效果截圖 HTML結構為: JS代碼為: ...
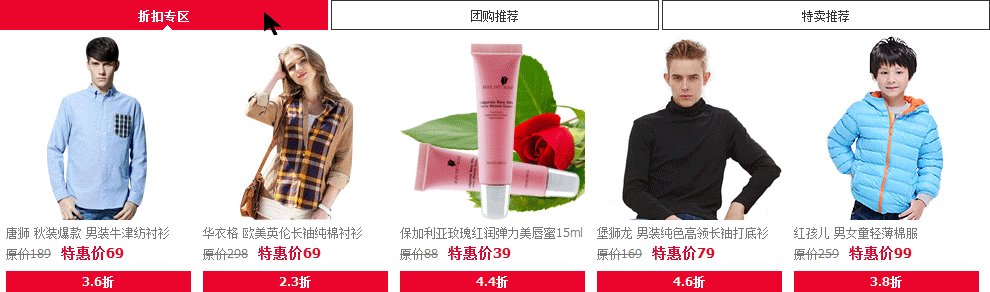
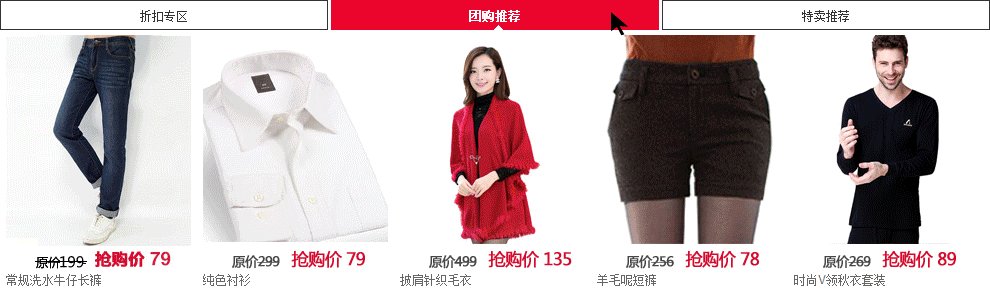
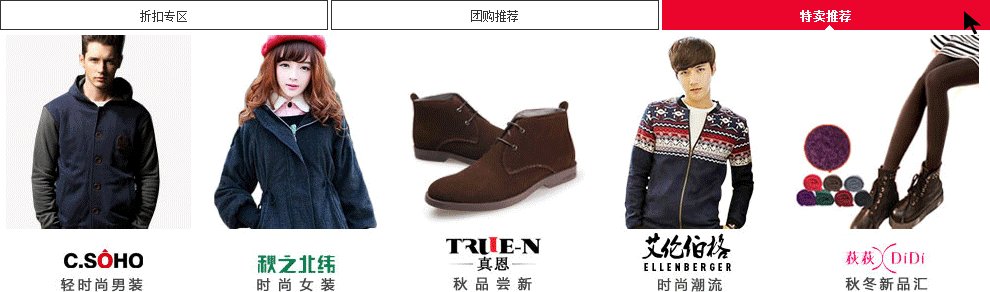
效果截圖

HTML結構為:
<div class="activityBox"> <ul class="activityTab"> <li style="MARGIN-RIGHT: 3px" id="FlashSale" class="active">折扣專區</li> <li style="MARGIN-RIGHT: 3px" id="NewArrivals" class="">團購推薦</li> <li id="BeautyTuan" class="">特賣推薦</li> </ul> <ul style="display: block;" id="FlashSaleCenter" class="activityCenter"> 中間內容區 </ul> <ul id="NewArrivalsCenter" class="activityCenter" style="display: none;"> 中間內容區 </ul> <ul id="BeautyTuanCenter" class="activityCenter" style="display: none;"> 中間內容區 </ul> </div>
JS代碼為:
$(function(){ //左右切換效果 $(".activityTab li").live("hover",function(){ $(".activityTab li").removeClass("active"); $(this).addClass("active"); $(".activityCenter").css("display","none"); var activityTabID=$(this).attr("id"); $("#"+activityTabID+"Center").show(); return false; }); });



