移動APP開發框架盤點 總體概述 現在比較流行的移動APP開發框架有以下六種:網頁、混合、漸進、原生、橋接、自繪。前三種體驗與Web的體驗相似,後三種與原生APP的體驗相似。這六種框架形式,都有自己適用的範圍。無所謂好壞,適用就是好。 l 網頁應用適用於傳統網站APP化,比如淘寶、京東,有大量WEB ...
移動APP開發框架盤點

總體概述
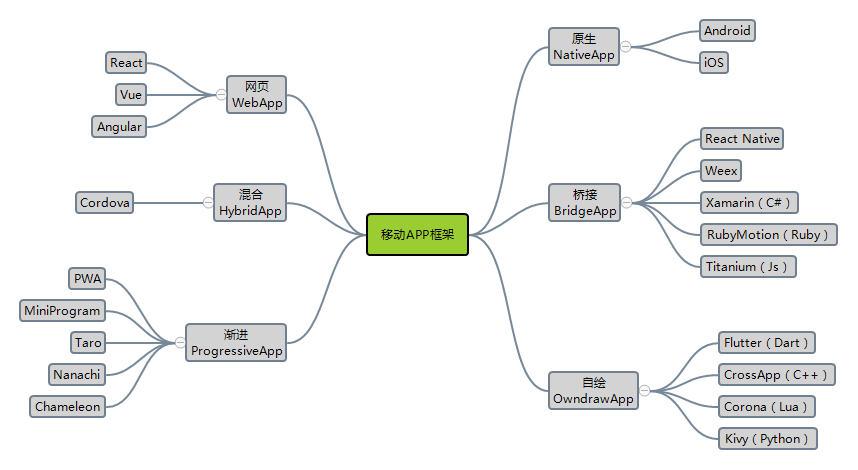
現在比較流行的移動APP開發框架有以下六種:網頁、混合、漸進、原生、橋接、自繪。前三種體驗與Web的體驗相似,後三種與原生APP的體驗相似。這六種框架形式,都有自己適用的範圍。無所謂好壞,適用就是好。
l 網頁應用適用於傳統網站APP化,比如淘寶、京東,有大量WEB頁面嵌入到APP中。
l 混合應用適用於小成本應用開發,全部代碼都基於Web,好處是開發快速、成本低。
l 漸進應用適用於高機會成本的場合,邊下載邊使用,能快速獲取,快速體驗。
l 原生應用適用於大型和高體驗要求的應用,能做出讓人滿意的體驗效果。
l 橋接應用適用於高速迭代的創意類應用,讓體驗與成本都處於可接受的範圍。
l 自繪應用適用於游戲和有特殊效果的應用,最大的好處是沒有平臺約束和表達瓶頸。
一、網頁WebApp
WebApp與傳統Web的主要區別,在於前端框架,特別是V-DOM框架的應用。此類前端框架使得WebApp與NativeApp在機理上已經沒有任何區別了。在眾多的前端框架中, React、Vue和Angular是最有競爭力的選擇。

React
V-Dom技術的開創者,主流框架中的NO.1。React的貢獻都是開創性的,在它基礎上,也有很多相容框架,比如Anu,Nerv。用以解決React在性能或IE相容性上的問題。
主流技術方案:
React + Redux + ReactRouter + Material-UI/AntD/Semantic-UI
Vue
由國人創建,在中國擁有大量使用者,也有很多配套的開源項目。它的是要特點是學習成本低,容易上手。
主流技術方案:
Vue + Vuex + Vue-Router + Vuetify/Quasar/vux/ Mint-UI
Angular
大而全型的框架,為大型項目所推崇,深度整合Typescript和Rxjs。
主流技術方案:
Angular + Typescript
二、原生NativeApp
由於操作系統的限制,原生應用只有那麼幾種。對於原生應用,架構是基礎,框架是核心,加上海量的UI組件。
IOS
iOS開發已經從OC全面轉向Swift,最新的架構VIPER基本上可以視為MMVPP。
主流技術方案:
VIPER + RxSwift + Moya + Alamofire + SwiftyJSON/ObjectMapper
Android
Android開發語言從Java更換為Kotlin。編譯時依賴註入框架Dagger也成為不二法寶。
主流技術方案:
MVP + Dagger + RxKotlin + Retrofit + OkHttp + Kotson(Gson)
三、混合HybridApp
HybridApp的關鍵不在本身,而在WebApp。好的WebApp改為HybridApp很容易。所以混合應用框架實際是指WebApp的基礎設施庫,有Cordova(PhoneGap)就足夠了。
Cordova
PhoneGap開源而來。
官方網站:
四、橋接BridgeApp
橋接應用的特點在於使用原生界面,但應用邏輯使用腳本語言編寫,通用橋接來控制原生界面。這樣達到使用腳本編寫原生應用的目的,甚至可以網頁與原生應用使用同一套代碼,節省大量開發成本。但是操作手感比網頁應用強不少。
ReactNative與Weex代表了兩種不同的思路。ReactNative提供工具,將平臺差異化開放出來(Learn Once, Write Anywhere);而Weex提供框架,將平臺差異化屏蔽(Write Once, Run Everywhere)。所以ReactNative最大的痛點是使用難度大,必須熟悉所有平臺;Weex則註定功能相對弱小,並且坑比較多。
React Native
React的大熱,實際始於ReactNative的發佈。
官方網站:
https://facebook.github.io/react-native/
Weex
小眾的框架,能不能壯大,關鍵在於學習者是否能有效率地編寫應用。所以很多人認為文檔是決定一個開源框架生死的關鍵。其實有幾個使用框架的開源應用,比文檔還要關鍵。因為這些應用活著,間接地證明瞭框架還有生存的價值和能力,也能成為更好的文檔教材。Weex號稱有一堆知名的應用,但開源項目就乏善可陳了。
官方網站:
Xamarin(C#)
Xamarin在IOS與Android中的實現方式不一致,在IOS中是AOT直接編譯,在Android中是使用橋接技術。
官方網站:
RubyMotion(Ruby)
動態語言編寫移動應用,對語言社區而言是能力問題,必須要證明語言的優越性和無所不能。但除開狂熱愛好者,正確的做法是使用最有效率的平臺和語言。Ruby的長處在於Web後端,所以編寫APP並無多少繼承性,編寫效率也由於太過小眾而存在掉坑的風險。有免費版本,但只支持最新的操作系統版本。
官方網站:
Titanium
這個框架的核心就是使用JavaScript開發應用,與Web開發的在形式上區別很大。所以從根本上,這就是一種腳本語言框架,和RubyMotion如出一轍。
官方網站:
五、自繪OwndrawApp
自繪一直以來都是游戲界面的勢力範圍,事實上除開Flutter,其它的框架都是偏游戲開發的。所以Flutter的橫空出世,吸引了很大的關註,畢竟這是真正跨平臺的唯一可行方案。
Flutter(Dart)
