一般來說,js、html都是按照從上至下這種方式來進行執行的。這就造成了,基本上所有的執行過程都是在一個線程中進行。我們都知道,ajax的使用大大的提高了前後臺的溝通效率,那麼有沒有什麼方式,讓js的一些計算或者function來非同步或者並行進行呢?Promise可以幫我們實現Promise方法概述... ...
一般來說,js、html都是按照從上至下這種方式來進行執行的。這就造成了,基本上所有的執行過程都是在一個線程中進行。
我們都知道,ajax的使用大大的提高了前後臺的溝通效率,那麼有沒有什麼方式,讓js的一些計算或者function來非同步或者並行進行呢?
Promise可以幫我們實現
Promise方法概述
首先實現一個Promise方法
常用的方法有:all、reject、resolve、then、catch
reject、resolve、then、catch
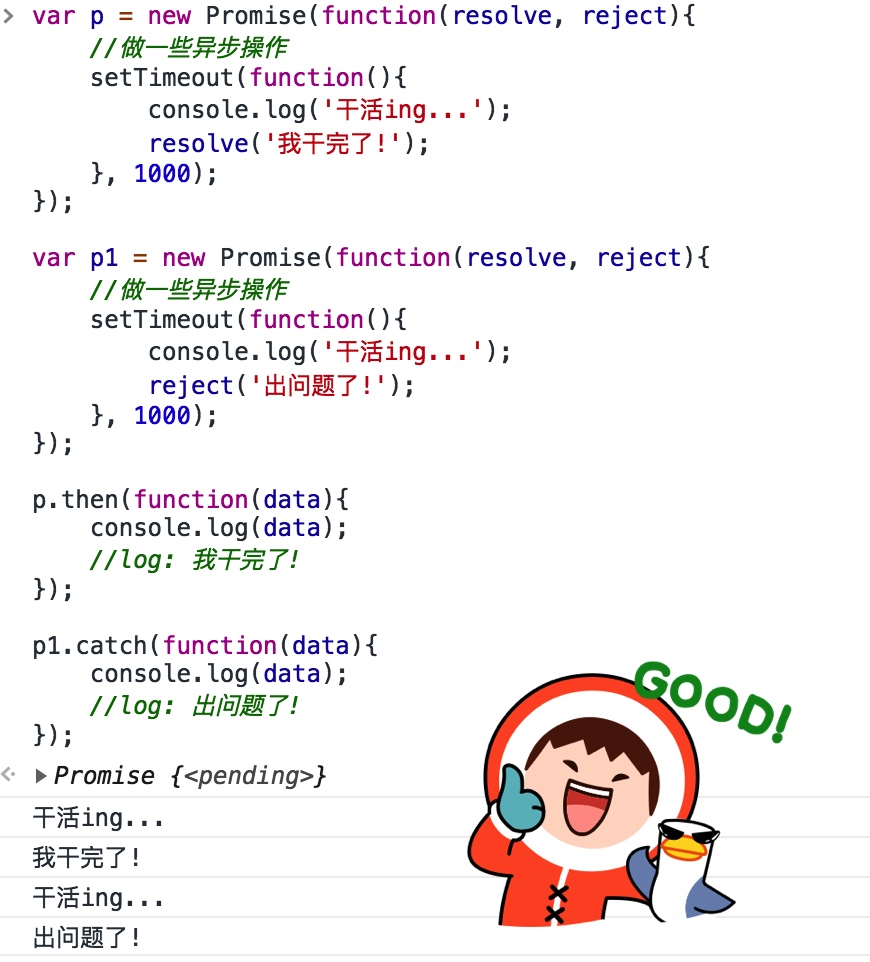
var p = new Promise(function(resolve, reject){
//做一些非同步操作
setTimeout(function(){
console.log('幹活ing...');
resolve('我幹完了!');
}, 1000);
});
var p1 = new Promise(function(resolve, reject){
//做一些非同步操作
setTimeout(function(){
console.log('幹活ing...');
reject('出問題了!');
}, 1000);
});
p.then(function(data){
console.log(data);
//log: 我幹完了!
});
p1.catch(function(data){
console.log(data);
//log: 出問題了!
});
 

