CSS Grid 佈局是 CSS 中最強大的佈局系統。與 flexbox 的一維佈局系統不同,CSS Grid 佈局是一個二維佈局系統,也就意味著它可以同時處理列和行。通過將 CSS 規則應用於 父元素 (成為 Grid Container 網格容器)和其 子元素(成為 Grid Items 網格項 ...
CSS Grid 佈局是 CSS 中最強大的佈局系統。與 flexbox 的一維佈局系統不同,CSS Grid 佈局是一個二維佈局系統,也就意味著它可以同時處理列和行。通過將 CSS 規則應用於 父元素 (成為 Grid Container 網格容器)和其 子元素(成為 Grid Items 網格項),你就可以輕鬆使用 Grid(網格) 佈局。
簡介
CSS Grid(網格) 佈局(又稱為 “Grid(網格)” ),是一個二維的基於網格的佈局系統,它的目標是完全改變我們基於網格的用戶界面的佈局方式。
CSS 一直用來佈局我們的網頁,但一直以來都存在這樣或那樣的問題。
一開始我們用表格(table),然後是浮動(float),再是定位(postion)和內嵌塊(inline-block),但是所有這些方法本質上都是只是 hack 而已,並且遺漏了很多重要的功能(例如垂直居中)。
Flexbox 的出現很大程度上改善了我們的佈局方式,但它的目的是為瞭解決更簡單的一維佈局,而不是複雜的二維佈局(實際上 Flexbox 和 Grid 能協同工作,而且配合得非常好)。
Grid(網格) 佈局是第一個專門為解決佈局問題而創建的 CSS 模塊,只要我們一直在製作網站,我們就一直要討論這些問題。
有兩個主要因素激發了我創建本指南的靈感。第一個是 Rachel Andrew 出色的書籍 為 CSS Grid 佈局做好準備。
這本書對 Grid 佈局做了全面,清晰的介紹 ,也是本指南的基礎。我強烈建議你購買並閱讀。
另一個靈感來自 Chris Coyier 的 Flexbox 佈局完整指南,這也是我學習 flexbox 首選的資源。
這篇文章是幫助了很多人,這點從 Google “flexbox” 排名第一就可以看出來。你會發現那篇文章和我的文章有很多相似之處,為什麼不跟隨最好的文章呢?
本指南的目的是介紹存在於最新版本的規範中 Grid(網格) 概念。所以我不會覆蓋過時的 IE 語法,而且隨著規範的逐漸成熟,我會盡我最大的努力去更新這個指南。
基礎知識和瀏覽器支持
首先,你必須使用 display: grid 將容器元素定義為一個 grid(網格) 佈局,使用 grid-template-columns和 grid-template-rows 設置 列 和 行 的尺寸大小,然後通過 grid-column 和 grid-row 將其子元素放入這個 grid(網格) 中。
與 flexbox 類似,網格項(grid items)的源(HTML結構)順序無關緊要。你的 CSS 可以以任何順序放置它們,這使得使用 媒體查詢(media queries)重新排列網格變得非常容易。
定義整個頁面的佈局,然後完全重新排列佈局以適應不同的屏幕寬度,這些都只需要幾行 CSS ,想象一下就讓人興奮。Grid(網格) 佈局是有史以來最強大的 CSS 模塊之一。
截至2017年3月,許多瀏覽器都提供了對 CSS Grid 的原生支持,而且無需加瀏覽器首碼:Chrome(包括 Android ),Firefox,Edge,Safari(包括iOS)和 Opera 。 另一方面,Internet Explorer 10和11支持它,但是是一個過時的語法實現。 現在是時候使用 Grid 佈局網頁了!
這個瀏覽器支持 CSS Grid 的數據,來自 Caniuse ,你可以查看更多的細節。 數字表示支持以上功能的瀏覽器版本號。
桌面(Desktop) 瀏覽器
| Chrome | Opera | Firefox | IE | Edge | Safari |
|---|---|---|---|---|---|
| 57 | 44 | 52 | 11*(舊語法) | 16 | 10.1 |
手機(Mobile) / 平板(Tablet)瀏覽器
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
|---|---|---|---|---|---|
| 10.3 | 46 | No | 67 | 70 | 63 |
除了微軟之外,瀏覽器廠商似乎還沒有對 Grid(網格) 搞自己的一套實現(比如加首碼),直到規範完全成熟。這是一件好事,因為這意味著我們不必擔心學習多個語法。
在生產中使用 Grid 只是時間問題。 但現在是學習的時候了。
重要術語
在深入瞭解 Grid 的概念之前,理解術語是很重要的。由於這裡涉及的術語在概念上都很相似,如果不先記住 Grid 規範定義的含義,很容易混淆它們。但是別擔心,術語並不多。
網格容器(Grid Container)
應用 display: grid 的元素。這是所有 網格項(grid item)的直接父級元素。在這個例子中,container就是 網格容器(Grid Container)。
HTML 代碼:
<div class="container"> <div class="item item-1"></div> <div class="item item-2"></div> <div class="item item-3"></div> </div>
網格項(Grid Item)
網格容器(Grid Container)的子元素(例如直接子元素)。這裡 item 元素就是網格項(Grid Item),但是 sub-item 不是。
HTML 代碼:
<div class="container"> <div class="item"></div> <div class="item"> <p class="sub-item"></p> </div> <div class="item"></div> </div>
網格線(Grid Line)
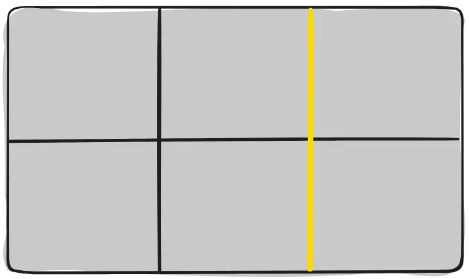
構成網格結構的分界線。它們既可以是垂直的(“列網格線(column grid lines)”),也可以是水平的(“行網格線(row grid lines)”),並位於行或列的任一側。例如,這裡的黃線就是一條列網格線。

網格軌道(Grid Track)
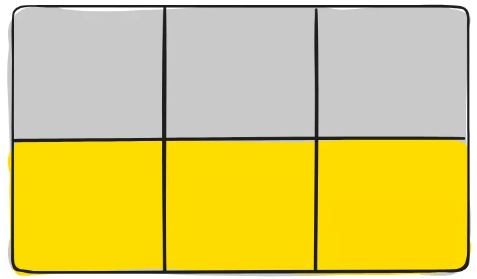
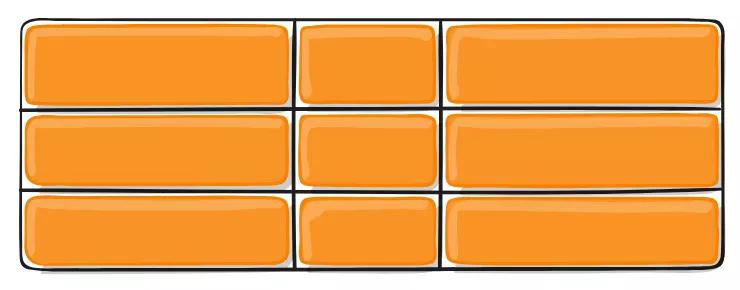
兩條相鄰網格線之間的空間。你可以把它們想象成網格的列或行。下圖是第二條和第三條 行網格線 之間的 網格軌道(Grid Track)。

網格單元格(Grid Cell)
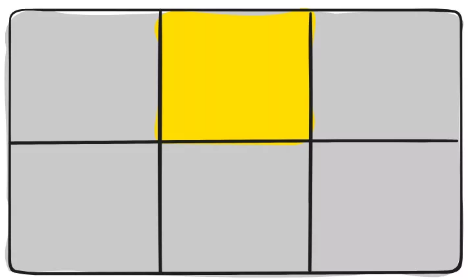
兩個相鄰的行和兩個相鄰的列網格線之間的空間。這是 Grid(網格) 系統的一個“單元”。下圖是第 1 至第 2 條 行網格線 和第 2 至第 3 條 列網格線 交匯構成的 網格單元格(Grid Cell)。

網格區域(Grid Area)
4條網格線包圍的總空間。一個 網格區域(Grid Area) 可以由任意數量的 網格單元格(Grid Cell) 組成。下圖是 行網格線1和3,以及列網格線1和3 之間的網格區域。

