源碼:https://pan.baidu.com/s/1R12MwZYs0OJw3OWKsc8WNw 樣本:http://js.zhuamimi.cn/shizhong/ 我的百度經驗:https://jingyan.baidu.com/article/1974b28935a46bf4b1f774a ...
源碼:https://pan.baidu.com/s/1R12MwZYs0OJw3OWKsc8WNw
樣本:http://js.zhuamimi.cn/shizhong/
我的百度經驗:https://jingyan.baidu.com/article/1974b28935a46bf4b1f774a8.html

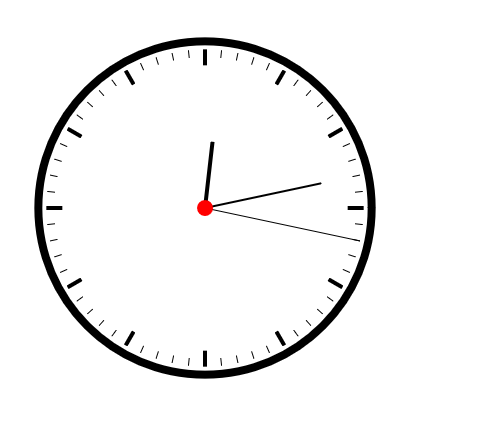
一、繪製圓盤
arc 方法:來構造圓形,其中 起始角設置為 0,結束角設置為 2*Math.PI

二、繪製圓點
與繪製圓形是一樣的,只不過採用了 fillStyle屬性來填充顏色。
三、繪製刻度
鐘面共有60個刻度 。
在畫上繪製刻度,其時也就是求每個刻度的坐標點。
公式如下:
假設圓心:o (x0,y0)
半徑:r
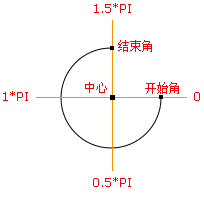
角度:angle (角度是相對於圖中紅點位置而言,逆時針為負數,順時針為正)
計算公式:
p2 (x1,y1), 其中angle = 30
x1 = x0 + r * cos(angle * PI / 180)
y1 = y0 + r * sin(angle * PI /180)
四、繪製指針
分針與秒針每次轉動為6度,時針為30度。
秒針度數:當前秒數 * 6
分針度數: 當前分鐘 * 6
時針的度數為: 當前時間 * 30 + 分針/ 2 。 (分針每次進一位時,時針增加 0.5度)
在轉動指針時需要註意
1:旋轉中心點為:原點(0,0) 可通過translate方法來映射原點位置。
2:存在多個旋轉時,上一個會影響下一個。這時先採用save方法來保存坐標系狀態,轉動完後在用restore方法恢復回來。
五、實例調用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title>canvas時鐘</title>
<script src="Time.js"></script>
</head>
<body>
<canvas id="text" height="500" width="500"></canvas>
<script>
let element = document.querySelector("#text");
let canvas = new Panel(element);
canvas.dot = new Config(8,0,'red');
canvas.time();
</script>
</body>
</html>