上面的代碼非常簡單,Promise構造參數傳入一個function,這個function必須有兩個參數resolve, reject ,這就是他的用法。
resolve:執行成功 觸發 then
reject :執行失敗 觸發 catch
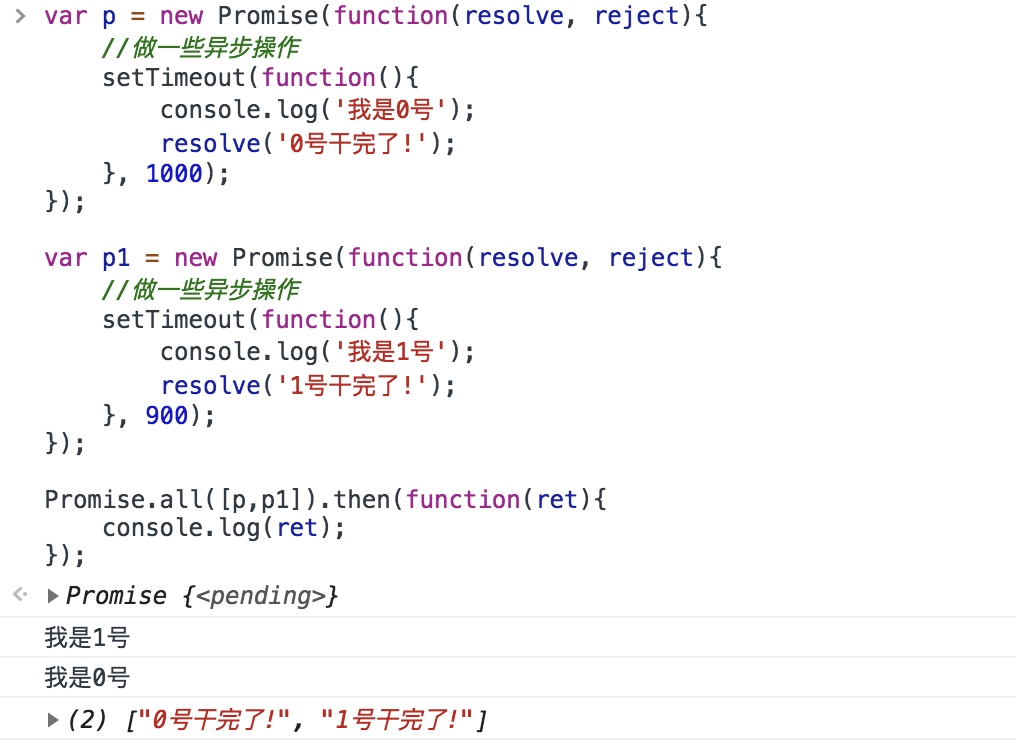
all
var p = new Promise(function(resolve, reject){
//做一些非同步操作
setTimeout(function(){
console.log('我是0號');
resolve('0號幹完了!');
}, 1000);
});
var p1 = new Promise(function(resolve, reject){
//做一些非同步操作
setTimeout(function(){
console.log('我是1號');
resolve('1號幹完了!');
}, 900);
});
var p2 = new Promise(function(resolve, reject){
//做一些非同步操作
setTimeout(function(){
console.log('我是2號');
reject('2號出錯了!');
}, 950);
});
Promise.all([p,p1,p2]).then(function(ret){
console.log(ret);
}).catch(function(ret){
console.log(ret);
});
先觀察上述的代碼,感覺最後的all執行後的then和catch有點奇怪是吧,這就是強大之處,鏈式調用
然後咱們執行後,發現只有
 

並沒有觸發then,說明只要併發執行有任意的失敗都會進入到catch中
ok,我們刪掉catch的代碼,再來執行
 

我們可以看到都已經執行成功。
但是咱們看代碼,明明1號先執行完畢,為什麼最後得到的結果還是按照先後順序來的呢。
這裡就需要註意 all在執行時的一個特性。會在執行最慢的一個方法執行完畢後才進行反饋
總結
1.註意鏈式用法,方便快捷高效
2.註意響應機制,合理利用,應對不同的業務場景