除了使用Dart語言有些爭議外,Flutter是真正值得關註的跨平臺方案,沒有之一。最近它的目標平臺除開iOS 和 Android,Flutter Desktop Embedding項目將Flutter引入到桌面操作系統,Hummingbird項目將 Flutter 應用引入瀏覽器。它利用 Dart 平臺的特性不僅可以編譯原生 ARM 代碼,還可以編譯JavaScript 。這使得 Flutter 代碼可以在基於標準的 Web 上運行而無需任何更改。
官方網站:
CrossApp(C++)
CrossApp是基於Cocos2d-x引擎的,而Cocos2d-x是基於OpenGL的 。9秒社團是由手游社區發展而來的,由此可見CrossApp的背景,使用C++開發也有一些忠實擁躉。
官方網站:
Corona(Lua)
更適合做游戲,不適合做應用程式,主要是因為界面部分,官方提供的UI部分代碼非常不好用,自己實現又很耗時耗力。
官方網站:
Kivy(Python)
又一個動態語言開發框架,和游戲引擎結合起來使得它在特定領域還是很有市場的。而且它還跨windows平臺,可以在windows下直接運行,可以真正實現跨平臺運行。
官方網站:
六、漸進ProgressiveApp
漸進有邊下載邊使用這一層意思,也有下載完成後不依賴網路這一層意思。從類型上來講,有Google主導的PWA(ProgressiveWebApp),還有微信主導的小程式。相比PWA一統天下的野心,小程式明顯是實用主義導向,能用就好,沒有長遠的佈局。急於與微信競爭的百度、支付寶、中國九大手機廠商聯盟的QuickApp也複製了這種風格。隨著各種跨平臺轉譯工具(如Taro)的興起,各個小程式平臺也隨之變成了一個專有瀏覽器實現,變成了前端千框萬架大戰中的小小註腳了。
PWA
全稱Progressive Web App,即漸進式網頁應用。相對於國內廠商的私有平臺,谷歌主導的PWA從一開始就瞄準下一代瀏覽器標準。與傳統網頁最大的不同,是引入了Service Worker了,相當於本地伺服器,能在離線時替代網站伺服器繼續工作。除此之外,PWA大致就是一個SPA(single page web app),開放標準的繼承性還是比較高的。不過由於各平臺廠商(如微軟,蘋果)對PWA的態度不明,PWA的推廣進展緩慢。
MiniProgram
微信小程式,由於微信的體量與使用頻度,使得小程式可以承載足夠的野心。不過從技術上講,也就是個使用人數較多的瀏覽器實現。小程式和大量的跟隨者,促使多端統一框架也發展起來了。
官方網站:
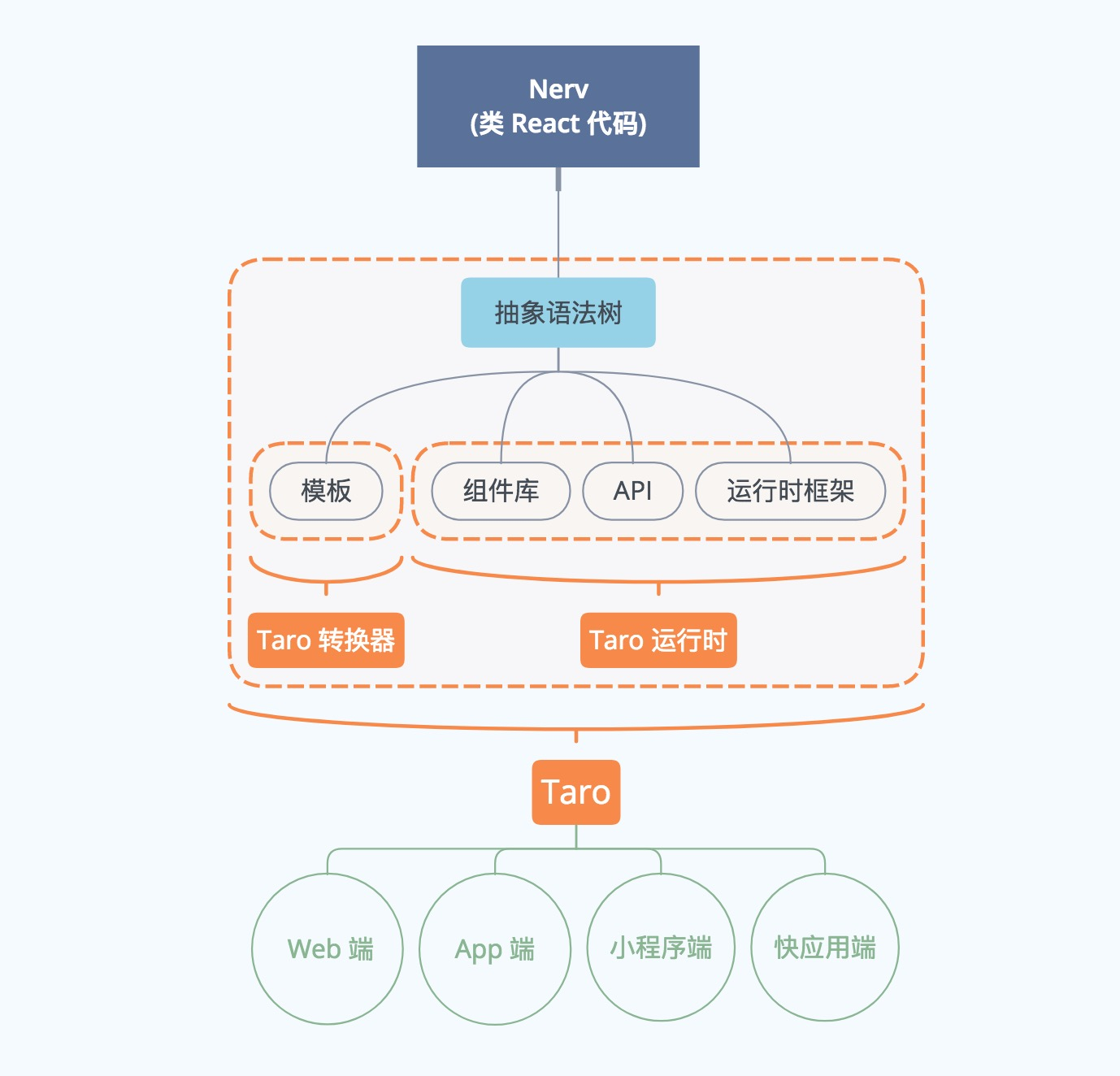
Taro
React相容的跨平臺多端統一開發框架。一鍵生成可以在微信/百度/支付寶/位元組跳動小程式、H5、React Native等端運行的代碼。雖然多端統一框架看似可以在不同類型的平臺運行,但它還是要依賴那些平臺工具,還是寄居之上的小程式而已。

官方網站:
Nanachi
司徒正美開發的React相容Anu框架的多端轉譯腳手架。但是對比Taro是一堆工具打包而成,nanachi僅是一個腳手架,未免寒酸。不包裝一下?
