有時我們看見js函數後面跟著多個小括弧是什麼意思?f( )( )( )... f()執行f函數,返回子函數 f()()執行子函數,返回孫函數 f()()()執行孫函數,返回重孫函數 ... ... 但註意,如果想這樣執行,函數結構必須是這樣,f的函數體里要return 子函數,子函數里要return ...
有時我們看見js函數後面跟著多個小括弧是什麼意思?f( )( )( )...
f()執行f函數,返回子函數
f()()執行子函數,返回孫函數
f()()()執行孫函數,返回重孫函數
... ...
但註意,如果想這樣執行,函數結構必須是這樣,f的函數體里要return 子函數,子函數里要return 孫函數,如果沒有return關鍵字,是不能這樣連續執行的,會報錯的。
舉個例子:k是f的子函數,return子函數k,所以f()()能連續執行。
var i=1;
function f(){
i++;
console.log("列印 : "+i)
return k;
function k() {
return "I love you!"
}
}
f();
console.log("111111111111")
f()()
alert(f()());
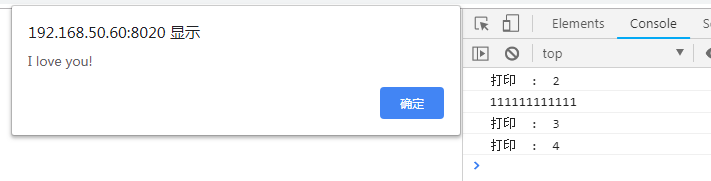
結果如圖:

JavaScript 函數調用時帶括弧和不帶括弧的區別!!!
例子說明:
例1.
function init(){
。。。。。。
}
window.onload = init;
例2:
function fun(){
return 5
}
var a=fun
var b=fun()
a是fun函數,b是5
那麼到底在使用一個函數時需不需要加上()呢?
函數只要是要調用它進行執行的,都必須加括弧。此時,函數實際上等於函數的返回值或者執行效果,當然,有些沒有返回值,但已經執行了函數體內的行為,就是說,加括弧的,就代表將會執行函數體代碼。
不加括弧的,都是把函數名稱作為函數的指針,一個函數的名稱就是這個函數的指針,此時不是得到函數的結果,因為不會運行函數體代碼。它只是傳遞了函數體所在的地址位置,在需要的時候好找到函數體去執行。
例如window.onload=init;
init函數並不會在這行代碼時就執行,瀏覽器載入文檔時這句話會被載入,會被告知文檔載入完要執行哪個函數,但實際上沒有當時就執行,等到整個文檔載入完成之後才會通過init這個指針去執行init()。
所以一般時候我們都是採用的是無括弧的原因。這也是由於括弧的二義性,因為括弧是“函數調用運算符”,相當於在執行這樣一個函數,所以產生的問題在理解了之後也就理解了。


