在ES6中有了繼承,使用extends關鍵字就能實現。但這裡講的講的不是這種,而是ES6之前的幾種實現繼承的方式。 (一)原型繼承 ECMAScript中將原型鏈作為實現繼承的主要方法。其基本思想是利用原型讓一個引用類型繼承另一個引用類型的屬性和方法。 例如: (二)借用構造函數 在解決原型中包含引 ...
在ES6中有了繼承,使用extends關鍵字就能實現。但這裡講的講的不是這種,而是ES6之前的幾種實現繼承的方式。
(一)原型繼承
ECMAScript中將原型鏈作為實現繼承的主要方法。其基本思想是利用原型讓一個引用類型繼承另一個引用類型的屬性和方法。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function Person(){
this.name = 'zs';
this.age = 18;
this.sex = '男';
}
function Student(){
this.score = 100;
}
Student.prototype = new Person();
Student.prototype.constructor = Student;
var s1 = new Student();
console.log(s1.constructor);
console.dir(s1);
//原型繼承 :不能設置構造函數的參數
</script>
</body>
</html>
(二)借用構造函數
在解決原型中包含引用類型值所帶來的問題中,使用借用構造函數技術來解決。借用構造函數的基本思想,即在子類型構造函數的內部調用超類型構造函數。函數只不過是在特定環境中執行代碼的對象,因此通過使用call()方法可以在新創建的對象上執行構造函數。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//借用構造函數
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
//子類型
function Student(name,age,sex,score){
Person.call(this,name,age,sex); //this 為學生對象
this.score = score;
}
var student = new Student('zs',18,'男',100);
console.dir(student)
</script>
</body>
</html>
(三)組合繼承
組合繼承,指的是將原型鏈和借用構造函數的技術組合到一起。思路是使用原型鏈實現對原型方法的繼承,而通過借用構造函數來實現對實例屬性的繼承。這樣,既通過在原型上定義方法實現了函數的復用,又能夠保證每個實例都有它自己的屬性。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//組合繼承:借用構造函數 +原型繼承
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.sayHi = function(){
console.log(this.name);
}
function Student(name,age,sex,score){
//借用構造函數,繼承屬性
Person.call(this,name,age,sex); //this 為學生對象
this.score = score;
}
//原型繼承,繼承方法
Student.prototype = new Person();
Student.prototype.constructor = Student;
var student = new Student('zs',18,'男',100);
console.dir(student)
</script>
</body>
</html>
組合繼承避免了原型鏈和借用構造函數的缺點,融合了他們的優點,是JavaScript中最常用的繼承模式。
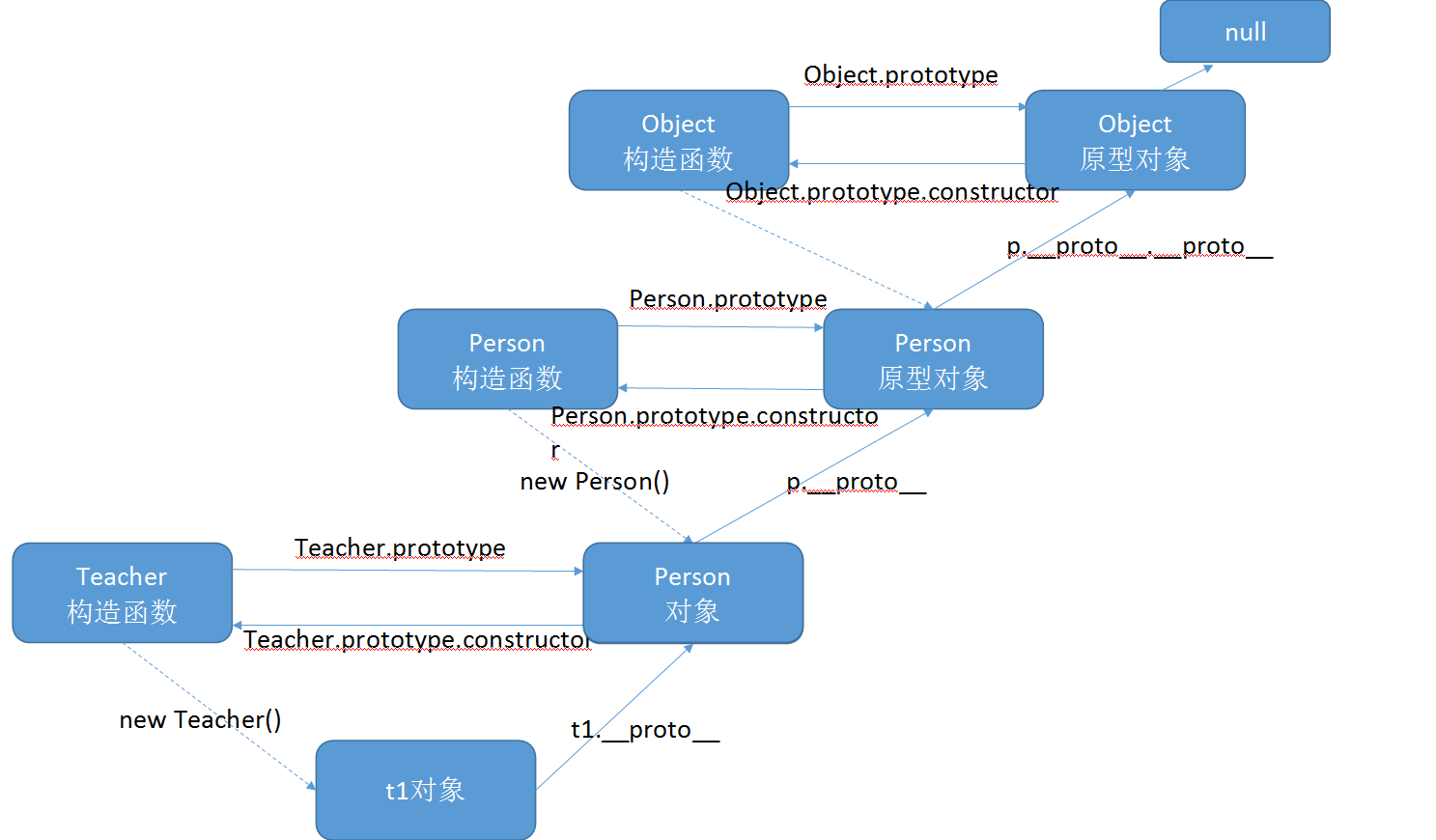
(四)繼承的原型圖
通過畫圖的形式,可以更直觀的瞭解到繼承的原理

特此聲明:如需轉載請註明出處,如有疑問請及時提出以便於改正,如有侵權,聯繫刪除,謝謝