官方網站:
https://rubylouvre.github.io/nanachi/
Chameleon
類Vue的跨平臺多端統一開發框架。專門拜讀了昨天出爐的《Chameleon原理詳解:其它跨多端統一框架都是假的?》。它有神奇的多態組件,就是重新定義了一個組件聲明框架;嚴格全面的檢查,不會不讓你的代碼不能不跨平臺;更多的適配代碼,聽說有後端統一介面,而且還有一個後臺管理系統。好吧,祝您玩得愉快。

官方網站:
趨勢分析
國內由於微信開放了小程式流量主的廣告收入,引爆了小程式的熱潮,進一步催生了多端轉譯框架。但是這些框架所做的事並不多,引擎還是React/Vue,做了一套各平臺統一的UI組件而已。由於個性化的原因,UI組件是大家一直都想統一,而不能如願的目標。Taro框架也只是推銷了自己的一套UI組件而已。在我看來,還不如提供一套組件“標準”,允許並鼓勵用戶自己實現。
如果有一套能在React/Vue,ReactNative/Weex,甚至Android,iOS,Flutter上使用的“標準”組件,那麼全平臺大一統,Write Once, Run Everywhere這個目標才有可能實現吧。
問題:試求React-Native、Taro、Weex、Chameleon框架組件的“最大公約數”和“最小公倍數”。
抽象的“公約數”好求,結合實現的“最小公倍數”只能在實踐中證明瞭。
|
框架 |
組件 |
組件名稱 |
抽象類型 |
|
ReactNative |
View |
視圖容器 |
<View> |
|
|
Text |
文本 |
<Text> |
|
|
Image |
圖片 |
<Image> |
|
|
ImageBackground |
圖片背景 |
<View> |
|
|
TextInput |
文本輸入框 |
<Input> |
|
|
ScrollView |
滾動視圖 |
<View> |
|
|
Button |
按鈕 |
<Button> |
|
|
Picker |
選擇器 |
<Picker> |
|
|
Slider |
範圍值選擇 |
<Slider> |
|
|
Switch |
開關組件 |
<Checkbox> |
|
|
FlatList |
簡單列表 |
<List> |
|
|
SectionList |
分組列表 |
<List> |
|
|
DatePickerIOS |
日期/時間選擇器 |
<DatePicker> |
|
|
MaskedViewIOS |
帶蒙版的視圖 |
<Modal> |
|
|
ProgressViewIOS |
進度條 |
<Progress> |
|
|
SegmentedControlIOS |
分段顯示多個選項 |
<Tab> |
|
|
SafeAreaView |
非遮擋可視區域 |
<View> |
|
|
SnapshotViewIOS |
截屏視圖 |
<View> |
|
|
DrawerLayoutAndroid |
抽屜導航 |
<View> |
|
|
ProgressBarAndroid |
進度條 |
<Progress> |
|
|
ToolbarAndroid |
工具欄 |
<Card> |
|
|
ActivityIndicator |
載入提示符 |
<Loading> |
|
|
KeyboardAvoidingView |
隨鍵盤調整視圖 |
<View> |
|
|
Modal |
模式視圖 |
<Modal> |
|
|
RefreshControl |
下拉刷新 |
<Trigger> |
|
|
StatusBar |
狀態欄 |
<Card> |
|
|
TouchableHighlight |
高亮觸摸響應 |
<Trigger> |
|
|
TouchableOpacity |
透明度觸摸響應 |
<Trigger> |
|
Taro |
View |
視圖容器 |
<View> |
|
|
ScrollView |
可滾動視圖 |
<View> |
|
|
Swiper |
滑塊視圖容器 |
< Swiper> |
|
|
MovableView |
可移動的視圖容器 |
<View> |
|
|
CoverView |
覆蓋在原生組件之上的文本視圖 |
<View> |
|
|
Icon |
圖標 |
<Text> |
|
|
Text |
文本 |
<Text> |
|
|
Progress |
進度條 |
<Progress> |
|
|
RichText |
富文本 |
<View> |
|
|
Button |
按鈕 |
<Button> |
|
|
CheckboxGroup |
多項選擇器 |
<View> |
|
|
Form |
表單 |
<View> |
|
|
Input |
文本輸入框 |
<Input> |
|
|
Label |
表單標簽 |
<Text> |
|
|
Picker |
普通選擇器 |
<Picker> |
|
|
PickerView |
