今天我們學習如何配置url、如何傳參、如何命名、以及渲染的方式,內容大致有以下幾個方面。 創建視圖函數並訪問 創建app django中url規則 捕獲參數 路徑轉換器 正則表達式 額外參數 渲染方式 創建視圖並訪問 項目中自帶的Python文件中,並沒有帶有視圖,因此我們自己創建一個,通常,我們把 ...
今天我們學習如何配置url、如何傳參、如何命名、以及渲染的方式,內容大致有以下幾個方面。
- 創建視圖函數並訪問
- 創建app
- django中url規則
- 捕獲參數
- 路徑轉換器
- 正則表達式
- 額外參數
- 渲染方式
創建視圖並訪問
項目中自帶的Python文件中,並沒有帶有視圖,因此我們自己創建一個,通常,我們把視圖命名views.py。
然後在views.py中,導入頭文件
from django.http import HttpResponse
然後我們在views.py中,寫一些Python函數,用來訪問
def hello(request): /*request用戶的請求 */ return HttpResponse(‘hello,歡迎來到django’)
在url.py中為視圖函數配置路由
from django.urls import path from . import views urlpatterns = [ path('hello',hello), ]
運行項目,如果上傳方式是Ctrl+S的話,記得上傳之後再運行,成功後
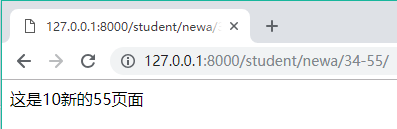
瀏覽器輸入 127.0.0.1:8000/hello 即可訪問到
創建app
創建APP的方式不只一種,在虛擬機里可以創建,也可以在pycharm里創建
命令為:Python manage.py startapp appname
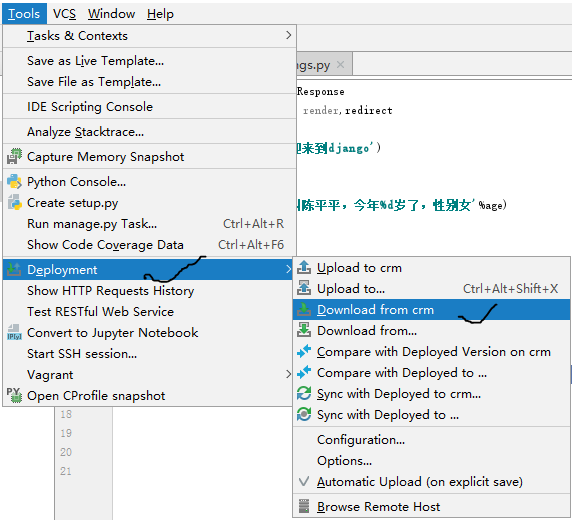
在虛擬機里創建完,要在pycharm中下載下來
在pycharm中創建:
方式一:
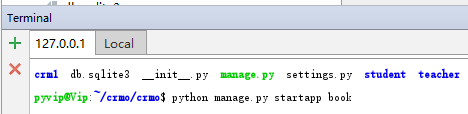
項目運行成功後,在terminal裡面找到本項目,輸入命令 Python manage.py startapp appname

如果沒有連接本地,則需要重新連接

方式二:
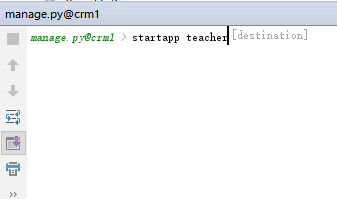
tool ----> run manage.py projectname


