1、word書寫blog 使用word的blog模板,可以上傳到博客園的隨筆上去。上傳後,在word繼續編輯,再上傳的話,就會覆蓋掉同一篇隨筆。 上傳配置 如果找不到模板的話,可以在上圖中的搜索框內,搜索‘博客文章’,聯網的話,一定能搜到。 如果從未添加過賬戶的話,點擊下圖中的‘新建’按鈕。 賬戶信 ...
1、word書寫blog
使用word的blog模板,可以上傳到博客園的隨筆上去。上傳後,在word繼續編輯,再上傳的話,就會覆蓋掉同一篇隨筆。
上傳配置

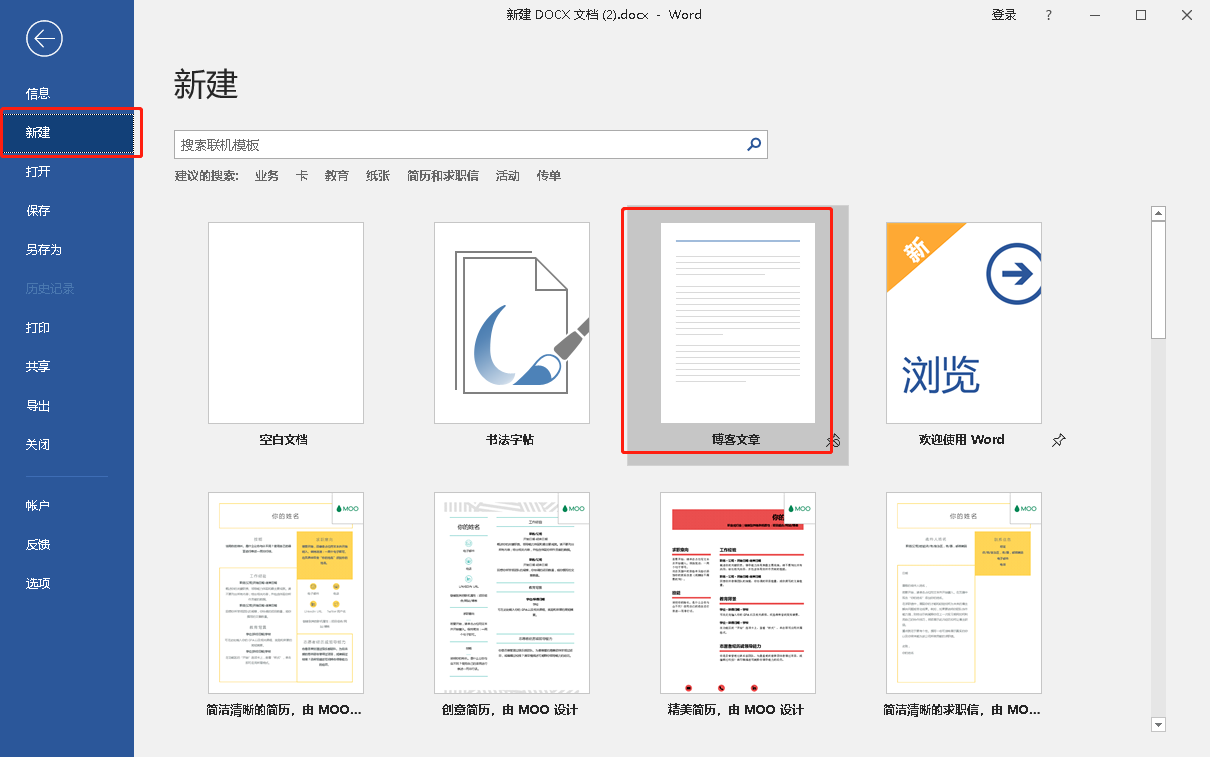
如果找不到模板的話,可以在上圖中的搜索框內,搜索‘博客文章’,聯網的話,一定能搜到。

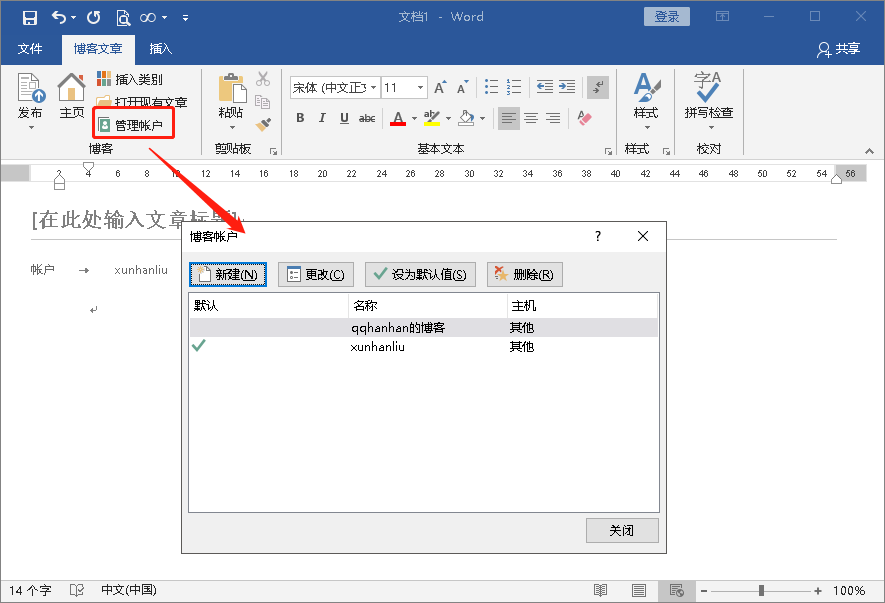
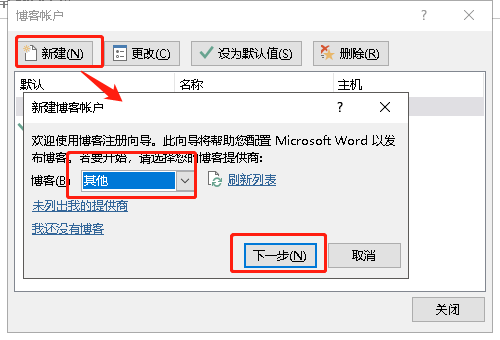
