應用:ActionSheet("","修改IP鏈接後會 有可能 導致 無法登錄 ,是否進行修改?"); 其他參數就不寫了,自己看情況加上去 結果: // 以下內容為代碼中附帶的代碼 // 附上請求數據的 GetData 方法 的代碼(這個方法可換成你們自己的請求數據的方法,不唯一): 附上 Load ...
1 //確認框 2 .factory('ActionSheet', function ($ionicActionSheet, TipsPort, Service,Loading) { 3 var ActionSheet = function (urlAction, tipsTitle, params, status, successTips, failTips, successBack, errorBack) { 4 return $ionicActionSheet.show({ 5 buttons: [ 6 {text: '<b>確定</b>'} 7 ], 8 //destructiveText: 'Delete', 9 titleText: '<b>' + tipsTitle + '</b>', 10 cancelText: '取消', 11 cancel: function () { 12 }, 13 //點擊確定 14 buttonClicked: function (index) { 15 if (index == "0") { 16 // console.log(params);//get還是post 17 // params = ConvertString(params); 18 Loading(1); 19 Service.GetData(urlAction, params) 20 .success(function (res) { 21 Loading(); 22 if (res.status === status) { 23 TipsPort(successTips, successBack, res); 24 } else { 25 TipsPort(failTips, errorBack, res); 26 } 27 }).error(function (err) { 28 Loading(); 29 TipsPort(failTips); 30 }) 31 } 32 return true; 33 } 34 }); 35 36 return ActionSheet; 37 } 38 })
/** * urlAction:請求後臺的介面名 * tipsTitle:提示操作的內容 * params:提示的參數 * status:返回數據的請求狀態 * successTips:請求成功的提示 * failTips:請求失敗的提示 * successBack:請求成功後的操作 * errorBack:請求失敗後的操作 * */
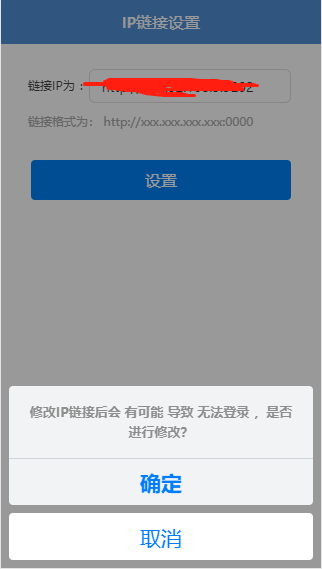
應用:ActionSheet("","修改IP鏈接後會 有可能 導致 無法登錄 ,是否進行修改?"); 其他參數就不寫了,自己看情況加上去
結果:

//---------------------------------以下內容為代碼中附帶的代碼------------------------------------//
附上請求數據的 GetData 方法 的代碼(這個方法可換成你們自己的請求數據的方法,不唯一):
1 .factory('Service', function ($http, SERVER,Select,$timeout) { 2 var cbat = { 3 list: [] 4 }; 5 6 cbat.PostData = function (url, params) { 7 return $http.post(Select.url + url, params,{timeout: 10000}) 8 .success(function (response) {}) 9 .error(function () {}); 10 }; 11 12 cbat.GetData = function (url, params) { 13 return $http({ 14 method: "get", 15 params: params, 16 url: Select.url + url, 17 timeout: 100000 18 }).success(function (data) {}) 19 .error(function (err) {}); 20 }; 21 22 return cbat; 23 })
附上 Loading 的方法:
1 .factory('Loading', function ($ionicLoading) { 2 var Loading = function (flag) { 3 if (flag == 1) { 4 $ionicLoading.show({ 5 template: "Loading" 6 }); 7 } else { 8 $ionicLoading.hide(); 9 } 10 11 }; 12 13 return Loading; 14 })
TipsPort的代碼:https://www.cnblogs.com/nelsonlei/p/10381988.html



