近期閑來無事,就想著複習一下前端的東西,然後正好跟朋友搞了一個公共開放的音樂api介面,就想著寫一個音樂播放器玩玩! 話不多說,直接上圖,然後上代碼 【播放器顯示正在播放】 實現功能: 1:歌詞隨著歌單滾動! 2:背景虛擬化,跟著歌曲封面圖改變! 這個好多朋友問過我怎麼做到的,這裡可以共用出源碼。 ...
近期閑來無事,就想著複習一下前端的東西,然後正好跟朋友搞了一個公共開放的音樂api介面,就想著寫一個音樂播放器玩玩!
話不多說,直接上圖,然後上代碼




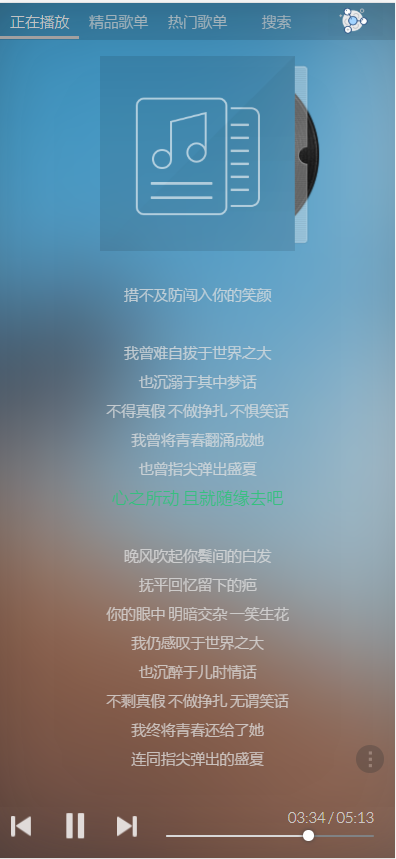
【播放器顯示正在播放】
實現功能:
1:歌詞隨著歌單滾動!
2:背景虛擬化,跟著歌曲封面圖改變!

這個好多朋友問過我怎麼做到的,這裡可以共用出源碼。
歌詞滾動很重要一點就是需要解析歌詞,其實是我們自己想複雜了,先來看看api獲取的歌詞是什麼樣的:
如下所示,獲取歌詞其實前面都帶著時間,所以我們要做到的就是根據歌曲播放的時間來跟歌詞前面的時間對比,然後定位到歌詞
那一行,然後通過js設置那一行歌詞高亮,字體放大,改變字體顏色!
[by:GoodTM] [00:00.00] 作曲 : 花粥 [00:01.00] 作詞 : 花粥 [00:10.43] [00:11.12]在夜半三更過天橋從來不敢回頭看 [00:15.86]白日里是車水馬龍此時腳下是忘川 [00:21.30]我獨自走過半山腰山間野狗來作伴 [00:25.19]層林盡染百舸流秋風吹過鬼門關 [00:29.81]一瞬三年五載 品粗茶 食淡飯 [00:34.49]六界八荒四海 無人與我來叫板 [00:39.19]人間荒唐古怪 竹林外 有書齋 [00:43.78]匿於此地暢快 偏來者不善善者不來
所以獲取到歌詞之後需要js先解析歌詞,迴圈獲取!
話不多說直接上源碼:
首先ajax請求獲取歌詞!
$.ajax({ //非同步請求獲取歌詞
url:url,
type:"post",
success:function(data){
if(data == '暫無歌詞') {
lyricTip('LH MUSIC、給你美好的音樂');
return false;
}
lyricText = parseLyric(data); // 解析獲取到的歌詞 調取下麵解析方法
if(lyricText === '') {
lyricTip('LH MUSIC、給你美好的音樂');
return false;
}
lyricArea.html(''); // 清空歌詞區域的內容
lyricArea.scrollTop(0); // 滾動到頂部
lastLyric = -1;
// 顯示全部歌詞
var i = 0;
for(var k in lyricText){
var txt = lyricText[k];
if(txt.indexOf('純音樂') != -1){
lyricTip('LH MUSIC、給你美好的音樂');
return false;
}
if(!txt) txt = " ";
var li = $("<li data-no='"+i+"' class='lrc-item'>"+txt+"</li>");
lyricArea.append(li);
i++;
}
}
});
// 解析歌詞
// 參數:原始歌詞文件
function parseLyric(lrc) { //傳入歌詞,解析參數 lrc
if(lrc === '') return ''; //判斷非空
var lyrics = lrc.split("\n"); //去除空格
var lrcObj = {};
for(var i=0;i<lyrics.length;i++){
var lyric = decodeURIComponent(lyrics[i]);
var timeReg = /\[\d*:\d*((\.|\:)\d*)*\]/g;
var timeRegExpArr = lyric.match(timeReg);
if(!timeRegExpArr)continue;
var clause = lyric.replace(timeReg,'');
for(var k = 0,h = timeRegExpArr.length;k < h;k++) {
var t = timeRegExpArr[k];
var min = Number(String(t.match(/\[\d*/i)).slice(1)),
sec = Number(String(t.match(/\:\d*/i)).slice(1));
var time = min * 60 + sec;
lrcObj[time] = clause;
}
}
return lrcObj;
}
強制刷新當前時間點歌詞
// 強制刷新當前時間點的歌詞
// 參數:當前播放時間(單位:秒)
function refreshLyric(time) {
if(lyricText === '') return false;
time = parseInt(time); // 時間取整
var i = 0;
for(var k in lyricText){
if(k >= time) break;
i = k; // 記錄上一句的
}
scrollLyric(i); //滾動歌詞到自定語句方法下麵
}
滾動歌詞都指定語句
// 滾動歌詞到指定句
// 參數:當前播放時間(單位:秒)
function scrollLyric(time) {
if(lyricText === '') return false;
time = parseInt(time); // 時間取整
if(lyricText === undefined || lyricText[time] === undefined) return false; // 當前時間點沒有歌詞
if(lastLyric == time) return true; // 歌詞沒發生改變
var i = 0; // 獲取當前歌詞是在第幾行
for(var k in lyricText){
if(k == time) break;
i ++;
}
lastLyric = time; // 記錄方便下次使用
$(".lplaying").removeClass("lplaying"); // 移除其餘句子的正在播放樣式
$(".lrc-item[data-no='" + i + "']").addClass("lplaying"); // 加上正在播放樣式
var scroll = (lyricArea.children().height() * i) - ($(".lyric").height() / 2);
lyricArea.stop().animate({scrollTop: scroll}, 1000); // 平滑滾動到當前歌詞位置(更改這個數值可以改變歌詞滾動速度,單位:毫秒)
}