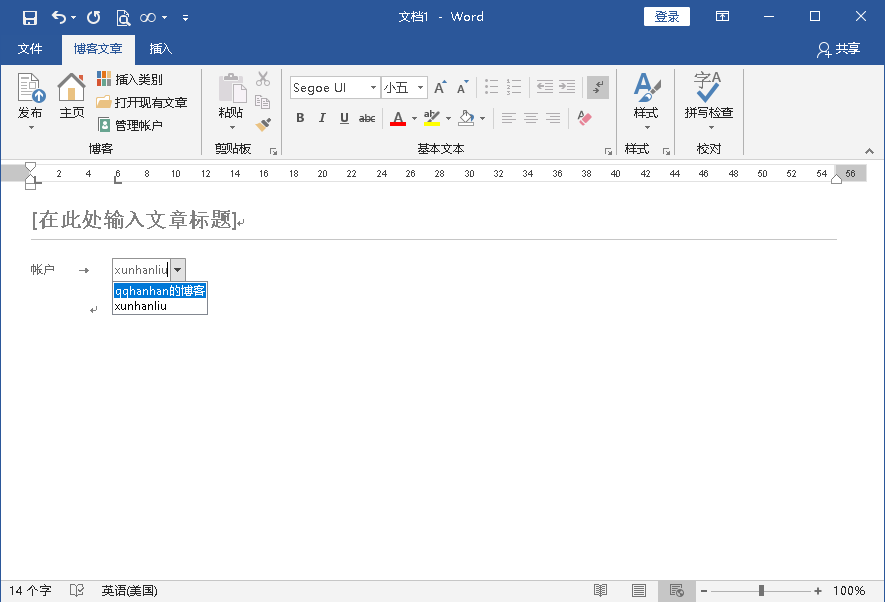
如果從未添加過賬戶的話,點擊下圖中的‘新建’按鈕。


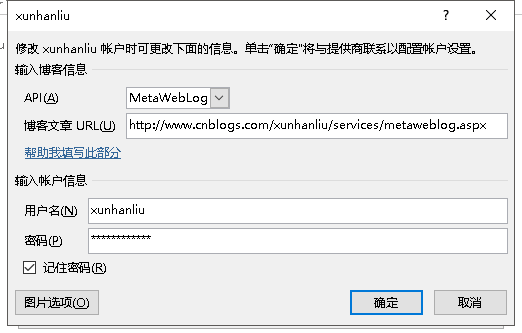
賬戶信息填你自己登錄時候的賬號密碼,URL 填寫: http://www.cnblogs.com/XXX/services/metaweblog.aspx (XXX是你的用戶名)。
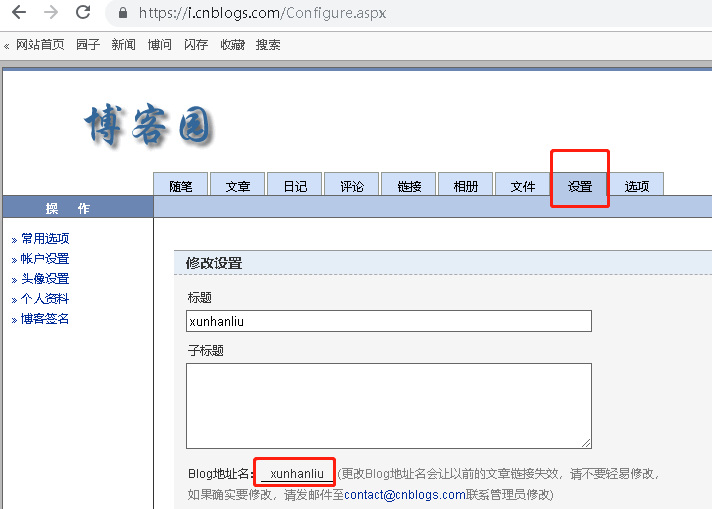
如果不能發不成功,請檢查下圖的Blog地址名是不是與URL鏈接中的XXX一致。

如果有多個賬戶的話,在文章里選擇相應賬戶即可。點擊左上角 ‘發佈’ 即可。

2、博客園的自定義
與市面上常用的blog相比,有以下優勢:
- 基本沒有廣告,對比CSDN.
