此處有兩大坑: 1、下載easemob-websdk此npm包時,並沒有下載strophe.js、crypto-js、underscore這三個包,需要自己手動下載。 2、如下方標紅位置所示,需要自己手動改動npm包內代碼才可使用。 一、安裝npm包 1、npm install easemob-we ...
此處有兩大坑:
1、下載easemob-websdk此npm包時,並沒有下載strophe.js、crypto-js、underscore這三個包,需要自己手動下載。
2、如下方標紅位置所示,需要自己手動改動npm包內代碼才可使用。

一、安裝npm包
1、npm install easemob-websdk --save
2、npm install strophe.js --save
3、npm install crypto-js --save
4、npm install underscore --save
二、添加config.js文件
在node_modules/easemob-websdk/src目錄下創建config.js文件,向文件內添加如下內容:
var config = { xmppURL: 'im-api.easemob.com', // xmpp Server地址,對於在console.easemob.com創建的appKey,固定為該值 apiURL: 'http://a1.easemob.com', // rest Server地址,對於在console.easemob.com創建的appkey,固定為該值 appkey: 'easemob-demo#chatdemoui', // App key https: false, // 是否使用https isMultiLoginSessions: false, // 是否開啟多頁面同步收消息,註意,需要先聯繫商務開通此功能 isAutoLogin: true, // 自動出席,(如設置為false,則表示離線,無法收消息,需要在登錄成功後手動調用conn.setPresence()才可以收消息) isDebug: false, // 打開調試,會自動列印log,在控制台的console中查看log autoReconnectNumMax: 2, // 斷線重連最大次數 autoReconnectInterval: 2, // 斷線重連時間間隔 heartBeatWait: 4500, // 使用webrtc(視頻聊天)時發送心跳包的時間間隔,單位ms delivery: true, // 是否發送已讀回執 } exports.config = config;
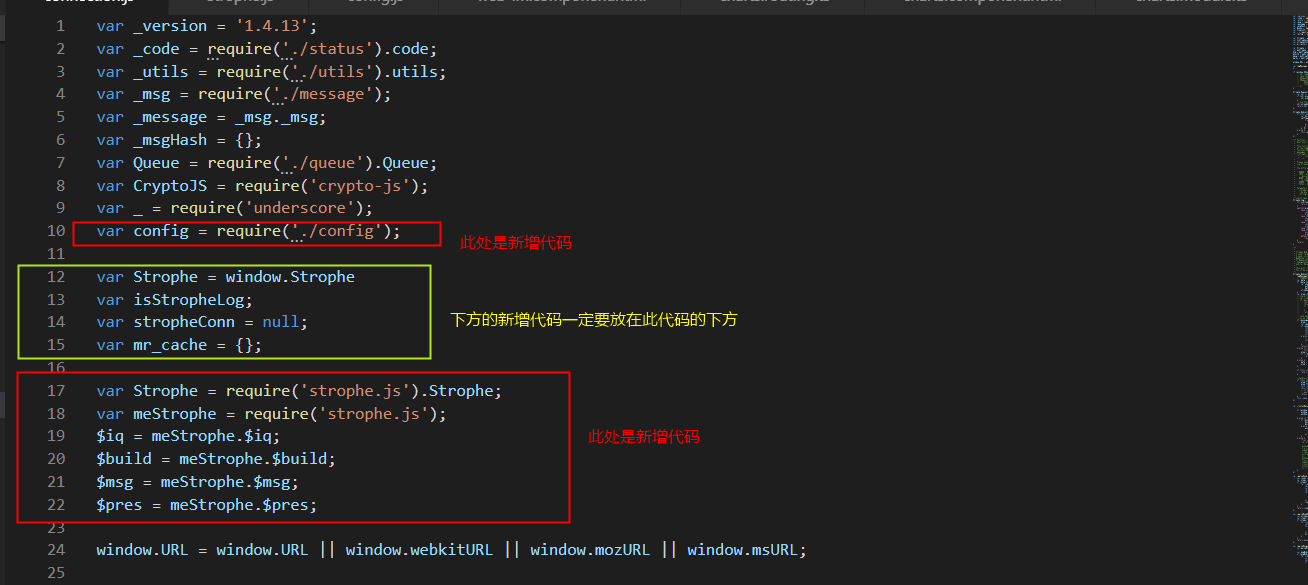
三、修改node_modules/easemob-websdk/src/connection.js文件:
1、修改頭部代碼:

2:找到WebIM聲明處代碼,添加如下代碼:

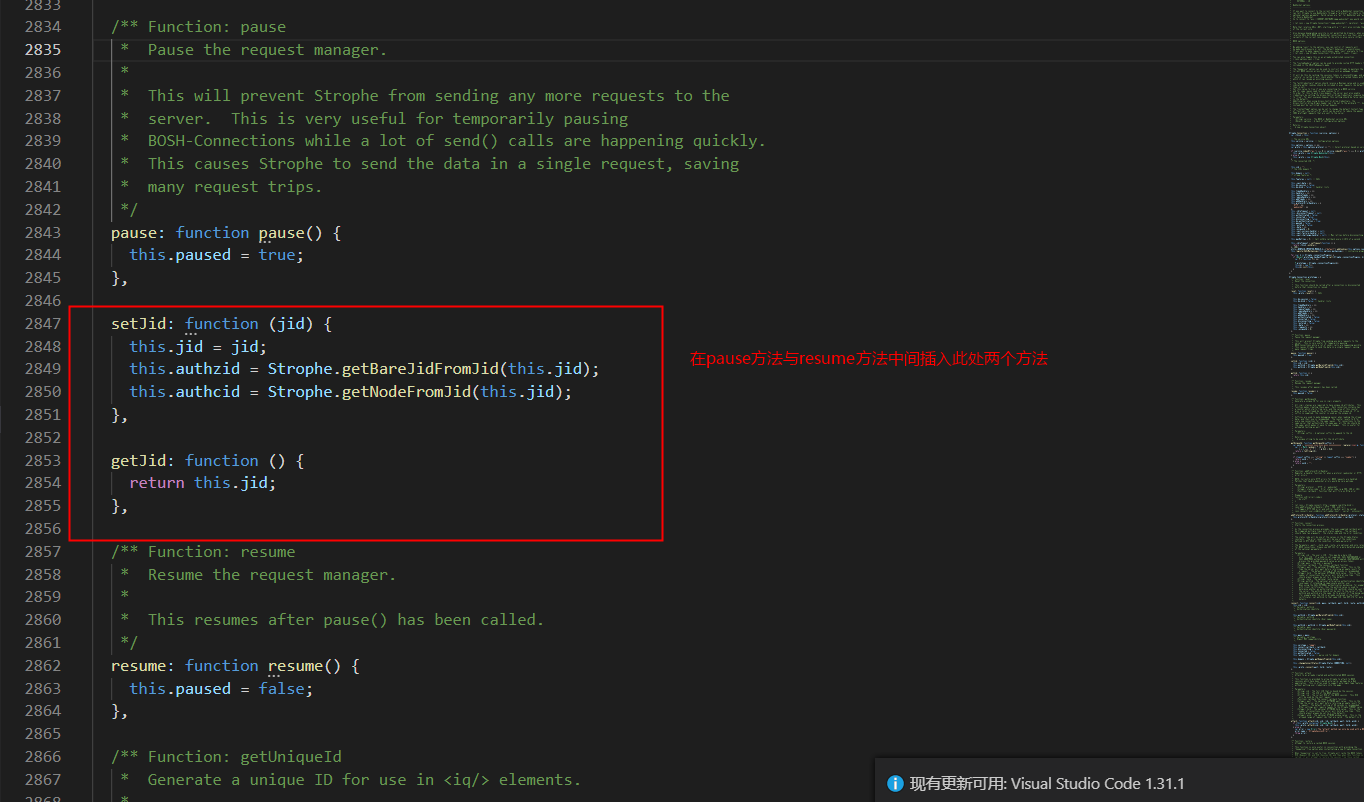
四、修改node_modules/strophe.js/dist/strophe.js文件:

五、下麵就可以在組件中使用:




