JSON詳解 JSON詳解 閱讀目錄 JSON的兩種結構 認識JSON字元串 在JS中如何使用JSON 在.NET中如何使用JSON 總結 JSON的全稱是”JavaScript Object Notation”,意思是JavaScript對象表示法,它是一種基於文本,獨立於語言的輕量級數據交換格式 ...
JSON詳解
閱讀目錄
JSON的全稱是”JavaScript Object Notation”,意思是JavaScript對象表示法,它是一種基於文本,獨立於語言的輕量級數據交換格式。XML也是一種數據交換格式,為什麼沒有選擇XML呢?因為XML雖然可以作為跨平臺的數據交換格式,但是在JS(JavaScript的簡寫)中處理XML非常不方便,同時XML標記比數據多,增加了交換產生的流量,而JSON沒有附加的任何標記,在JS中可作為對象處理,所以我們更傾向於選擇JSON來交換數據。這篇文章主要從以下幾個方面來說明JSON。
1,JSON的兩種結構
2,認識JSON字元串
3,在JS中如何使用JSON
4,在.NET中如何使用JSON
5,總結
JSON的兩種結構
JSON有兩種表示結構,對象和數組。
對象結構以”{”大括弧開始,以”}”大括弧結束。中間部分由0或多個以”,”分隔的”key(關鍵字)/value(值)”對構成,關鍵字和值之間以”:”分隔,語法結構如代碼。
{
key1:value1,
key2:value2,
...
}
其中關鍵字是字元串,而值可以是字元串,數值,true,false,null,對象或數組
數組結構以”[”開始,”]”結束。中間由0或多個以”,”分隔的值列表組成,語法結構如代碼。

[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]
 回到頂部
回到頂部
認識JSON字元串
之前我一直有個困惑,分不清普通字元串,json字元串和json對象的區別。經過一番研究終於給弄明白了。比如在js中。
字元串:這個很好解釋,指使用“”雙引號或’’單引號包括的字元。例如:var comStr = 'this is string';
json字元串:指的是符合json格式要求的js字元串。例如:var jsonStr = "{StudentID:'100',Name:'tmac',Hometown:'usa'}";
json對象:指符合json格式要求的js對象。例如:var jsonObj = { StudentID: "100", Name: "tmac", Hometown: "usa" };
在JS中如何使用JSON
JSON是JS的一個子集,所以可以在JS中輕鬆地讀,寫JSON。讀和寫JSON都有兩種方法,分別是利用”.”操作符和“[key]”的方式。
我們首先定義一個JSON對象,代碼如下。

var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //數組結構JSON對象,可以嵌套使用
{
id: 1,
name: "張三"
},
{
id: 2,
name: "李四"
}
],
object: { //對象結構JSON對象
id: 1,
msg: "對象里的對象"
}
};

1,從JSON中讀數據

function ReadJSON() {
alert(obj.1); //會報語法錯誤,可以用alert(obj["1"]);說明數字最好不要做關鍵字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
}

2,向JSON中寫數據
比如要往JSON中增加一條數據,代碼如下:
function Add() {
//往JSON對象中增加了一條記錄
obj.sex= "男" //或者obj["sex"]="男"
}
增加數據後的JSON對象如圖:
3,修改JSON中的數據
我們現在要修改JSON中count的值,代碼如下:
function Update() {
obj.count = 10; //或obj["count"]=10
}
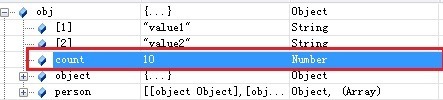
修改後的JSON如圖。
4,刪除JSON中的數據
我們現在實現從JSON中刪除count這條數據,代碼如下:
function Delete() {
delete obj.count;
}
刪除後的JSON如圖
可以看到count已經從JSON對象中被刪除了。
5,遍歷JSON對象
可以使用for…in…迴圈來遍歷JSON對象中的數據,比如我們要遍歷輸出obj對象的值,代碼如下:
function Traversal() {
for (var c in obj) {
console.log(c + ":", obj[c]);
}
}
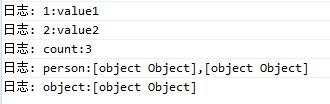
程式輸出結果為:
回到頂部在.NET中如何使用JSON
說到在.net中使用JSON,就不得不提到JSON.NET,它是一個非常著名的在.net中處理JSON的工具,我們最常用的是下麵兩個功能。
1,通過序列化將.net對象轉換為JSON字元串
在web開發過程中,我們經常需要將從資料庫中查詢到的數據(一般為一個集合,列表或數組等)轉換為JSON格式字元串傳回客戶端,這就需要進行序列化,這裡用到的是JsonConvert對象的SerializeObject方法。其語法格式為:JsonConvert.SerializeObject(object),代碼中的”object”就是要序列化的.net對象,序列化後返回的是json字元串。
比如,現在我們有一個TStudent的學生表,表中的欄位和已有數據如圖所示
從表中我們可以看到一共有五條數據,現在我們要從資料庫中取出這些數據,然後利用JSON.NET的JsonConvert對象序列化它們為json字元串,並顯示在頁面上。C#代碼如下

protected void Page_Load(object sender, EventArgs e)
{
using (L2SDBDataContext db = new L2SDBDataContext())
{
List<Student> studentList = new List<Student>();
var query = from s in db.TStudents
select new {
StudentID=s.StudentID,
Name=s.Name,
Hometown=s.Hometown,
Gender=s.Gender,
Brithday=s.Birthday,
ClassID=s.ClassID,
Weight=s.Weight,
Height=s.Height,
Desc=s.Desc
};
foreach (var item in query)
{
Student student = new Student { StudentID=item.StudentID,Name=item.Name,Hometown=item.Hometown,Gender=item.Gender,Brithday=item.Brithday,ClassID=item.ClassID,Weight=item.Weight,Height=item.Height,Desc=item.Desc};
studentList.Add(student);
}
lbMsg.InnerText = JsonConvert.SerializeObject(studentList);
}
}

