對於經常逛商場的MM來說,哪裡有什麼商店,停車在哪裡,電梯、廁所在哪裡,找這些都是一些費力的事情,如果有一個商場地圖可以整體全局預覽,那是很方便的。目前就根據商場停車項目需求,先如何找到一個商場停車場車位的事情說起。商場停車場車位管理系統其實上是一個很大的系統,首先需要從車位是否被占用的事情說起,方... ...
線上體驗到室內地圖的功能後,手機對室內地圖載入一個字,要顯示“快”,目前微信和電腦都可以打開室內地圖的要求是3秒內打開,能有定位導航的功能最好,這樣方便找到要去的地方。
對於經常逛商場的MM來說,哪裡有什麼商店,停車在哪裡,電梯、廁所在哪裡,找這些都是一些費力的事情,如果有一個商場地圖可以整體全局預覽,那是很方便的。
目前就根據商場停車項目需求,先如何找到一個商場停車場車位的事情說起。
商場停車場車位管理系統其實上是一個很大的系統,首先需要從車位是否被占用的事情說起,
方案1:最簡單的方案採用攝像頭識別車位是否被占用,然後最好能夠識別出車牌,這樣反向尋車的事情就好搞多了。

有了車位狀態,後臺管理系統進行管理就方便多了,所有的數據全部存儲到資料庫中,有攝像頭,還可以實現查看全程錄像,保證停車的安全性。

方案2:採用車位探測器,向後臺送數據,然後用戶開車找到車位後,自己在地圖界面上打卡記錄停車位置坐標到後臺資料庫,這樣找車的時候再來反向尋車。
此次我們就先講下容易實現的車位狀態如何在地圖上進行開發展示流程進行紀錄一下。
商場停車場車位實時更新狀況進行了開發,開發過程中使用到了ESMap地圖編輯器及應用實例:
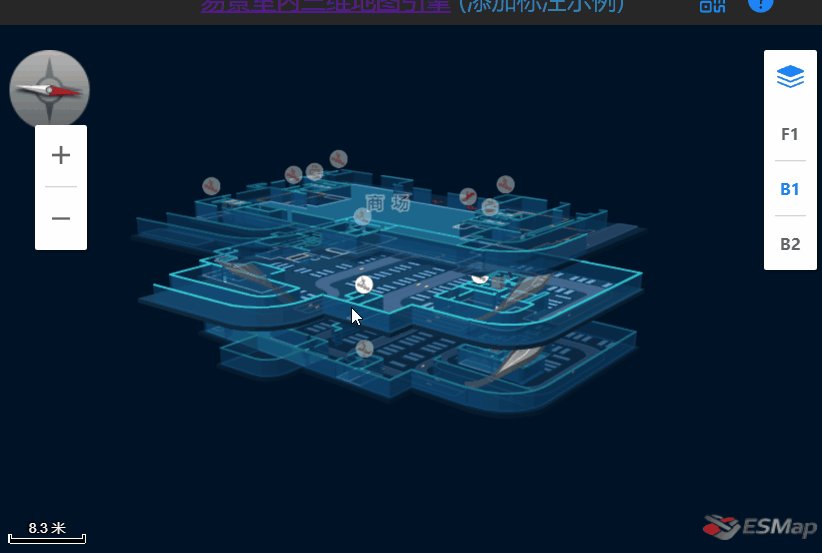
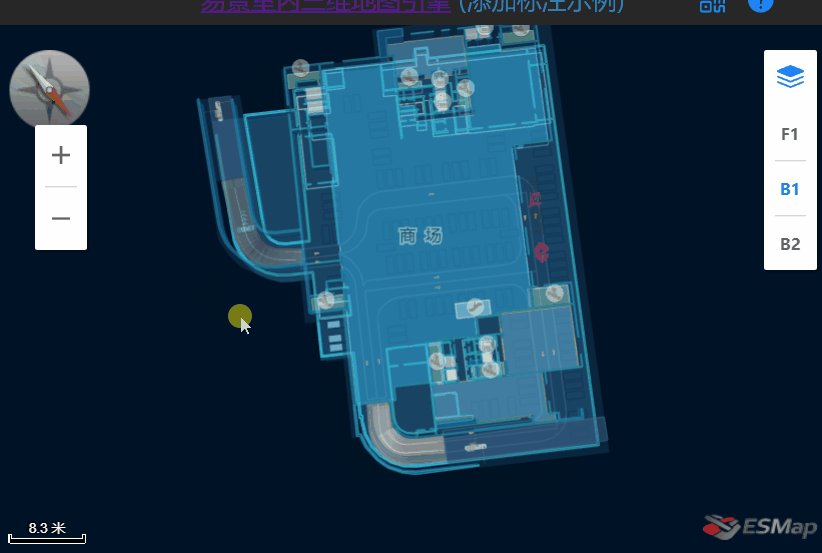
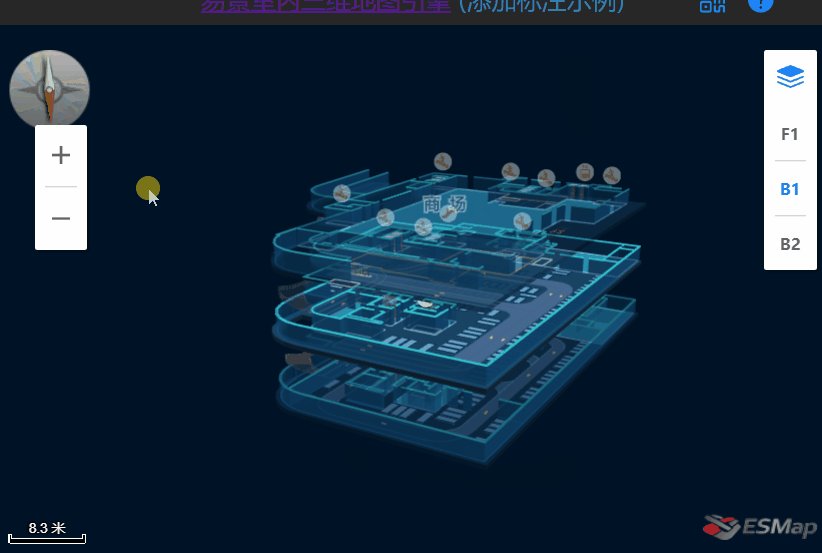
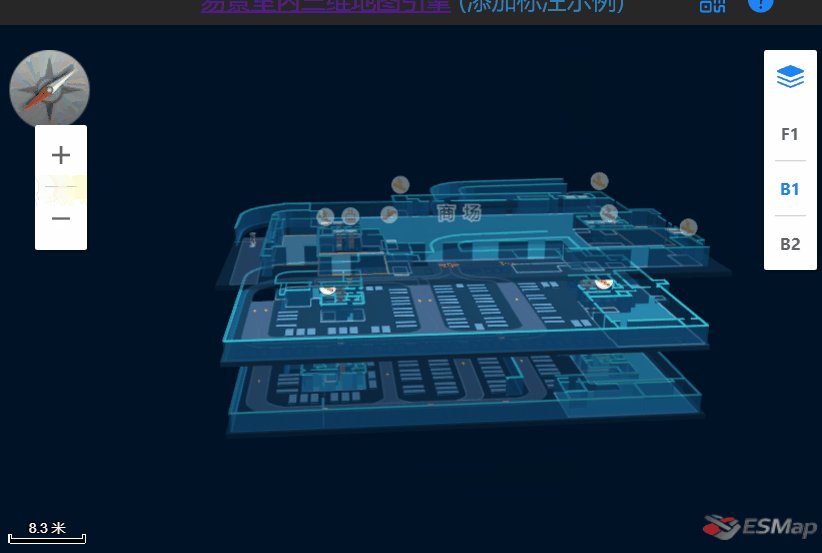
首先,創建好的地圖進行顯示出來,可以多層全部展示出來,還有上下兩層連接通道三維模型,看起來效果不錯:

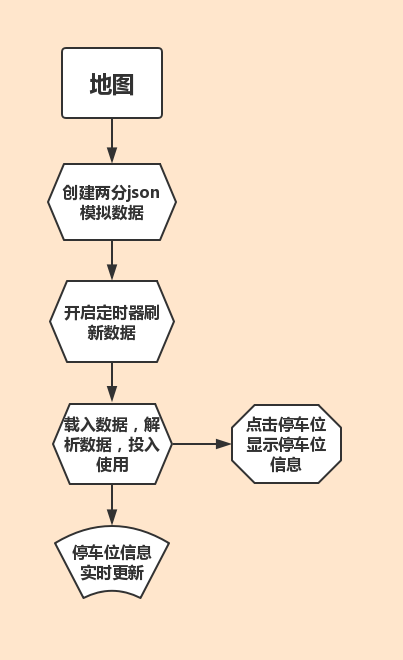
其次,設計的開發流程圖:

準備工作都做好後開始實施:
第一步:獲取車位信息,創建json模擬數據(投入使用後直接接入後臺停車場車位信息數據);
為了方便開發先創建兩份json模擬數據交替使用來模擬停車場車位實時更新的情況。首先根據地圖點擊事件採集停車位信息,並將車位隨機分配為有車、無車和固定車位三種車位情況,然後創建json數據,我分別命名為data0.json和data1.json。採集車位信息代碼如下(點擊地圖後臺獲取到的直接是json格式數據,是不是老方便了):
//根據地圖點擊事件 採集停車位信息
map.on('mapClickNode', function (event) {
var k = Math.random() > 0.5 ? 1 : 2;
//點擊車位獲取車位 ID,name,樓層,隨機分配狀態
console.log("{" + '\n' + '"ID": ' + event.ID + "," + "\n" + '"name": ' + '"' + event.name + '"' +
"," + "\n" + '"fnum": ' + event.FloorNum + "," + "\n" + '"status": ' + k + "\n" + "}");
});
我創建的json數據對象有“車位ID”、“車位name”、車位所在樓層“fnum”和車位狀態(“status”:[0,1,2],0是灰色,1是紅色,2是綠色),獲取的json數據如下:
{
"put": [{
"ID": …,
"name": "車位…",
"fnum": ,
"status":
}, {
…
}]
}
第二步:開啟定時器 不斷刷新數據 (這裡交替變換模擬數據)
開啟定時器,使用定時器不斷刷新數據使停車位處於動態刷新的狀態,從而達到模擬現實生活中停車場的情況。
var pos = 0;
setInterval(function () {
CallLoadData(++pos % 2);
}, 1500);
第三部:載入數據到地圖並解析數據
將數據載入到地圖後:
1.解析數據:根據車位信息,按車位所在樓層(fnum)、停車狀態(status)將車位id分裝到創建的二維數組中,待下一步使用;
2.更新車位顏色:利用for...of遍歷mydata構造函數,獲取分裝後的樓層(fnum)和其所對應二維車位id數組(idlist),然後使用ESMap sdk中的map.changeModelColor()函數更新各個車位狀態;
到此95%的工程就基本完成啦!
3.更新統計顯示:車位的狀態都實時更新了,數據顯示也得跟上節奏不是!
var parkData = null;
var color = ["#7eacca", "#ff0000", "#00ff00"];
function CallLoadData(pos) {
var mydata=new Map();
var fileName = 'data' + pos + '.json'; //json數據切換 pos是0是載入data0.json,是1載入data1.json
$.getJSON(fileName, function (data) {
parkData = data.put;
//1.解析數據
var total = 0;
for (var i = 0, len = parkData.length; i < len; ++i) {
var m = parkData[i];
var d = mydata.get(m.fnum);//map的get方法讀取對應的鍵名(key),如果找不到key則返回undefined
if(d == undefined)
{//如果d為undefined就創建一個對象 分裝車位id
d = {"idlist":[[],[],[]]};
}
total++;
d.idlist[m.status].push(m.ID);
mydata.set(m.fnum,d);
}
var showtext="";
//2.更新車位顏色
for (var d1 of mydata) {
var fnum = d1[0];//鍵名key => fnum(樓層數)
var Obj = d1[1];//鍵值value => 對象數組{idlist:[[...],[...],[...]]}
for(var j=0;j<color.length;j++)
{
map.changeModelColor({
id:Obj.idlist[j], //更新車位id數組
fnum, //樓層
color: color[j]
});
}
showtext += map.floorNames[fnum-1]+":"+d.idlist[2].length+"個 ";
}
//3.更新統計顯示
$("#freedata").html(showtext); //滾動字幕 相應樓層剩餘停車位數
$("#total").html(total);
});
}
為了使界面更加的形象生動又美觀,我用jQuery做了一個字幕滾動條,讓顯示的數據動起來,代碼↓:
//滾動字幕
function marquee() {
//最外層大盒子(div)寬
var scrollWidth = $('#i-test-tip').width();
//字幕寬
var textWidth = $('.test-tip').width();
var i = scrollWidth;
setInterval(function () {
i--;
if (i < -textWidth) {
i = scrollWidth;
}
$('.test-tip').animate({
'left': i + 'px'
}, 8);
}, 8);
}
效(高大)果(上)如下:

數據載入後可點擊停車位查看停車位信息和當時的停車情況。代碼↓:
var statusname=["固定車位","有車","無車"];
//地圖點擊事件
map.on("mapClickNode", function (event) {
if (//只有點擊停車位才會顯示信息
event.nodeType == esmap.ESNodeType.NONE ||
event.nodeType == esmap.ESNodeType.FLOOR ||
event.name == "樓梯"
)
return;
$("#carname").css("color", "rgb(255, 255, 0)").html(event.name); //停車位name
for (var i = 0; i < parkData.length; ++i) {
if (event.ID == parkData[i].ID) {
$("#YorN").html(statusname[parkData[i].status]);
}
}
});
到此停車場車位實時更新的功能就完成啦,最終效果如圖:

最後還是放出商場停車場線上體驗鏈接:訪問鏈接
所有線上的室內功能體驗鏈接:API-DEMO
歡迎留言交流!



