flex屬性: flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。 該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。 下麵來看看使用項目屬性flex的兩個示例: 一、 CSS: ...
flex屬性:
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
下麵來看看使用項目屬性flex的兩個示例:
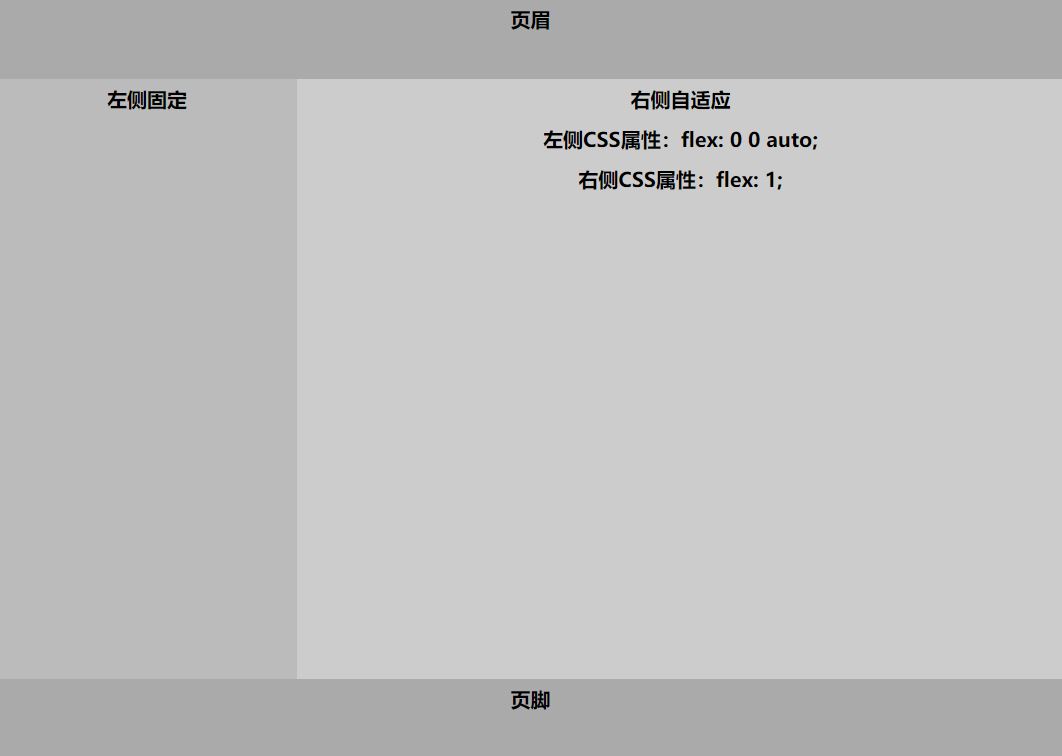
一、
CSS:
1 <style> 2 body{ margin: 0;padding: 0;font-size: 20px;font-weight: 600;text-align: center;line-height: 40px; } 3 #header,#footer{ height: 80px;background-color: #aaa; } 4 #content{ width: 100%;height: 600px;display: flex; } 5 #content div:first-of-type{ width: 300px;background-color: #bbb;flex: 0 0 auto; } 6 #content div:last-of-type{ background-color: #ccc;flex: 1; } 7 </style>
HTML:
1 <body> 2 <div id="header">頁眉</div> 3 <div id="content"> 4 <div>左側固定</div> 5 <div> 6 右側自適應<br /> 7 左側CSS屬性:flex: 0 0 auto;<br /> 8 右側CSS屬性:flex: 1; 9 </div> 10 </div> 11 <div id="footer">頁腳</div> 12 </body>
頁面:

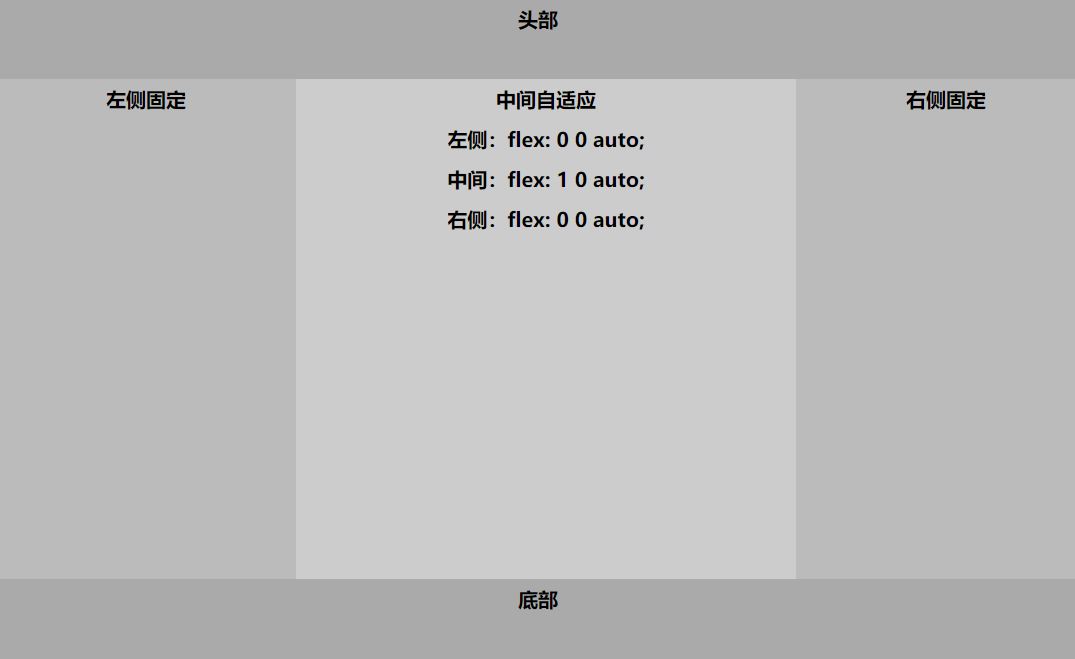
二、
CSS:
1 <style> 2 body{ margin: 0;padding: 0;overflow-x: hidden;font-size: 20px;font-weight: 600;text-align: center;line-height: 40px;} 3 #header,#footer{ height: 80px;background: #aaa; } 4 .content{ width: 100%;height: 500px;display: flex; } 5 .content div:nth-of-type(1),.content div:nth-of-type(3){ width: 300px;flex: 0 0 auto;background-color: #bbb; } 6 .content div:nth-of-type(2){ width: 500px;flex: 1 0 auto;background-color: #ccc; } 7 </style>
HTML:
1 <body> 2 <div id="header">頭部</div> 3 <div class="content"> 4 <div>左側固定</div> 5 <div> 6 中間自適應<br> 7 左側:flex: 0 0 auto;<br> 8 中間:flex: 1 0 auto;<br> 9 右側:flex: 0 0 auto;<br> 10 </div> 11 <div>右側固定</div> 12 </div> 13 <div id="footer">底部</div> 14 </body>
頁面:

代碼可以直接複製到HTML頁面運行,如果有不懂的地方請回顧Flex佈局屬性:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
文章乃參考、轉載其他博客所得,僅供自己學習作筆記使用!!!