- 發佈文章不用審核,對比CSDN
- 頁面高度自定義(最關鍵),對比簡書,CSDN。支持CSS, html script植入。
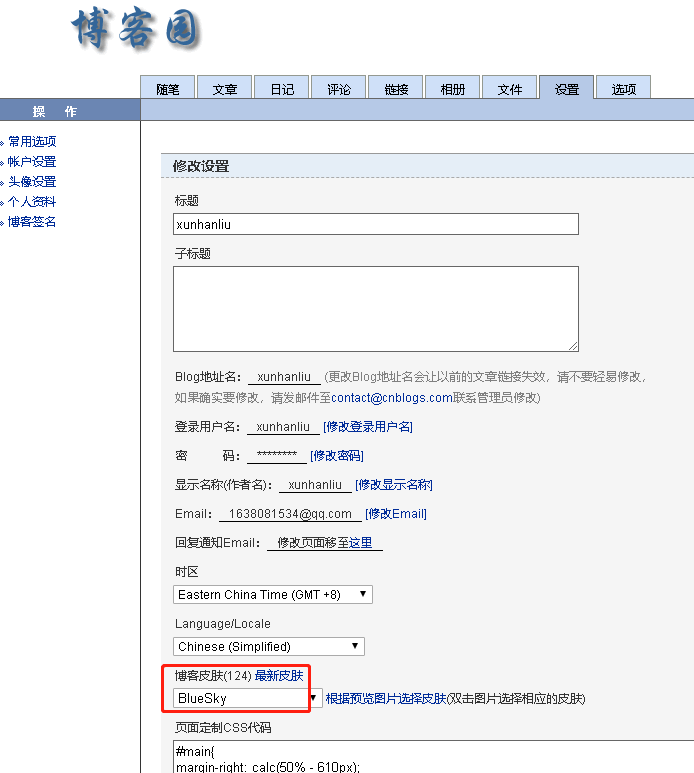
在cnblog的設置頁面,

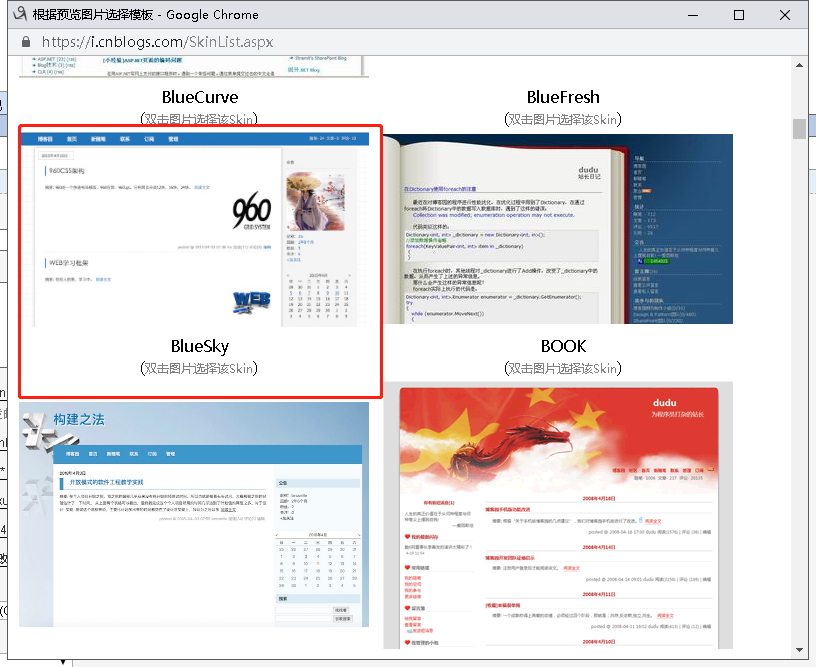
我選擇的風格是:

3、支持script腳本植入
這個功能需要在"設置"中申請一下。在工作日,大概一天就能申請下來。這樣,你就能對頁面中所有元素就行操作了。
4、牛刀小試-添加文章目錄
1) 頁面CSS
1 #main { 2 margin-right: calc(50% - 610px); 3 } 4 5 #ad_t2, #under_post_news, #under_post_kb, #cnblogs_c1 { 6 display: none; 7 } 8 9 .xh-treemenu li { 10 list-style: none; 11 } 12 13 .xh-treemenu .xh-toggler { 14 cursor: pointer; 15 } 16 17 .xh-treemenu .xh-toggler:before { 18 display: inline-block; 19 margin-right: 2pt; 20 } 21 22 li.xh-tree-empty > .xh-toggler { 23 color: #aaa; 24 } 25 26 li.xh-tree-empty > .xh-toggler:before { 27 content: "\263A"; 28 } 29 30 li.xh-tree-closed > .xh-toggler:before { 31 content: "\263B"; 32 } 33 34 li.xh-tree-opened > .xh-toggler:before { 35 content: "\263A"; 36 } 37 38 #xh-aside { 39 position: fixed; 40 top: 4%; 41 left: calc(50% - 691px); 42 width: 243px; 43 overflow: hidden; 44 text-overflow: ellipsis; 45 white-space: nowrap; 46 } 47 48 .xh-tree { 49 color: #46CFB0; 50 width: 800px; 