager1.gridView1.GetRowCellValue(e.RowHandle, "Deleted"); Color color = Color.White; if (deleted) { e.Appearance.BackColor = Color.Red; e.Appearance.BackColor2 = Color.LightCyan; } //根據用戶選擇的標記顏色,設置單元格的顏色信息 string markcolor = string.Concat(this.winGridViewPager1.gridView1.GetRowCellValue(e.RowHandle, "MarkColor")); if(!string.IsNullOrEmpty(markcolor)) { color = ColorTranslator.FromHtml(markcolor); e.Appearance.BackColor = color; e.Appearance.BackColor2 = Color.White; } } }
在客戶信息的左側樹形列表裡面,我們初始化了一個標記顏色的樹形列表,這裡也是根據顏色信息進行一個條件的處理即可。

初始化樹形列的代碼如下所示。
//標記顏色的樹形列表展示 var colorNode = new TreeNode("標記顏色", 0, 0); this.treeView1.Nodes.Add(colorNode); var dict = ColorHelper.ColorDict; foreach (string key in dict.Keys) { TreeNode subNode = new TreeNode(key, 9, 9); var color = ColorTranslator.ToHtml(dict[key]); string filter = ""; if (string.IsNullOrEmpty(color)) { filter += "(MarkColor ='' or MarkColor is null) "; } else { filter = string.Format("{0}='{1}' ", "MarkColor", color); } subNode.Tag = filter; //增加數值 //如果過濾條件不為空,那麼需要進行過濾 if (!string.IsNullOrEmpty(this.ShareUserCondition)) { filter = string.Format(" {0} AND {1}", this.ShareUserCondition, filter); } int count = BLLFactory<Customer>.Instance.GetRecordCount(filter); subNode.Text += string.Format("({0})", count); //避免透明不顯示字體 subNode.ForeColor = dict[key]; colorNode.Nodes.Add(subNode); }
這樣我們就可以根據樹節點的條件來進行過濾數據了。

我們再來回顧下列表界面的整體情況。