嵌入的滾動選擇器 |
<View> |
|
|
Radio |
單項選擇器 |
<Radio> |
|
|
Slider |
滑動選擇器 |
<Slider> |
|
|
Switch |
開關選擇器 |
<Checkbox> |
|
|
Textarea |
多行輸入框 |
<Input> |
|
|
Navigator |
頁面導航鏈接 |
<Card> |
|
|
Audio |
音頻 |
<Audio> |
|
|
Image |
圖片 |
<Image> |
|
|
Video |
視頻 |
<Video> |
|
|
Camera |
系統相機 |
<Camera> |
|
|
LivePlayer |
實時音視頻播放 |
<Service> |
|
|
LivePusher |
實時音視頻錄製 |
<Service> |
|
|
Map |
地圖 |
<Map> |
|
|
Canvas |
畫布 |
<Canvas> |
|
|
OpenData |
展示微信開放的數據 |
<Card> |
|
|
WebView |
網頁承載容器 |
<Web> |
|
Weex |
a |
頁面間的跳轉 |
<A> |
|
|
div |
通用容器 |
<View> |
|
|
text |
文本 |
<Text> |
|
|
image |
圖片 |
<Image> |
|
|
list |
垂直列表 |
<List> |
|
|
cell |
列表子組件 |
<View> |
|
|
loading |
容器上拉載入 |
<Trigger> |
|
|
Refresh |
容器下拉刷新 |
<Trigger> |
|
|
recycle-list |
復用列表容器 |
<List> |
|
|
scroller |
滾動的容器 |
<View> |
|
|
slider |
輪播圖 |
< Swiper> |
|
|
indicator |
輪播圖子組件 |
< Swiper> |
|
|
textarea |
多行文本輸入 |
<Input> |
|
|
input |
輸入 |
<Input> |
|
|
waterfall |
瀑布流佈局容器 |
<View> |
|
|
video |
視頻 |
<Video> |
|
|
web |
網頁 |
<Web |
|
|
richtext |
富文本容器 |
<View> |
|
Chameleon |
view |
視圖容器 |
<View> |
|
|
text |
文本容器 |
<Text> |
|
|
page |
基礎頁面容器 |
<View> |
|
|
block |
包裝容器 |
<View> |
|
|
cell |
子列表項容器 |
<View> |
|
|
scroller |
可滾動視圖區域 |
<View> |
|
|
list |
可滾動長列表 |
<List> |
|
|
container |
佈局容器 |
<View> |
|
|
row |
flex佈局行容器 |
<View> |
|
|
col |
flex佈局列容器 |
<View> |
|
|
carousel |
輪播圖 |
< Swiper> |
|
|
carousel-item |
輪播圖子容器 |
< Swiper> |
|
|
button |
按鈕 |
<Button> |
|
|
input |
輸入框 |
<Input> |
|
|
textarea |
多行輸入框 |
<Input> |
|
|
switch |
開關 |
<Checkbox> |
|
|
radio |
單選框 |
<Radio> |
|
|
checkbox |
覆選框 |
<Checkbox> |
|
|
image |
圖片 |
<Image> |
|
|
video |
視頻播放器 |
<Video> |
|
|
c-animation |
動畫組件 |
<Animation> |
|
|
c-toast |
提示框 |
<Toast> |
|
|
c-loading |
載入中 |
<Loading> |
|
|
c-dialog |
對話框 |
<Modal> |
|
|
c-popup |
蒙層 |
<Modal> |
|
|
c-tip |
提示 |
<Card> |
|
|
c-actionsheet |
操作列表 |
<List> |
|
|
c-tab |
標簽頁 |
<Tab> |
|
|
c-picker |
底部彈起的選擇器 |
<Picker> |
|
|
c-picker-panel |
底部彈起的控制板 |
<Picker> |
|
|
c-picker-item |
滾動選擇器 |
<Picker> |
|
|
c-checkbox-group |
覆選框列表 |
<View> |
|
|
c-radio-group |
單選框列表 |
<View> |
|
|
c-refresh |
上拉&下拉刷新 |
<Trigger> |
<完>