51 margin: 100px auto; 52 } 53 54 .xh-tree li > a, 55 .xh-tree li > span { 56 padding: 0 4pt; 57 border-radius: 2px; 58 } 59 60 .xh-tree li a { 61 color: #46CFB0; 62 text-decoration: none; 63 line-height: 20pt; 64 65 } 66 67 .xh-tree li a:hover { 68 background-color: #34BC9D; 69 color: #fff; 70 } 71 72 .xh-active { 73 background-color: #34495E; 74 color: white !important; 75 } 76 77 a.xh-active { 78 color: #fff; 79 } 80 81 .xh-tree li a.xh-active:hover { 82 background-color: #34BC9D; 83 } 84 85 ul { 86 padding-left: 30px; 87 }
2) script
註:cnblog內部已經把jquery載入進來了。
關於第三方鏈接資源,一定要https開頭,否則載入不進來。關於網頁資源(圖片,js)的存儲,可以採取以下兩種方案:
1、放到cnblog中。不過有文件類型限制。

2、放到github中,但是比較慢。可以放到碼雲上(github在中國的托管)。至於如何生成靜態鏈接自己搜。
1 <script> 2 $(".catListTitle").text(''); 3 $('.newsItem').prepend('<img src="https://xunhanliu.gitee.io/js/cnblog-profile.png" alt="xunhanliu" style=" width: 116px;margin: 0 auto;display: block;border: solid 1px #00ff2b;border-radius: 50%;">'); 4 </script> 5 <script src="https://xunhanliu.gitee.io/js/d3.v4.min.js"></script> 6 <script> 7 console.log('謝謝啊'); 8 (function ($) { 9 $.fn.openActive = function (activeSel) { 10 activeSel = activeSel || ".xh-active"; 11 12 var c = this.attr("class"); 13 14 this.find(activeSel).each(function () { 15 var el = $(this).parent(); 16 while (el.attr("class") !== c) { 17 if (el.prop("tagName") === 'UL') { 18 el.show(); 19 } else if (el.prop("tagName") === 'LI') { 20 el.removeClass('xh-tree-closed'); 21 el.addClass("xh-tree-opened"); 22 23 } 24 25 el = el.parent(); 26 } 27 el = $(this).parent(); 28 if (el.find('li').length > 0) { //不是葉子 29 el.removeClass('xh-tree-opened'); 30 el.addClass("xh-tree-closed"); 31 } 32 }); 33 34 return this; 35 } 36 37 $.fn.treemenu = function (options) { 38 options = options || {}; 39 options.delay = options.delay || 0; 40 options.openActive = options.openActive || false; 41 options.activeSelector = options.activeSelector || ""; 42 43 this.addClass("xh-treemenu"); 44 this.find("> li").each(function () { 45 e = $(this); 46 var subtree = e.find('> ul'); 47 var button = e.find('span').eq(0).addClass('xh-toggler'); 48 49 if (button.length == 0) { 50 var button = $('<span>'); 51 button.addClass('xh-toggler'); 