使用CSS3實現三角形: 在前端頁面中有很多時候會遇到需要三角形圖案的時候,以前不知道可以用CSS3實現三角形的時候,一般都是叫UI把三角形圖案切出來。 後來知道原來可以用CSS3實現三角形,可是用過一次後很容易忘記,所以想把這個小技巧記錄起來~ CSS3是如何實現三角形的呢?——答案是通過邊框,也 ...
使用CSS3實現三角形:
在前端頁面中有很多時候會遇到需要三角形圖案的時候,以前不知道可以用CSS3實現三角形的時候,一般都是叫UI把三角形圖案切出來。
後來知道原來可以用CSS3實現三角形,可是用過一次後很容易忘記,所以想把這個小技巧記錄起來~
CSS3是如何實現三角形的呢?——答案是通過邊框,也就是border屬性。
邊框
<style> .triangle{ width: 100px; height: 100px; border: 30px solid palegreen; margin: 0 50px; } </style> <div class="triangle"></div>
這個時候是這個樣子的:

接下來寬高設置為0,四邊都給上不同的顏色~
<style> .triangle{ width: 0; height: 0; margin: 0 50px; border-top: 30px solid palegreen; border-right: 30px solid deepskyblue; border-bottom: 30px solid palevioletred; border-left: 30px solid peru; } </style> <div class="triangle"></div>
變成了這樣~是不是有四個小三角形啊~

既然出來了四個小三角形,那我們可以把不想要的三角形的顏色設置透明即可:
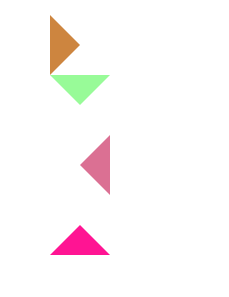
.triangle-left,.triangle-right,.triangle-bottom,.triangle-top{ width: 0; height: 0; margin: 0 50px; border: 30px solid transparent; } .triangle-left{ border-left: 30px solid peru; } .triangle-right{ border-right: 30px solid palevioletred; } .triangle-bottom{ border-bottom: 30px solid deeppink; } .triangle-top{ border-top: 30px solid palegreen; } </style> <div class="triangle-left"></div> <div class="triangle-top"></div> <div class="triangle-right"></div> <div class="triangle-bottom"></div>
這樣我們就得到了所有方向的三角形啦~

在項目中可以將這些隨意搭配,隨意發揮啦~