Grid(網格) 屬性目錄
網格容器(Grid Container) 屬性
-
display
-
grid-template-columns
-
grid-template-rows
-
grid-template-areas
-
grid-template
-
grid-column-gap
-
grid-row-gap
-
grid-gap
-
justify-items
-
align-items
-
place-items
-
justify-content
-
align-content
-
place-content
-
grid-auto-columns
-
grid-auto-rows
-
grid-auto-flow
-
grid
網格項(Grid Items) 屬性
-
grid-column-start
-
grid-column-end
-
grid-row-start
-
grid-row-end
-
grid-column
-
grid-row
-
grid-area
-
justify-self
-
align-self
-
place-self
父元素 網格容器(Grid Container) 屬性
display
將元素定義為網格容器,併為其內容建立新的 網格格式上下文。
值:
-
grid:生成一個塊級網格 -
inline-grid:生成一個內聯網格
CSS 代碼:
.container { display: grid | inline-grid; }
註意:通過嵌套元素(也稱為子網格,即 subgrid )向下傳遞網格參數的能力已移至 CSS Grid 規範的 Level 2 版本。這裡有 一個快速解釋。
grid-template-columns / grid-template-rows
使用空格分隔的值列表,用來定義網格的列和行。這些值表示 網格軌道(Grid Track) 大小,它們之間的空格表示網格線。
值:
– <track-size>: 可以是長度值,百分比,或者等份網格容器中可用空間(使用 fr 單位)
– <line-name>:你可以選擇的任意名稱
CSS 代碼:
.container { grid-template-columns: <track-size> ... | <line-name> <track-size> ...; grid-template-rows: <track-size> ... | <line-name> <track-size> ...; }
示例:
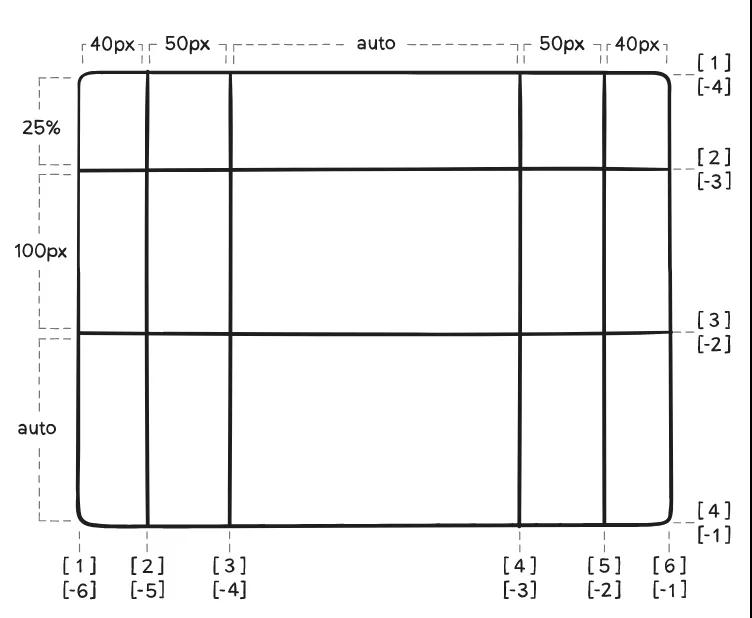
當你在 網格軌道(Grid Track) 值之間留出空格時,網格線會自動分配正數和負數名稱:
CSS 代碼:
.container { grid-template-columns: 40px 50px auto 50px 40px; grid-template-rows: 25% 100px auto; }

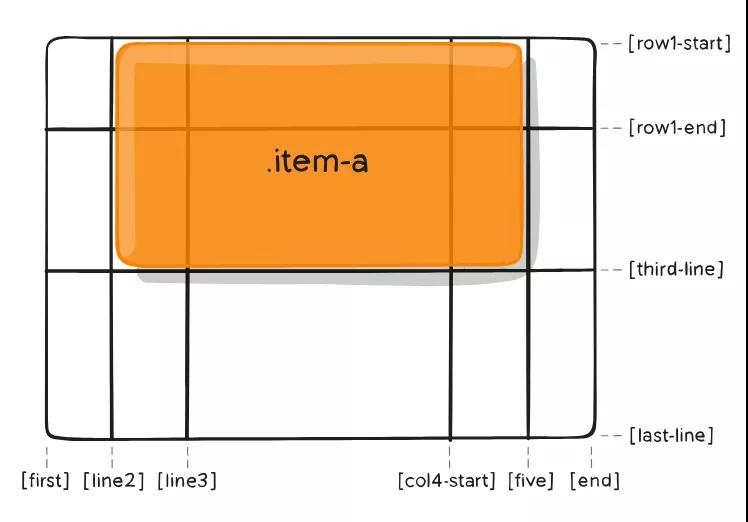
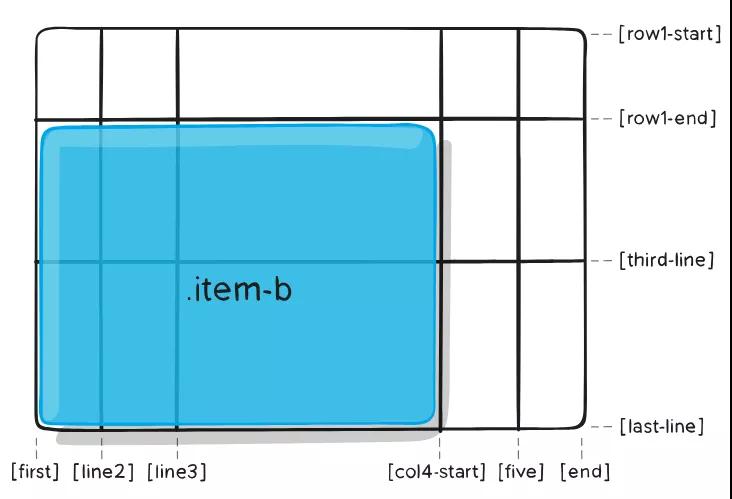
但是你可以明確的指定網格線(Grid Line)名稱,例如 <line-name> 值。請註意網格線名稱的括弧語法:
CSS 代碼:
.container { grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end]; grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line]; }

請註意,一條網格線(Grid Line)可以有多個名稱。例如,這裡的第二條 行網格線(row grid lines) 將有兩個名字:row1-end 和 row2-start :
CSS 代碼:
.container { grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end]; }
如果你的定義包含多個重覆值,則可以使用 repeat() 表示法來簡化定義:
CSS 代碼:
.container { grid-template-columns: repeat(3, 20px [col-start]); }
上面的代碼等價於:
CSS 代碼:
.container { grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start]; }
如果多行共用相同的名稱,則可以通過其網格線名稱和計數來引用它們。
CSS 代碼:
.item { grid-column-start: col-start 2; }
fr 單元允許你用等分網格容器剩餘可用空間來設置 網格軌道(Grid Track) 的大小 。例如,下麵的代碼會將每個網格項設置為網格容器寬度的三分之一:
CSS 代碼:
.container { grid-template-columns: 1fr 1fr 1fr; }
剩餘可用空間是除去所有非靈活網格項 之後 計算得到的。在這個例子中,可用空間總量減去 50px 後,再給 fr 單元的值 3 等分:
CSS 代碼:
.container { grid-template-columns: 1fr 50px 1fr 1fr; }
grid-template-areas
通過引用 grid-area 屬性指定的 網格區域(Grid Area) 名稱來定義網格模板。重覆網格區域的名稱導致內容跨越這些單元格。一個點號(.)代表一個空單元格。這個語法本身可視作網格的可視化結構。
值:
-
<grid-area-name>:由網格項的grid-area指定的網格區功能變數名稱稱 -
.(點號) :代表一個空的網格單元 -
none:不定義網格區域
CSS 代碼:
.container { grid-template-areas: "<grid-area-name> | . | none | ..." "..."; }
示例:
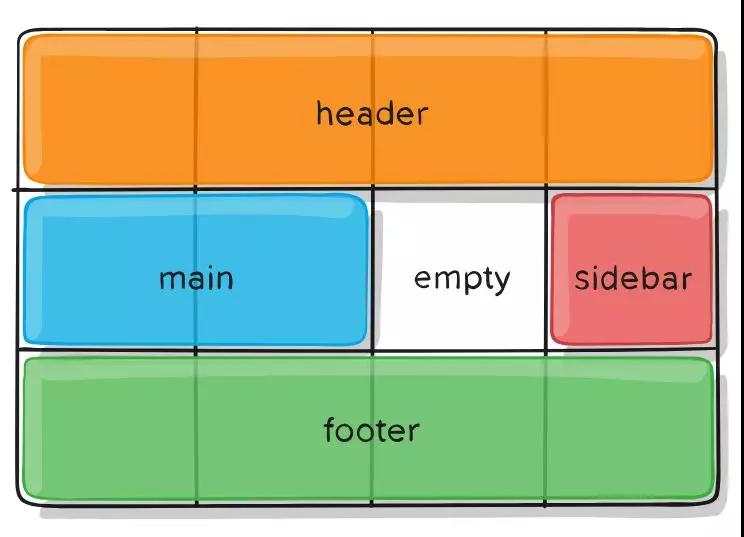
CSS 代碼:
.item-a { grid-area: header; } .item-b { grid-area: main; } .item-c { grid-area: sidebar; } .item-d { grid-area: footer; } .container { grid-template-columns: 50px 50px 50px 50px; grid-template-rows: auto; grid-template-areas: "header header header header" "main main . sidebar" "footer footer footer footer"; }
上面的代碼將創建一個 4 列寬 3 行高的網格。整個頂行將由 header 區域組成。中間一排將由兩個 main 區域,一個是空單元格,一個 sidebar 區域組成。最後一行全是 footer 區域組成。