startapp appname
此方法也需要下載下來


下載完成後,創建的app就出現了。
url規則
1、網址組成
網址:全球統一資源定位符
https://www.i.cnblogs.com/EditPosts.aspx?postid=10423125
這是本文網址,做個慄子吧
https://www.i.cnblogs.com/EditPosts.aspx?postid=10423125
協議 功能變數名稱 路徑 參數
django只搜索路徑部分,與其他都無關
2、django的路由系統
當一個請求來到
1、首先到項目目錄下,url.py里查找路由規則
2、跟urlconf模塊,裡面定義了urlpatterns變數
3、按順序運行每一個,到第一個匹配的模式停止
4、一旦匹配,django導入並調用給定的視圖
5、如果沒有匹配到,或者中間出錯,則返回404
3、path里參數的含義
path(route,view,kwargs=None,name=None)
- route : (必須有)是一個字元串的url規則
- view : (必須有)是個視圖
- kwargs :(可有可無)額外參數,是字典類型,傳遞給view
- name :(可有可無)url名字
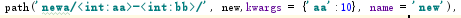
4、在url中捕獲參數
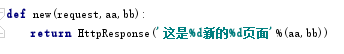
尖括弧 < 參數 > 可以捕獲參數,傳遞給視圖
本來捕獲的值是字元串
如果要捕獲兩個參數,尖括弧間可用/斜杠,也可用-連接符,但訪問要一致
5、路徑轉化器
如果想要讓捕獲的參數符合條件,那麼我們會用到路徑轉化器
符號是冒號 : eg:<int:age>
常用的路徑轉化器
int : 匹配任意整數
path : 匹配任意非空字元
str : 匹配除了 / 路徑分隔符外所有字元串
uuid : 格式化id
sulg : 匹配任意ASCII字元和連字元及下劃線
6、正則表達式
前面我們學習到路徑轉化器,但是有時候我們的轉化器並不能夠完全滿足我們捕獲參數的條件,像int轉化器去捕獲年份,如果我們傳入10000,肯定會捕獲呀,但不合理,因此,我們正則表達式可以更好用一些。
使用時,首先要導入進來 form django.url import re_path
參數跟path里相同
下麵看正則表達式的方法用什麼捕獲方式
第一種是分組的,在視圖中根據參數名傳參
re_path(r'plan/(?P<year>\d\d\d\d)/(?P<month>[0-9]|1[0-2])/',plan),
年 四位數,月 0-9 或者1和0-2
第二種是不分組的,在視圖中安位置傳參
re_path(r'plan/(\d{4})\([0-9]|1[0-2]/',plan),
\d\d\d\d與\d{4}含義相同,都是四位整數
7.主路由分配給分路由
如果所有是url都在主路由下配置,那麼對於檢查和維護修改都會帶來不便,因此我們需要將主路由分配給各個app下的路由
方式:include()
使用方法:先需要導入,
from django.urls import path,include
使用: eg,名為teacher的APP,將主路由分給teacher.url
path(‘teacher/’,include('teacher.urls')),
在teacher-APP中,創建urls.py(因為新建的APP沒有自帶url.py)
在teacher.url.py中,手動輸入
form django.urls import path
from .views import *
這裡的views是此APP里的views
include可以多級使用
include的原理:當遇到include時,路徑就被切斷,然後在include包含的分路由中開始繼續檢索。
在path(‘teacher-<age>/’,include('teacher.urls')),裡面傳參是可以的,就是分路由每個都要傳參。
8、傳遞額外參數
當在路由中傳入額外參數時,如果kwargs中key值與捕獲參數不一致,按照kwargs為準。



如果在include後,傳遞的話,那麼相當於此分路由各個url後都有此額外參數。
9、app_name的作用
-頁面重定向
redirect 可以實現頁面跳轉
導入 from django.shortcuts import render,redirect,reverse
使用 return redirect(‘網址或者路徑’)
-reverse
如果給path裡加入name參數,reverse(name)就等於前面路徑
因此實現頁面跳轉,可以設變數url=reverse(name的值) 然後return redirect(url)即可實現
-app_name
那我們的name就不可以設為一樣的嗎?
在不同app下其實可以一樣,但需要使用app_name
在url.py里urlpatterns前寫
app_name = ‘appname’
使用:
url=reverse(appname:name)
10、模板系統
HTML源碼寫到模板文件中
-模板路徑設置
在項目中創建templates文件夾,在文件夾內創建跟APP同名的文件夾
主目錄下settings.py中找到 然後寫入
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
...
}
-渲染
在templates下寫的HTML要如何使用呢?
在需要使用的視圖中引用
from django.template.loader import get_template
from django.shortcuts import render
使用時需要渲染,用render
def new(request):
fg=get_template('student/index.html') 路徑從templates往下的開始寫
html=fg.render()
return HttpResponse(html)
訪問此視圖,HTML模板即可被渲染出來
另一種更簡便的方法
def new(request):
return render(request,'student/index.html')
這次就到這裡,下一篇會深入模板變數哦。