52 e.prepend(button); 53 } else { 54 button.addClass('xh-toggler'); 55 } 56 57 if (subtree.length > 0) { 58 subtree.hide(); 59 60 e.addClass('xh-tree-closed'); 61 62 e.find(button).click(function () { 63 var li = $(this).parent('li'); 64 li.find('> ul').slideToggle(options.delay); 65 li.toggleClass('xh-tree-opened'); 66 li.toggleClass('xh-tree-closed'); 67 li.toggleClass(options.activeSelector); 68 }); 69 70 $(this).find('> ul').treemenu(options); 71 } else { 72 $(this).addClass('xh-tree-empty'); 73 } 74 }); 75 76 if (options.openActive) { 77 this.openActive(options.activeSelector); 78 } 79 80 return this; 81 } 82 })(jQuery); 83 84 </script> 85 86 <script> 87 $(function () { 88 var lastHeadTag = 0; 89 var el = d3.select('#main').append('div').attr('id', 'xh-aside').append('ul').attr("class", "xh-tree"); 90 var children = $("#cnblogs_post_body").children() 91 for (var i = 0; i < children.length; i++) { 92 tagNameL = $(children[i]).prop("tagName").split(''); 93 if (tagNameL.length == 2 && tagNameL[1] > 0 && tagNameL[1] < 7) //取出H標簽 94 { 95 //為這些children添加id 96 $(children[i]).attr('id', $(children[i]).text().trim()); 97 addTagTree(tagNameL[1], $(children[i]).text().trim(), lastHeadTag); 98 lastHeadTag = tagNameL[1]; 99 } 100 } 101 var tagTree = {}; 102 103 function addTagTree(tagNum, text, lastHeadTag) { 104 if (lastHeadTag == 0) { 105 el = el.append('li').data(tagNum) 106 el.append('a').text(text).attr('class', 'xh-open').attr('href', "#" + text); 107 return; 108 } 109 if (lastHeadTag < tagNum)//下一級 110 { 111 el = el.append('ul').append('li') 112 el.data(tagNum).append('a').text(text).attr('class', 'xh-open').attr('href', "#" + text); 113 ; 114 } else if (lastHeadTag == tagNum) {//同一級 115 el = d3.select(el._groups[0][0].parentNode).append('li').data(tagNum); 116 el.append('a').text(text).attr('class', 'xh-open').attr('href', "#" + text); 117 ; 118 } else { //上溯添加 119 //1、parent同級,完美 120 //2、parent<tagNum 接著上溯 121 //3、parent>tagNum 放到parent的下一級 122 el = d3.select(el._groups[0][0].parentNode); 123 var addFlag = 0; 124 while (el.attr("class") == null || el.attr("class").search("xh-tree") == -1) { 125 if (el._groups[0][0].tagName === 'UL') { 126 } else if (el._groups[0][0].tagName === 'LI') { 127 if (el.data() == tagNum) { 128 el = d3.select(el._groups[0][0].parentNode).append('li').data(tagNum); 129 el.append('a').text(text).attr('class', 'xh-open').attr('href', "#" + text); 130 ; 131 addFlag = 1; 132 break; 133 } 134 else if (el.data() < tagNum) { 135 el = el.select('ul').append('li').data(tagNum); 136 el.append('a').text(text).attr('class', 'xh-open').attr('href', "#" + text); 137 addFlag = 1; 138 break; 139 } 140 } 141 el = d3.select(el._groups[0][0].parentNode); 142 } 143 if (addFlag == 0) { //未添加上 144 el.append('li').data(tagNum).append('a').text(text).attr('class', 'xh-open').attr('href', "#" + text); 145 ; 146 } 147 } 148 } 149 150 $(".xh-tree").treemenu({delay: 300, openActive: true, activeSelector: ".xh-open"}); 151 $('.xh-tree a').click(function () { 152 $('.xh-active').removeClass('xh-active'); 153 $(this).addClass('xh-active'); 154 }) 155 }); 156 157 </script>
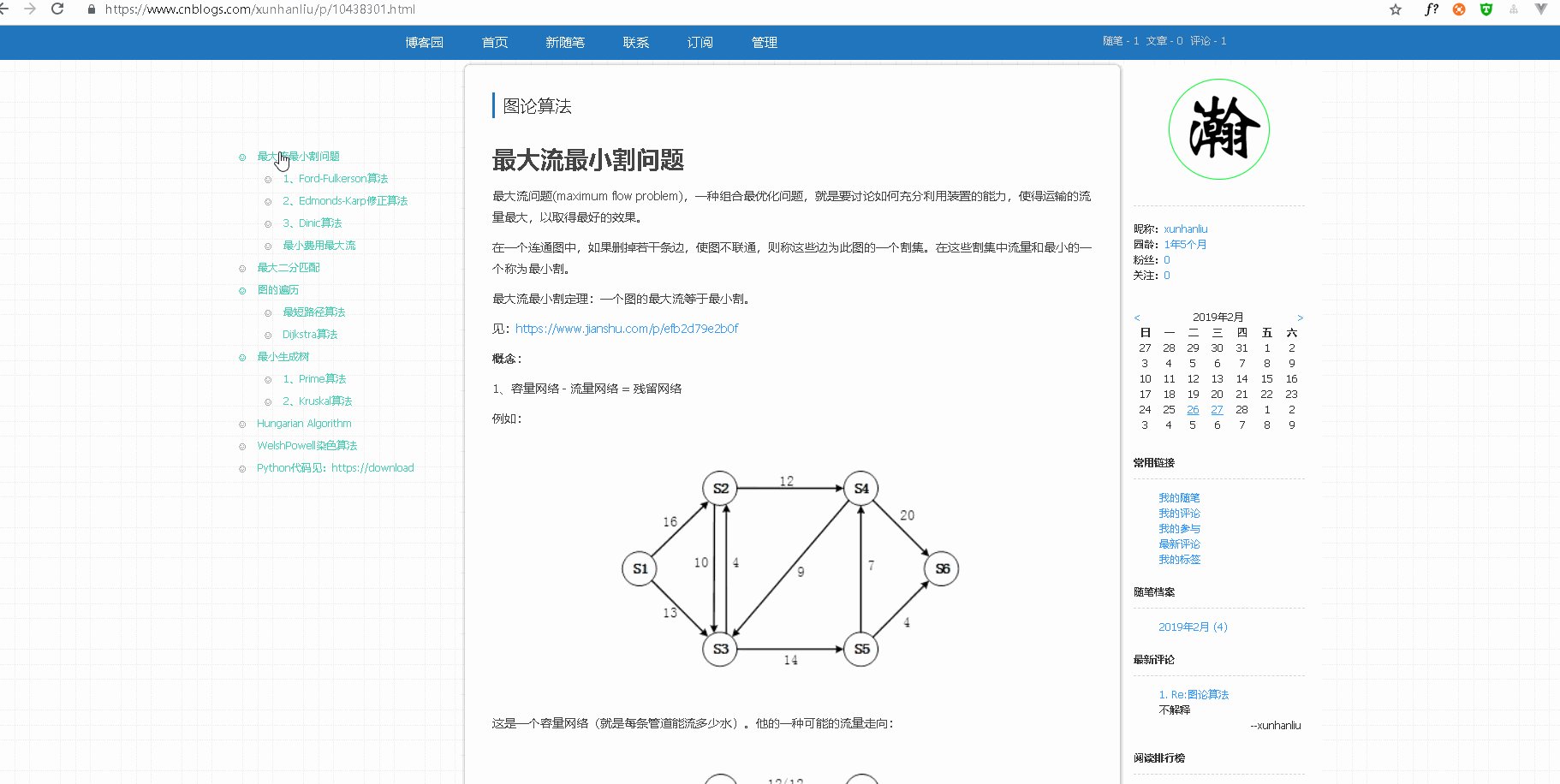
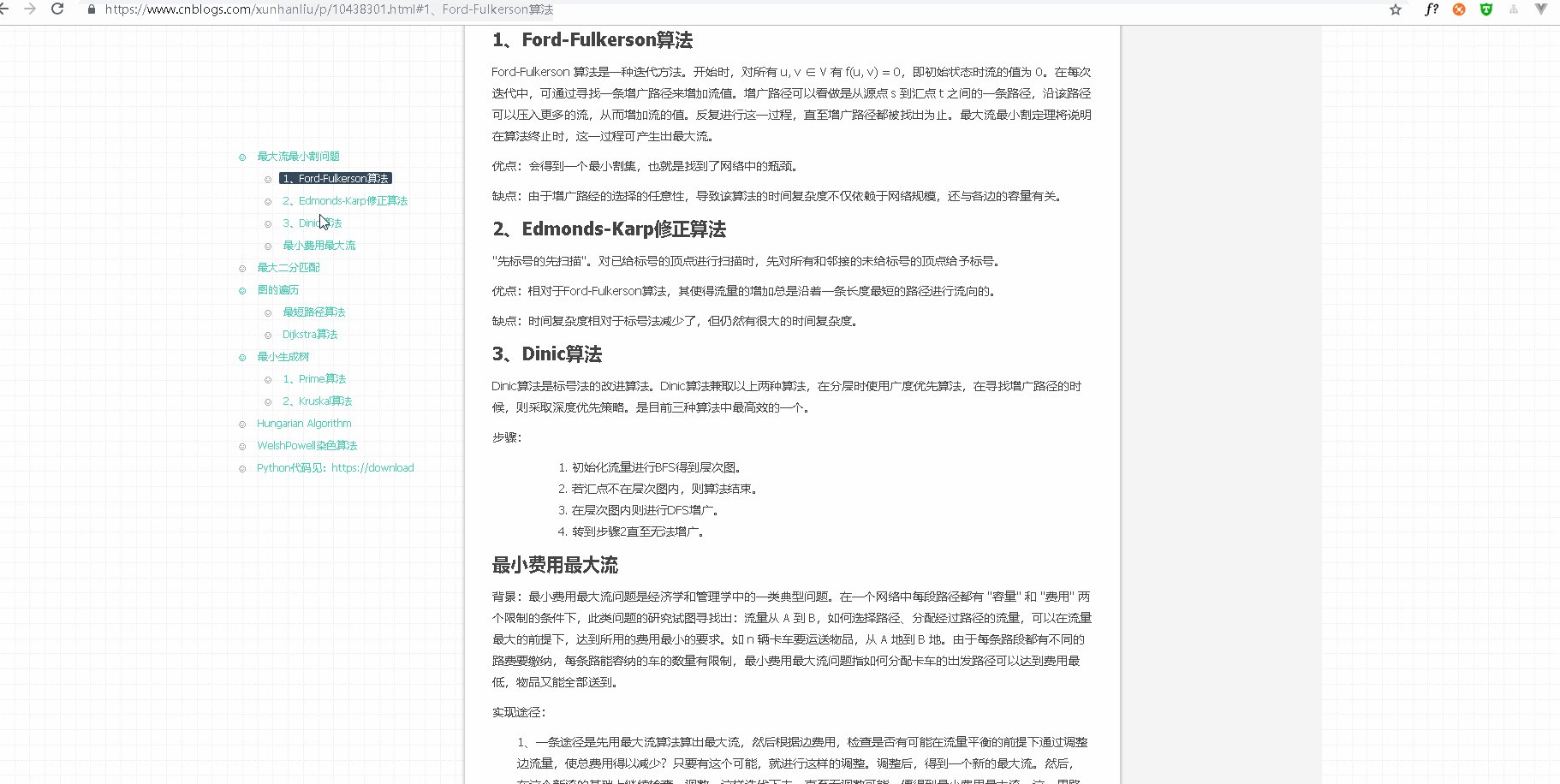
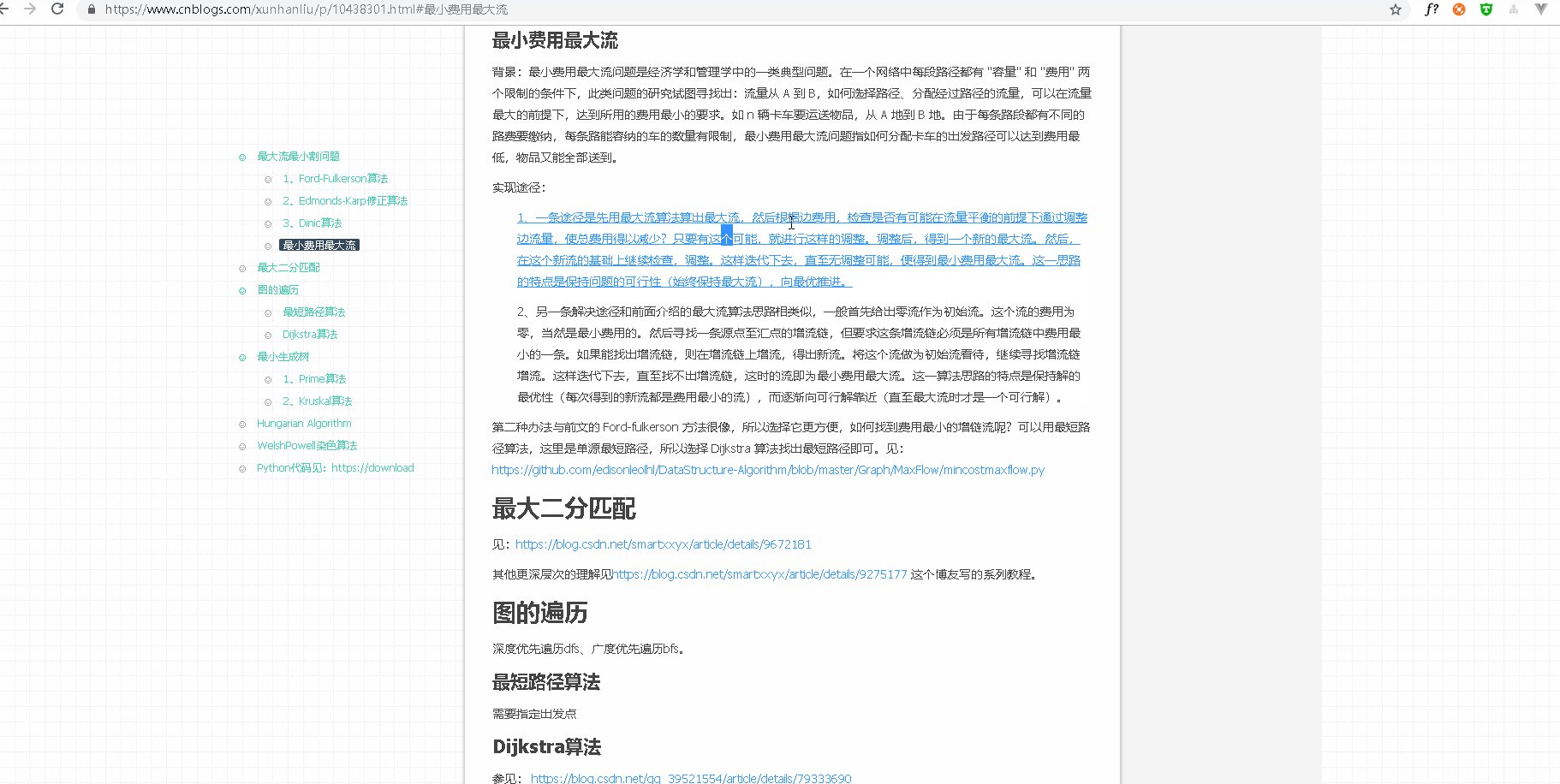
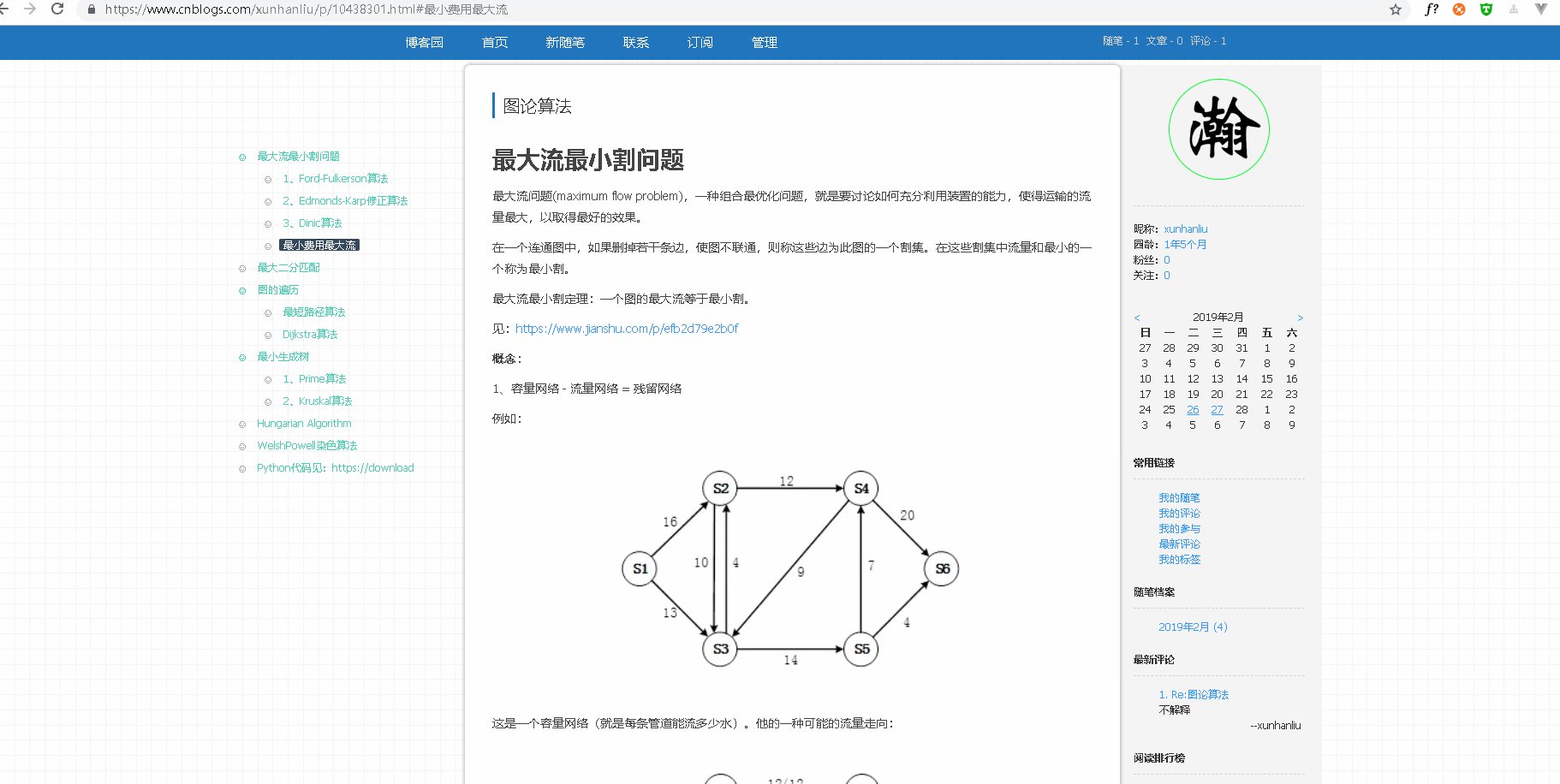
3)效果