你的聲明中的每一行都需要有相同數量的單元格。
你可以使用任意數量的相鄰的 點. 來聲明單個空單元格。 只要這些點.之間沒有空隙隔開,他們就代表一個單獨的單元格。
註意你 不能 用這個語法來命名網格線,只是命名 網格區域 。當你使用這種語法時,區域兩端的網格線實際上會自動命名。如果你的網格區域的名字是 foo,該區域的起始行網格線 和 起始列網格線 的名稱將為 foo-start,而最後一條行網格線 和 最後一條列網格線 的名稱將為 foo-end。這意味著某些網格線可能有多個名字,如上例中最左邊的網格線,它將有三個名稱:header-start,main-start 和 footer-start 。
grid-template
用於定義 grid-template-rows ,grid-template-columns ,grid-template-areas 簡寫屬性。
值:
-
none:將所有三個屬性設置為其初始值 -
<grid-template-rows> / <grid-template-columns>:將grid-template-columns和grid-template-rows設置為相應地特定的值,並且設置grid-template-areas為none
CSS 代碼:
.container { grid-template: none | <grid-template-rows> / <grid-template-columns>; }
這個屬性也接受一個更複雜但非常方便的語法來指定三個上訴屬性。這裡有一個例子:
CSS 代碼:
.container { grid-template: [row1-start] "header header header" 25px [row1-end] [row2-start] "footer footer footer" 25px [row2-end] / auto 50px auto; }
等價於:
CSS 代碼:
.container { grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end]; grid-template-columns: auto 50px auto; grid-template-areas: "header header header" "footer footer footer"; }
由於 grid-template 不會重置 隱式 網格屬性(grid-auto-columns, grid-auto-rows, 和 grid-auto-flow),這可能是你想在大多數情況下做的,建議使用 grid 屬性而不是 grid-template。
grid-column-gap / grid-row-gap
指定網格線(grid lines)的大小。你可以把它想象為設置列/行之間間距的寬度。
值:
-
<line-size>:長度值
CSS 代碼:
.container { grid-column-gap: <line-size>; grid-row-gap: <line-size>; }
示例:
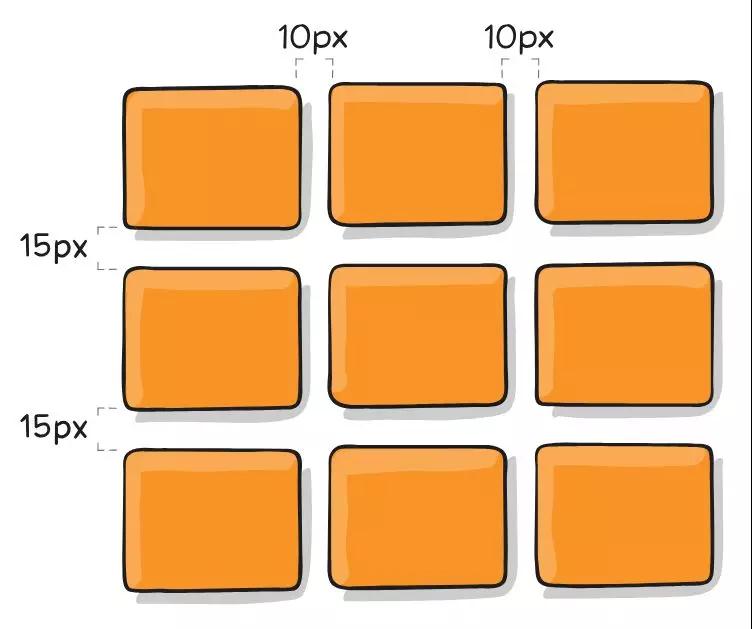
CSS 代碼:
.container { grid-template-columns: 100px 50px 100px; grid-template-rows: 80px auto 80px; grid-column-gap: 10px; grid-row-gap: 15px; }

只能在 列/行 之間創建間距,網格外部邊緣不會有這個間距。
註意:這兩個屬性將刪除 grid- 首碼,就是將 grid-column-gap 和 grid-row-gap重命名為 column-gap和 row-gap。 Chrome 68+,Safari 11.2 Release 50+ 和Opera 54+ 已經支持無首碼的屬性。
grid-gap
grid-column-gap 和 grid-row-gap 的簡寫語法
值:
-
<grid-row-gap> <grid-column-gap>:長度值
CSS 代碼:
.container { grid-gap: <grid-row-gap> <grid-column-gap>; }
示例:
CSS 代碼:
.container { grid-template-columns: 100px 50px 100px; grid-template-rows: 80px auto 80px; grid-gap: 15px 10px; }
如果grid-row-gap沒有定義,那麼就會被設置為等同於 grid-column-gap 的值。例如下麵的代碼是等價的:
CSS 代碼:
.container{ /* 設置 grid-column-gap 和 grid-row-gap */ grid-column-gap: 10px; grid-row-gap: 10px; /* 等價於 */ grid-gap: 10px 10px; /* 等價於 */ grid-gap: 10px; }
註意:這個屬性將刪除 grid- 首碼,就是將 grid-gap 重命名為 gap。 Chrome 68+,Safari 11.2 Release 50+ 和Opera 54+ 已經支持無首碼的屬性。
justify-items
沿著 inline(行)軸線對齊網格項(grid items)(相反的屬性是 align-items 沿著 block(列)軸線對齊)。此值適用於容器內的所有網格項。
值:
-
start:將網格項對齊到其單元格的左側起始邊緣(左側對齊) -
end:將網格項對齊到其單元格的右側結束邊緣(右側對齊) -
center:將網格項對齊到其單元格的水平中間位置(水平居中對齊) -
stretch:填滿單元格的寬度(預設值)
CSS 代碼:
.container { justify-items: start | end | center | stretch; }
示例:
CSS 代碼:
.container { justify-items: start; }

CSS 代碼:
.container{ justify-items: end; }

CSS 代碼:
.container{ justify-items: center; }

CSS 代碼:
.container{ justify-items: stretch; }

這些行為也可以通過每個單獨網格項(grid items) 的 justify-self 屬性設置。
align-items
沿著 block(列)軸線對齊網格項(grid items)(相反的屬性是 justify-items 沿著 inline(行)軸線對齊)。此值適用於容器內的所有網格項。
值:
-
start:將網格項對齊到其單元格的頂部起始邊緣(頂部對齊) -
end:將網格項對齊到其單元格的底部結束邊緣(底部對齊) -
center:將網格項對齊到其單元格的垂直中間位置(垂直居中對齊) -
stretch:填滿單元格的高度(預設值)
CSS 代碼:
.container { align-items: start | end | center | stretch; }
示例:
CSS 代碼:
.container { align-items: start; }