輸出結果
從圖中我們可以看到,資料庫中的5條記錄全部取出來並轉化為json字元串了。
2,使用LINQ to JSON定製JSON數據
使用JsonConvert對象的SerializeObject只是簡單地將一個list或集合轉換為json字元串。但是,有的時候我們的前端框架比如ExtJs對服務端返回的數據格式是有一定要求的,比如下麵的數據格式,這時就需要用到JSON.NET的LINQ to JSON,LINQ to JSON的作用就是根據需要的格式來定製json數據。
比如經常用在分頁的json格式如代碼:

{
"total": 5, //記錄總數
"rows":[
//json格式的數據列表
]
}

使用LINQ to JSON前,需要引用Newtonsoft.Json的dll和using Newtonsoft.Json.Linq的命名空間。LINQ to JSON主要使用到JObject, JArray, JProperty和JValue這四個對象,JObject用來生成一個JSON對象,簡單來說就是生成”{}”,JArray用來生成一個JSON數組,也就是”[]”,JProperty用來生成一個JSON數據,格式為key/value的值,而JValue則直接生成一個JSON值。下麵我們就用LINQ to JSON返回上面分頁格式的數據。代碼如下:

protected void Page_Load(object sender, EventArgs e)
{
using (L2SDBDataContext db = new L2SDBDataContext())
{
//從資料庫中取出數據並放到列表list中
List<Student> studentList = new List<Student>();
var query = from s in db.TStudents
select new
{
StudentID = s.StudentID,
Name = s.Name,
Hometown = s.Hometown,
Gender = s.Gender,
Brithday = s.Birthday,
ClassID = s.ClassID,
Weight = s.Weight,
Height = s.Height,
Desc = s.Desc
};
foreach (var item in query)
{
Student student = new Student { StudentID = item.StudentID, Name = item.Name, Hometown = item.Hometown, Gender = item.Gender, Brithday = item.Brithday, ClassID = item.ClassID, Weight = item.Weight, Height = item.Height, Desc = item.Desc };
studentList.Add(student);
}
//基於創建的list使用LINQ to JSON創建期望格式的JSON數據
lbMsg.InnerText = new JObject(
new JProperty("total",studentList.Count),
new JProperty("rows",
new JArray(
//使用LINQ to JSON可直接在select語句中生成JSON數據對象,無須其它轉換過程
from p in studentList
select new JObject(
new JProperty("studentID",p.StudentID),
new JProperty("name",p.Name),
new JProperty("homeTown",p.Hometown)
)
)
)
).ToString();
}
}

輸出結果為:
3,處理客戶端提交的JSON數據
客戶端提交過來的數據一般都是json字元串,有了更好地進行操作(面向對象的方式),所以我們一般都會想辦法將json字元串轉換為json對象。例如客戶端提交了以下數組格式json字元串。
[
{StudentID:"100",Name:"aaa",Hometown:"china"},
{StudentID:"101",Name:"bbb",Hometown:"us"},
{StudentID:"102",Name:"ccc",Hometown:"england"}
]
在服務端就可以使用JObject或JArray的Parse方法輕鬆地將json字元串轉換為json對象,然後通過對象的方式提取數據。下麵是服務端代碼。

protected void Page_Load(object sender, EventArgs e)
{
string inputJsonString = @"
[
{StudentID:'100',Name:'aaa',Hometown:'china'},
{StudentID:'101',Name:'bbb',Hometown:'us'},
{StudentID:'102',Name:'ccc',Hometown:'england'}
]";
JArray jsonObj = JArray.Parse(inputJsonString);
string message = @"<table border='1'>
<tr><td width='80'>StudentID</td><td width='100'>Name</td><td width='100'>Hometown</td></tr>";
string tpl = "<tr><td>{0}</td><td>{1}</td><td>{2}</td></tr>";
foreach (JObject jObject in jsonObj)
{
message += String.Format(tpl, jObject["StudentID"], jObject["Name"],jObject["Hometown"]);
}
message += "</table>";
lbMsg.InnerHtml = message;
}

輸出結果:
當然,服務端除了使用LINQ to JSON來轉換json字元串外,也可以使用JsonConvert的DeserializeObject方法。如下麵代碼實現上面同樣的功能。
List<Student> studentList = JsonConvert.DeserializeObject<List<Student>>(inputJsonString);//註意這裡必須為List<Student>類型,因為客戶端提交的是一個數組json
foreach (Student student in studentList)
{
message += String.Format(tpl, student.StudentID, student.Name,student.Hometown);
}
回到頂部
總結
在客戶端,讀寫json對象可以使用”.”操作符或”["key”]”,json字元串轉換為json對象使用eval()函數。
在服務端,由.net對象轉換json字元串優先使用JsonConvert對象的SerializeObject方法,定製輸出json字元串使用LINQ to JSON。由json字元串轉換為.net對象優先使用JsonConvert對象的DeserializeObject方法,然後也可以使用LINQ to JSON。