圖層包含的要素可以是矢量形式的也可以是柵格形式的。 這裡介紹其中一種:添加TileLayer.(載入Image類型的圖層) 引用:"esri/layers/TileLayer" 舉例:1.獲取圖層信息 var houseLayer = new TileLayer({ url:"https://til ...
圖層包含的要素可以是矢量形式的也可以是柵格形式的。
這裡介紹其中一種:添加TileLayer.(載入Image類型的圖層)
引用:"esri/layers/TileLayer"
舉例:1.獲取圖層信息
var houseLayer = new TileLayer({
url:"https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/New_York_Housing_Density/MapServer",
id:"houses",//為每一個tile圖層設置id
opacity:0.9});
var streetLayer = new TileLayer({
url:"https://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Transportation/MapServer",
id:"streets",
visible:false});
2.添加到圖上(兩種方式)
var map = new Map({
basemap:"oceans",
layers:[houseLayer]});
或者map.add(streetLayer);
3.因為地圖初始時是用三維球體顯示,所以這裡用SceneView來顯示
var view = new SceneView({
container:"viewDiv",
map:map});
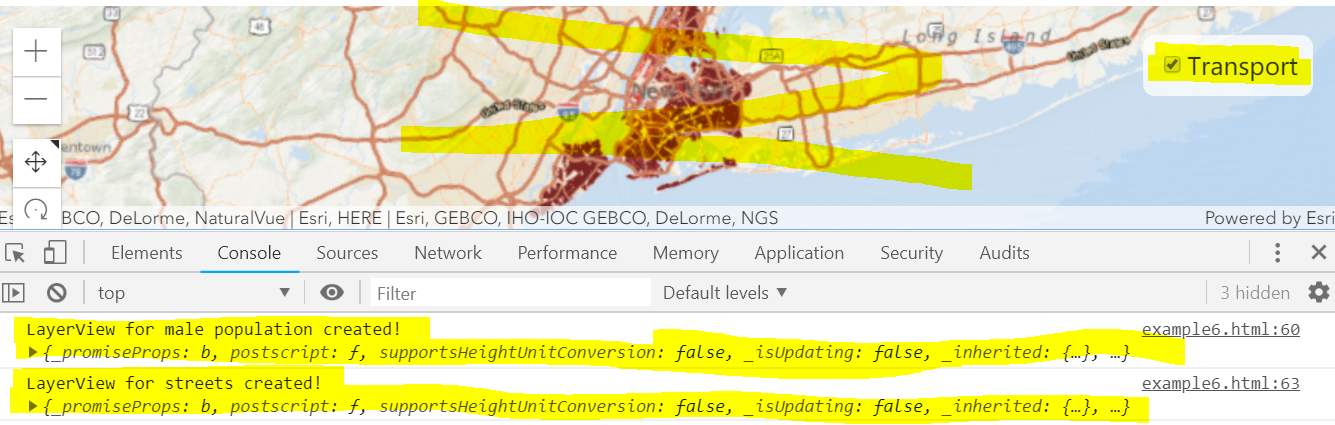
4.當然也可以獲取載入之後的圖層信息
view.on("layerview-create",function(event){
if(event.layer.id === "houses"){
console.log("house created!",event.layerView)}
if(event.layer.id === "streets"){
console.log("street created!",event.layerView)}
})
5.開始的時候streets圖層的visible屬性是false,怎麼樣將他顯示呢,這裡添加個性化顯示功能:隨著checkbox狀態的改變而改變
var toggle = document.getElementById("streetLayer");
toggle.addEventListener("change",function(){
streetLayer.visible = toggle.checked});