CSS 代碼:
.container { align-items: end; }

CSS 代碼:
.container { align-items: center; }

CSS 代碼:
.container { align-items: stretch; }

這些行為也可以通過每個單獨網格項(grid items) 的 align-self 屬性設置。
place-items
place-items 是設置 align-items 和 justify-items 的簡寫形式。
值:
-
<align-items> <justify-items>:第一個值設置align-items屬性,第二個值設置justify-items屬性。如果省略第二個值,則將第一個值同時分配給這兩個屬性。
除 Edge 之外的所有主要瀏覽器都支持 place-items 簡寫屬性。
有關更多詳細信息,請參閱align-items 和 justify-items。
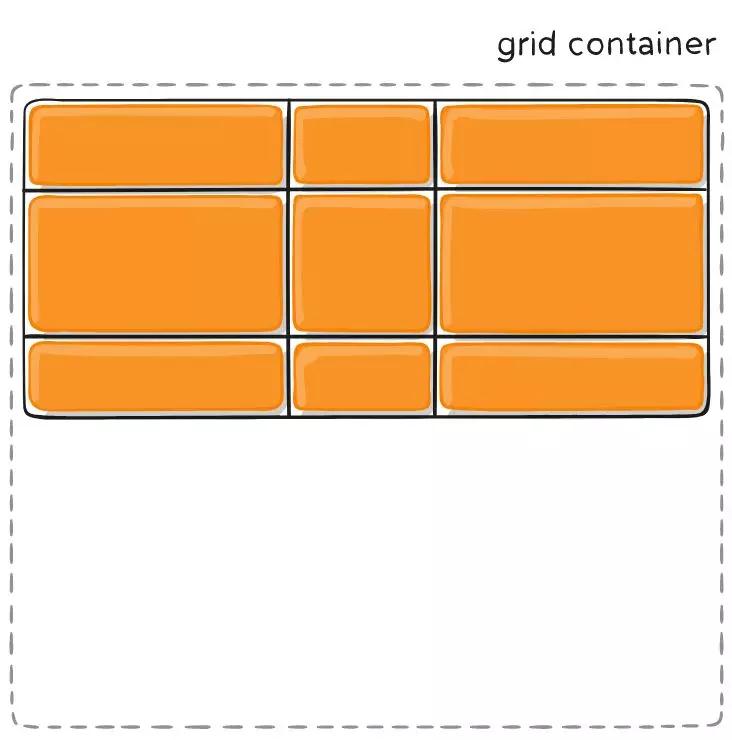
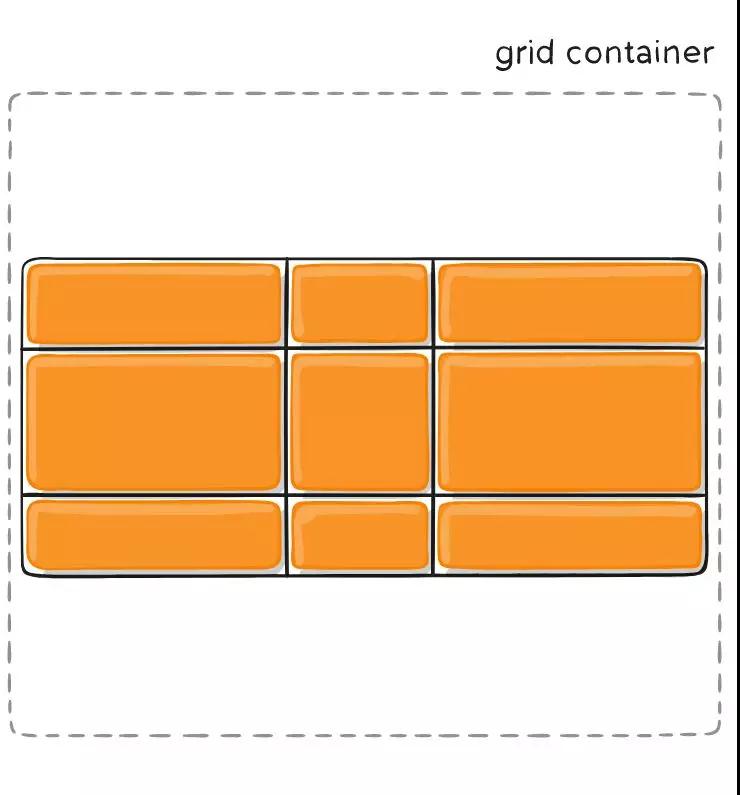
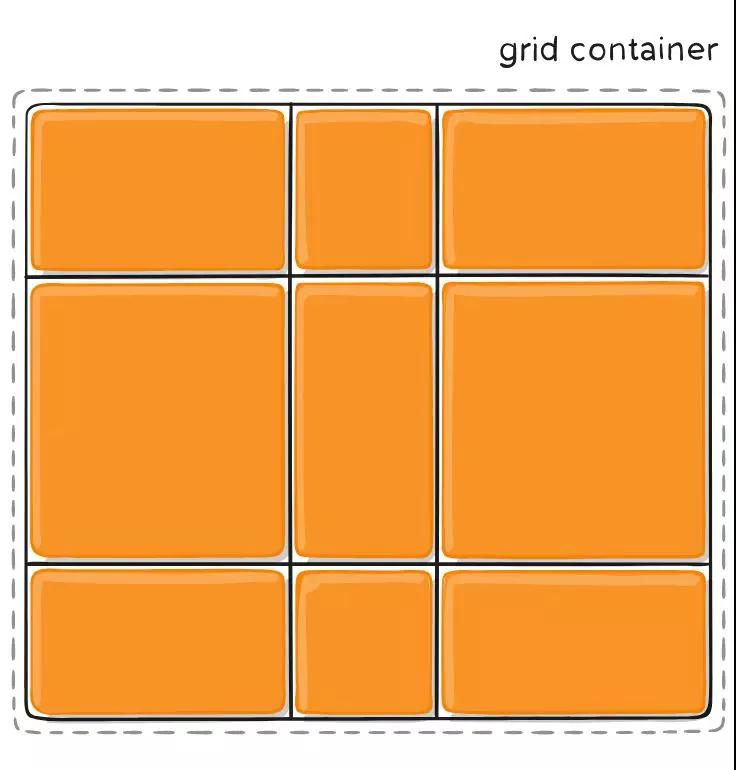
justify-content
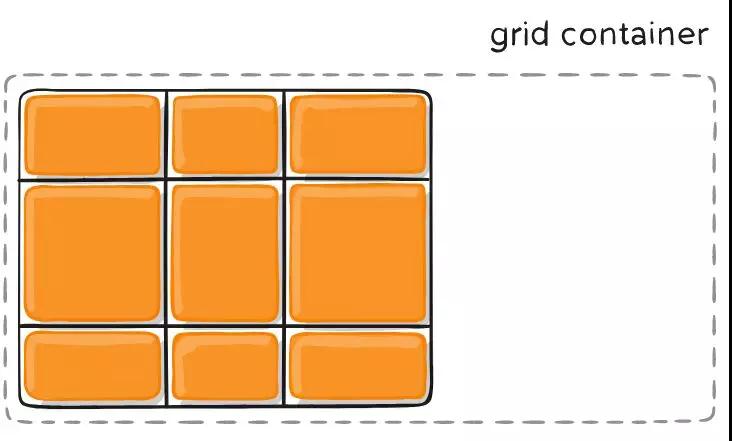
有時,你的網格合計大小可能小於其 網格容器(grid container) 大小。 如果你的所有 網格項(grid items) 都使用像 px 這樣的非靈活單位設置大小,就可能出現這種情況。
在這種情況下,您可以設置網格容器內的網格的對齊方式。 此屬性沿著 inline(行)軸線對齊網格(相反的屬性是 align-content ,沿著 block(列)軸線對齊網格)。
值:
-
start:將網格對齊到 網格容器(grid container) 的左側起始邊緣(左側對齊) -
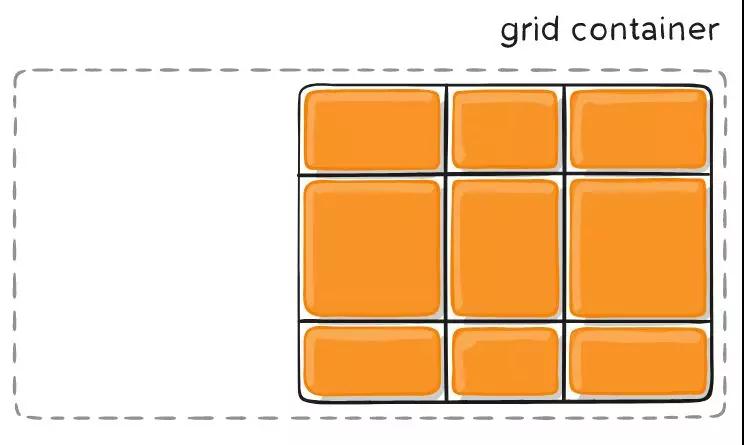
end:將網格對齊到 網格容器 的右側結束邊緣(右側對齊) -
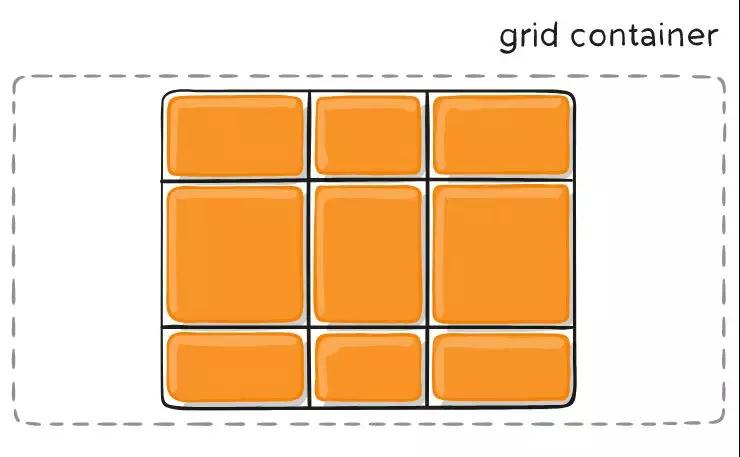
center:將網格對齊到 網格容器 的水平中間位置(水平居中對齊) -
stretch:調整 網格項(grid items) 的寬度,允許該網格填充滿整個 網格容器 的寬度 -
space-around:在每個網格項之間放置一個均勻的空間,左右兩端放置一半的空間 -
space-between:在每個網格項之間放置一個均勻的空間,左右兩端沒有空間 -
space-evenly:在每個網格項目之間放置一個均勻的空間,左右兩端放置一個均勻的空間
CSS 代碼:
.container { justify-content: start | end | center | stretch | space-around | space-between | space-evenly; }
示例:
CSS 代碼:
.container { justify-content: start; }

CSS 代碼:
.container { justify-content: end; }

CSS 代碼:
.container { justify-content: center; }

CSS 代碼:
.container { justify-content: stretch; }

CSS 代碼:
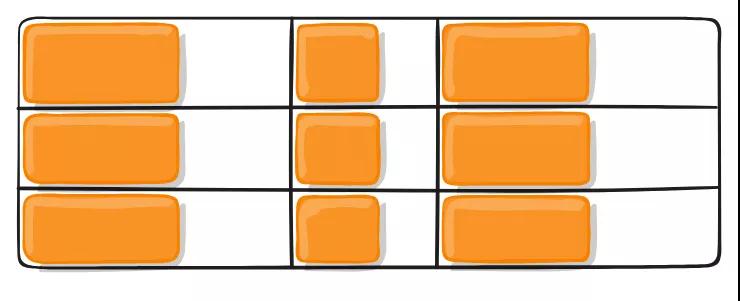
.container { justify-content: space-around; }

CSS 代碼:
.container { justify-content: space-between; }

CSS 代碼:
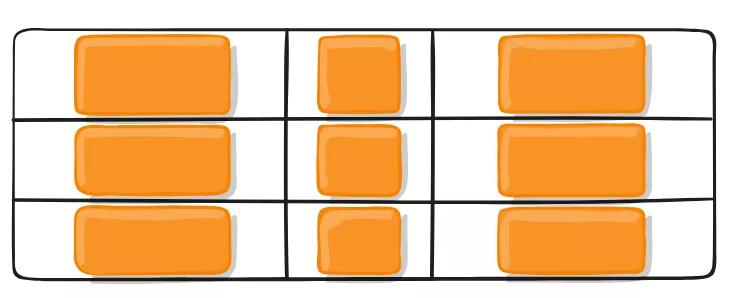
.container { justify-content: space-evenly; }

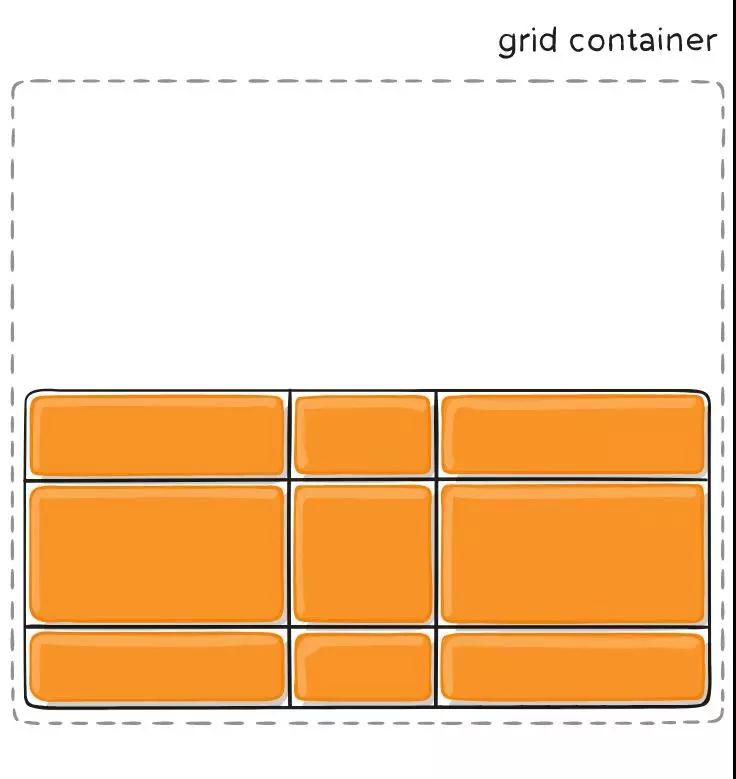
align-content
有時,你的網格合計大小可能小於其 網格容器(grid container) 大小。 如果你的所有 網格項(grid items) 都使用像 px 這樣的非靈活單位設置大小,就可能出現這種情況。
在這種情況下,您可以設置網格容器內的網格的對齊方式。 此屬性沿著 block(列)軸線對齊網格(相反的屬性是 justify-content ,沿著 inline(行)軸線對齊網格)。
值:
-
start:將網格對齊到 網格容器(grid container) 的頂部起始邊緣(頂部對齊) -
end:將網格對齊到 網格容器 的底部結束邊緣(底部對齊) -
center:將網格對齊到 網格容器 的垂直中間位置(垂直居中對齊) -
stretch:調整 網格項(grid items) 的高度,允許該網格填充滿整個 網格容器 的高度 -
space-around:在每個網格項之間放置一個均勻的空間,上下兩端放置一半的空間 -
space-between:在每個網格項之間放置一個均勻的空間,上下兩端沒有空間 -
space-evenly:在每個網格項目之間放置一個均勻的空間,上下兩端放置一個均勻的空間
CSS 代碼:
.container { align-content: start | end | center | stretch | space-around | space-between | space-evenly; }
示例:
CSS 代碼:
.container { align-content: start; }

CSS 代碼:
.container { align-content: end; }

CSS 代碼:
.container { align-content: center; }

CSS 代碼:
.container { align-content: stretch; }

CSS 代碼:
.container { align-content: space-around; }

CSS 代碼:
.container { align-content: space-between; }

CSS 代碼:
.container { align-content: space-evenly; }

place-content
place-content 是設置 align-content 和 justify-content 的簡寫形式。
值:
-
<align-content> <justify-content>:第一個值設置align-content屬性,第二個值設置justify-content屬性。如果省略第二個值,則將第一個值同時分配給這兩個屬性。
除 Edge 之外的所有主要瀏覽器都支持 place-content 簡寫屬性。
有關更多詳細信息,請參閱align-content 和 justify-content。
grid-auto-columns / grid-auto-rows
指定任何自動生成的網格軌道(grid tracks)(又名隱式網格軌道)的大小。當網格中的網格項多於單元格時,或者當網格項位於顯式網格之外時,就會創建隱式軌道。(參見顯式網格和隱式網格之間的區別)
值:
-
<track-size>:可以是長度值,百分比,或者等份網格容器中可用空間的分數(使用fr單位)
CSS 代碼:
.container { grid-auto-columns: <track-size> ...; grid-auto-rows: <track-size> ...; }
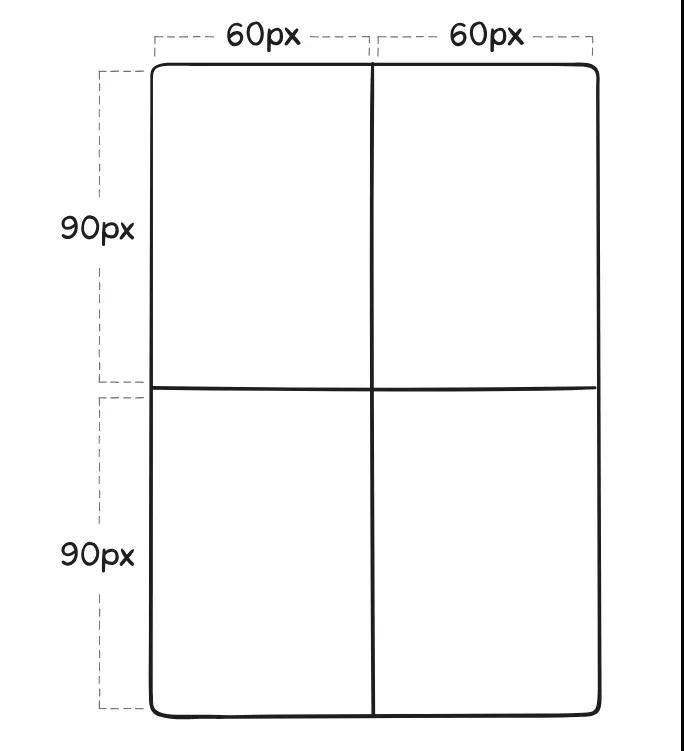
為了說明如何創建隱式網格軌道,請考慮一下以下的代碼:
CSS 代碼:
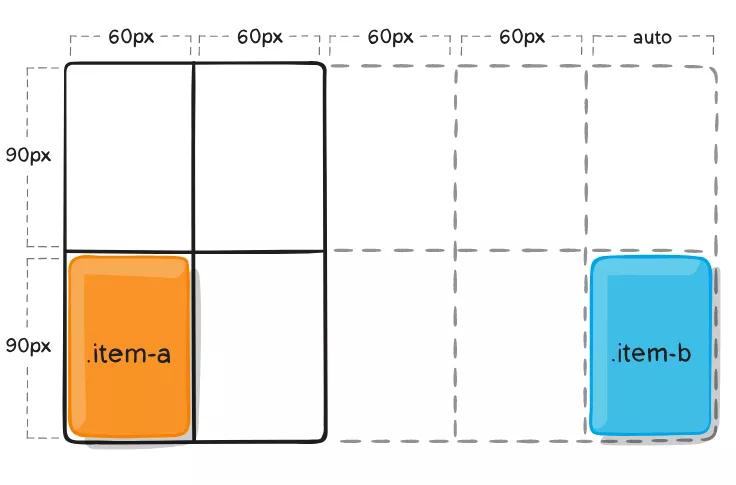
.container { grid-template-columns: 60px 60px; grid-template-rows: 90px 90px }

這將生成了一個 2×2 的網格。
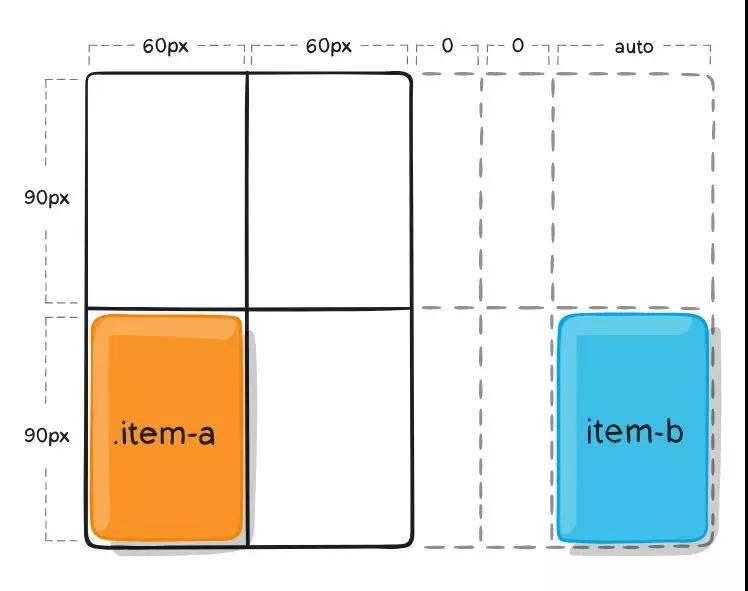
但現在想象一下,你使用 grid-column 和 grid-row 來定位你的網格項,像這樣:
CSS 代碼:
.item-a { grid-column: 1 / 2; grid-row: 2 / 3; } .item-b { grid-column: 5 / 6; grid-row: 2 / 3; }

我們告訴 .item-b 從第 5 條列網格線開始到第 6 條列網格線結束,但我們從來沒有定義過 第5 或 第6 列網格線。
因為我們引用的網格線不存在,所以創建寬度為 0 的隱式網格軌道以填補空缺。我們可以使用 grid-auto-columns 和 grid-auto-rows 來指定這些隱式軌道的大小:
CSS 代碼:
.container { grid-auto-columns: 60px; }

grid-auto-flow
如果你有一些沒有明確放置在網格上的網格項(grid items),自動放置演算法 會自動放置這些網格項。該屬性控制自動佈局演算法如何工作。
值:
-
row:告訴自動佈局演算法依次填充每行,根據需要添加新行 (預設) -
column:告訴自動佈局演算法依次填入每列,根據需要添加新列 -
dense:告訴自動佈局演算法在稍後出現較小的網格項時,嘗試填充網格中較早的空缺
CSS 代碼:
.container { grid-auto-flow: row | column | row dense | column dense }
請註意,dense 只會更改網格項的可視順序,並可能導致它們出現亂序,這對可訪問性不利。
示例:
考慮以下 HTML :
HTML 代碼:
<section class="container"> <div class="item-a">item-a</div> <div class="item-b">item-b</div> <div class="item-c">item-c</div> <div class="item-d">item-d</div> <div class="item-e">item-e</div> </section>
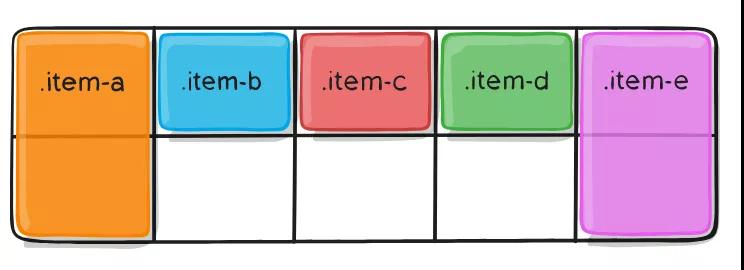
你定義一個有 5 列和 2 行的網格,並將 grid-auto-flow 設置為 row(也就是預設值):
CSS 代碼:
.container { display: grid; grid-template-columns: 60px 60px 60px 60px 60px; grid-template-rows: 30px 30px; grid-auto-flow: row; }
將網格項放在網格上時,只能為其中的兩個指定位置:
CSS 代碼:
.item-a { grid-column: 1; grid-row: 1 / 3; } .item-e { grid-column: 5; grid-row: 1 / 3; }
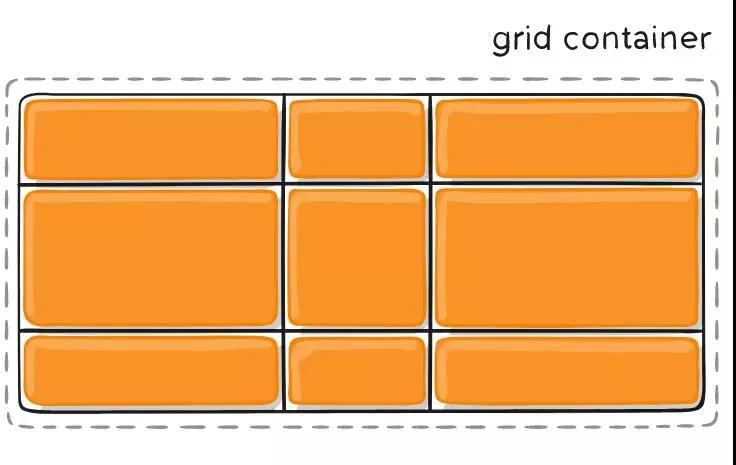
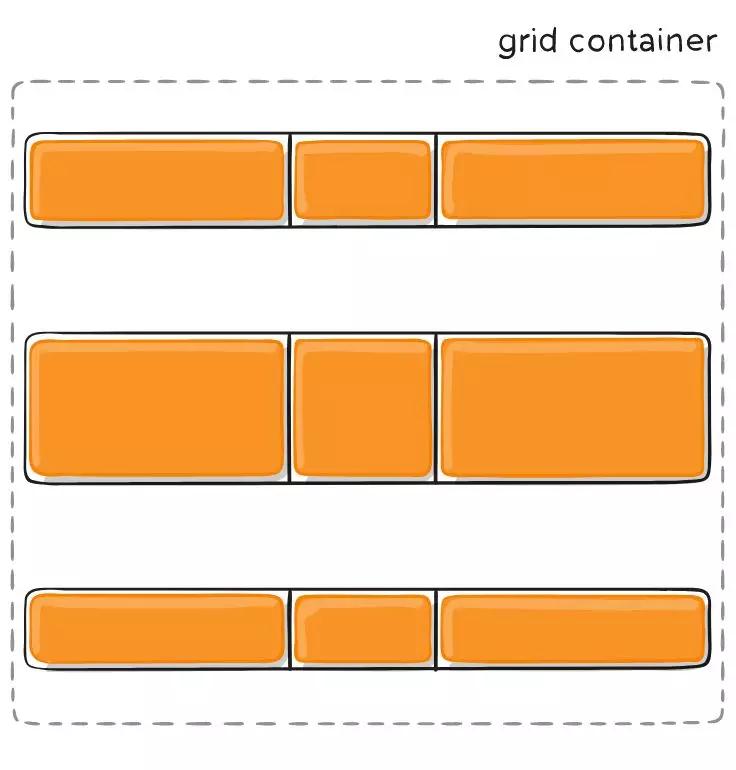
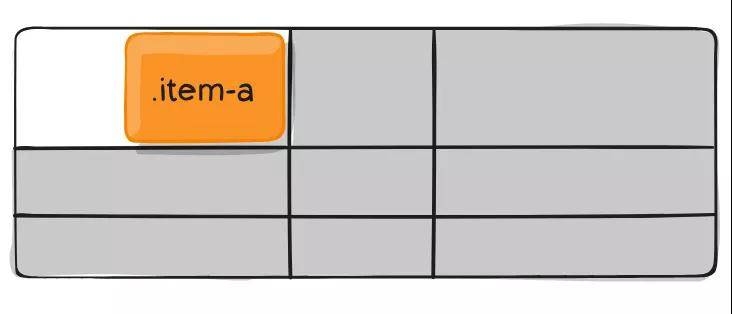
因為我們把 grid-auto-flow 設成了 row ,所以我們的網格看起來會是這樣。註意 我們沒有進行定位的網格項(item-b,item-c,item-d)會這樣排列在可用的行中:

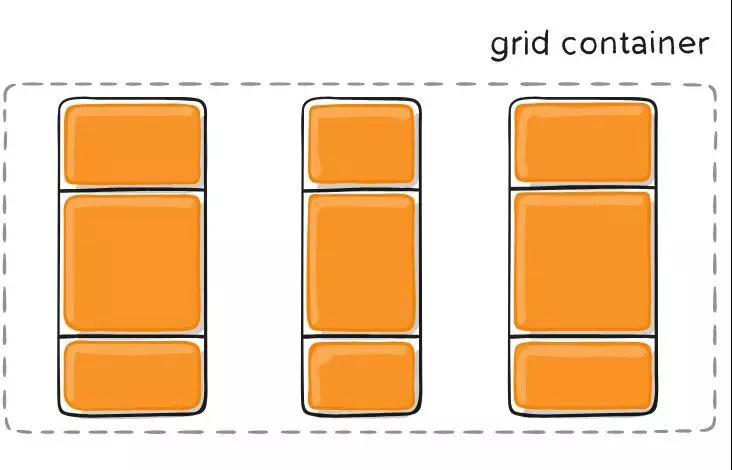
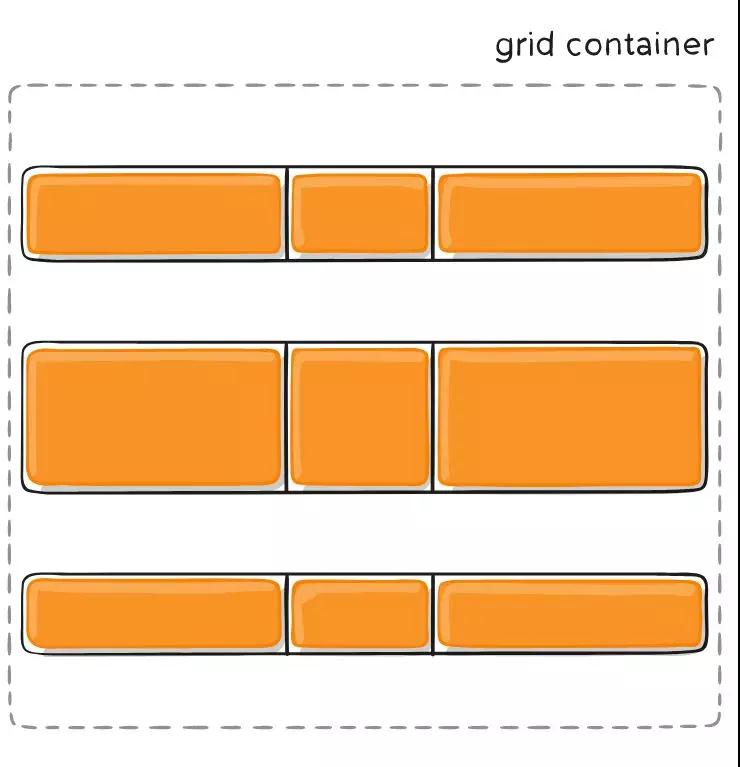
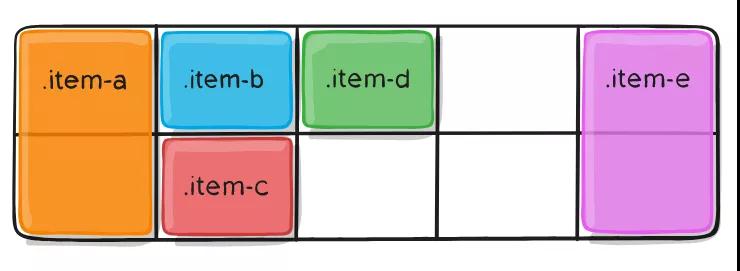
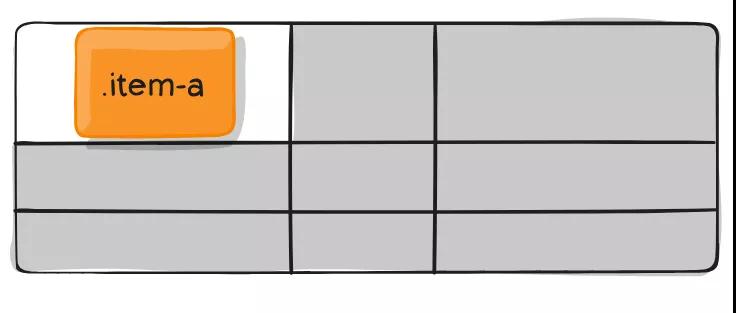
相反地,如果我們把 grid-auto-flow 設成了 column ,那麼 item-b,item-c,item-d 會沿著列向下排列:
CSS 代碼:
.container { display: grid; grid-template-columns: 60px 60px 60px 60px 60px; grid-template-rows: 30px 30px; grid-auto-flow: column; }

grid
在一個聲明中設置所有以下屬性的簡寫: grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, 和 grid-auto-flow 。(註意:您只能在單個網格聲明中指定顯式或隱式網格屬性)。
值:
-
none:將所有子屬性設置為其初始值。 -
<grid-template>:與grid-template簡寫的工作方式相同。 -
<grid-template-rows> / [ auto-flow && dense? ] <grid-auto-columns>?:將grid-template-rows設置為指定的值。 如果auto-flow關鍵字位於斜杠的右側,則會將grid-auto-flow設置為column。 如果另外指定了dense關鍵字,則自動放置演算法使用 “dense” 演算法。 如果省略grid-auto-columns,則將其設置為auto。 -
[ auto-flow && dense? ] <grid-auto-rows>? / <grid-template-columns>:將grid-template-columns設置為指定值。 如果auto-flow關鍵字位於斜杠的左側,則會將grid-auto-flow設置為row。 如果另外指定了dense關鍵字,則自動放置演算法使用 “dense” 打包演算法。 如果省略grid-auto-rows,則將其設置為auto。
例子:
以下兩個代碼塊是等效的:
CSS 代碼:
.container { grid: 100px 300px / 3fr 1fr; }
CSS 代碼:
.container { grid-template-rows: 100px 300px; grid-template-columns: 3fr 1fr; }
以下兩個代碼塊是等效的:
CSS 代碼:
.container { grid: auto-flow / 200px 1fr; }
CSS 代碼:
.container { grid-auto-flow: row; grid-template-columns: 200px 1fr; }
以下兩個代碼塊是等效的:
CSS 代碼:
.container { grid: auto-flow dense 100px / 1fr 2fr; }
CSS 代碼:
.container { grid-auto-flow: row dense; grid-auto-rows: 100px; grid-template-columns: 1fr 2fr; }
以下兩個代碼塊是等效的:
CSS 代碼:
.container { grid: 100px 300px / auto-flow 200px; }
CSS 代碼:
.container { grid-template-rows: 100px 300px; grid-auto-flow: column; grid-auto-columns: 200px; }
它也接受一個更複雜但相當方便的語法來一次設置所有內容。您可以指定 grid-template-areas,grid-template-rows和grid-template-columns,並所有其他的子屬性都被設置為它們的初始值。這麼做可以在它們網格區域內相應地指定網格線名字和網格軌道的大小。用最簡單的例子來描述:
CSS 代碼:
.container { grid: [row1-start] "header header header" 1fr [row1-end] [row2-start] "footer footer footer" 25px [row2-end] / auto 50px auto; }
等價於:
CSS 代碼:
.container { grid-template-areas: "header header header" "footer footer footer"; grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px [row2-end]; grid-template-columns: auto 50px auto; }
子元素 網格項(Grid Items) 屬性
註意:
float,display: inline-block,display: table-cell,vertical-align和column-*屬性對網格項無效。
grid-column-start / grid-column-end / grid-row-start / grid-row-end
通過引用特定網格線(grid lines) 來確定 網格項(grid item) 在網格內的位置。 grid-column-start / grid-row-start 是網格項開始的網格線,grid-column-end / grid-row-end 是網格項結束的網格線。
值:
-
<line>:可以是一個數字引用一個編號的網格線,或者一個名字來引用一個命名的網格線 -
span <number>:該網格項將跨越所提供的網格軌道數量 -
span <name>:該網格項將跨越到它與提供的名稱位置 -
auto:表示自動放置,自動跨度,預設會擴展一個網格軌道的寬度或者高度
CSS 代碼:
.item { grid-column-start: <number> | <name> | span <number> | span <name> | auto grid-column-end: <number> | <name> | span <number> | span <name> | auto grid-row-start: <number> | <name> | span <number> | span <name> | auto grid-row-end: <number> | <name> | span <number> | span <name> | auto }
示例:
CSS 代碼:
.item-a { grid-column-start: 2; grid-column-end: five; grid-row-start: row1-start grid-row-end: 3; }

CSS 代碼:
.item-b { grid-column-start: 1; grid-column-end: span col4-start; grid-row-start: 2 grid-row-end: span 2 }

如果沒有聲明指定 grid-column-end / grid-row-end,預設情況下,該網格項將占據 1 個軌道。
項目可以相互重疊。您可以使用 z-index 來控制它們的重疊順序。
grid-column / grid-row
分別為 grid-column-start + grid-column-end 和 grid-row-start + grid-row-end 的簡寫形式。
值:
-
<start-line> / <end-line>:每個網格項都接受所有相同的值,作為普通書寫的版本,包括跨度
CSS 代碼:
.item { grid-column: <start-line> / <end-line> | <start-line> / span <value>; grid-row: <start-line> / <end-line> | <start-line> / span <value>; }
示例:
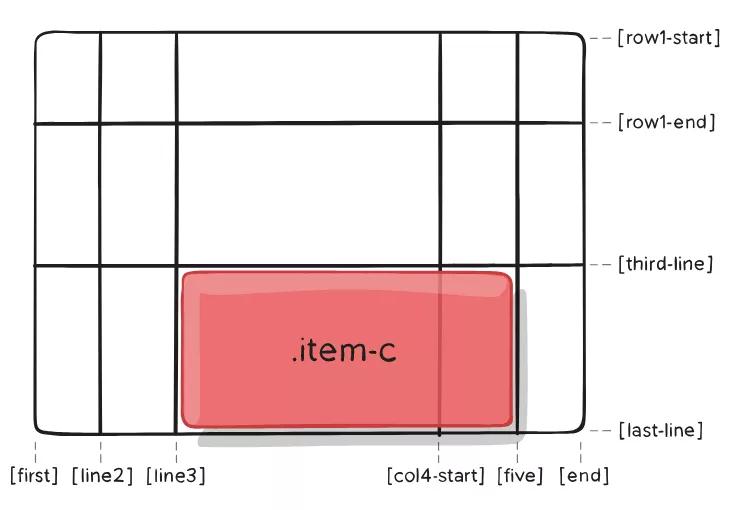
CSS 代碼:
.item-c { grid-column: 3 / span 2; grid-row: third-line / 4; }

如果沒有聲明分隔線結束位置,則該網格項預設占據 1 個網格軌道。
grid-area
為網格項提供一個名稱,以便可以 被使用網格容器 grid-template-areas 屬性創建的模板進行引用。 另外,這個屬性可以用作grid-row-start + grid-column-start + grid-row-end + grid-column-end 的簡寫。
值:
-
<name>:你所選的名稱 -
<row-start> / <column-start> / <row-end> / <column-end>:數字或分隔線名稱
CSS 代碼:
.item { grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>; }
示例:
作為為網格項分配名稱的一種方法:
CSS 代碼:
.item-d { grid-area: header }
作為grid-row-start + grid-column-start + grid-row-end + grid-column-end 屬性的簡寫形式
CSS 代碼:
.item-d { grid-area: 1 / col4-start / last-line / 6 }

justify-self
沿著 inline(行)軸線對齊網格項( 相反的屬性是 align-self ,沿著 block(列)軸線對齊)。此值適用於單個網格項內的內容。
值:
-
start:將網格項對齊到其單元格的左側起始邊緣(左側對齊) -
end:將網格項對齊到其單元格的右側結束邊緣(右側對齊) -
center:將網格項對齊到其單元格的水平中間位置(水平居中對齊) -
stretch:填滿單元格的寬度(預設值)
CSS 代碼:
.item { justify-self: start | end | center | stretch; }
示例:
CSS 代碼:
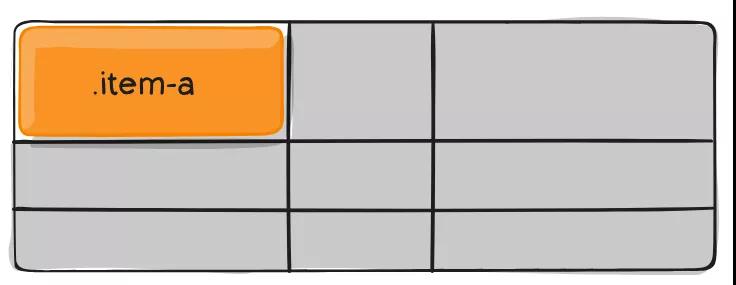
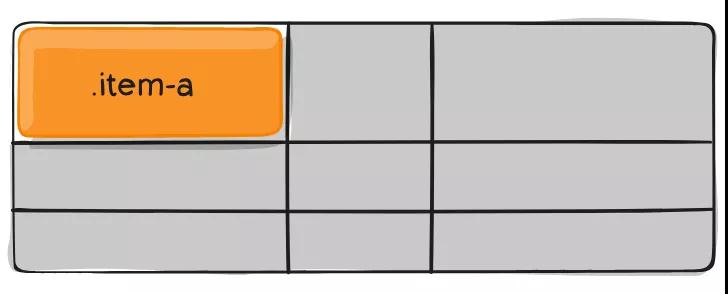
.item-a { justify-self: start; }

CSS 代碼:
.item-a { justify-self: end; }

CSS 代碼:
.item-a { justify-self: center; }

CSS 代碼:
.item-a { justify-self: stretch; }

要為網格中的所有網格項設置 行軸線(row axis) 線上對齊方式,也可以在 網格容器 上設置 justify-items屬性。
align-self
沿著 block(列)軸線對齊網格項(grid items)( 相反的屬性是 justify-self ,沿著 inline(行)軸線對齊)。此值適用於單個網格項內的內容。
值:
-
start:將網格項對齊到其單元格的頂部起始邊緣(頂部對齊) -
end:將網格項對齊到其單元格的底部結束邊緣(底部對齊) -
center:將網格項對齊到其單元格的垂直中間位置(垂直居中對齊) -
stretch:填滿單元格的高度(預設值)
CSS 代碼:
.item{ align-self: start | end | center | stretch; }
示例:
CSS 代碼:
.item-a { align-self: start; }

CSS 代碼:
.item-a { align-self: end; }




