LayaBox案例分享 小程式開篇(2) 感謝大家的捧場,這一篇我們先聊點乾貨。關於小程式小游戲怎麼變現。 我們每天都看抖音、新聞、玩小游戲等,暴露在手機屏幕上的廣告,產生的流量都轉換成別人的分紅了。然而作為開發出來這些軟體的人們,卻又反過來成了消費者。。。 2018年,我做了很多嘗試,嘗試過各平臺 ...
LayaBox案例分享 小程式開篇(2)
感謝大家的捧場,這一篇我們先聊點乾貨。關於小程式小游戲怎麼變現。
我們每天都看抖音、新聞、玩小游戲等,暴露在手機屏幕上的廣告,產生的流量都轉換成別人的分紅了。然而作為開發出來這些軟體的人們,卻又反過來成了消費者。。。
2018年,我做了很多嘗試,嘗試過各平臺發文章,比如今日頭條、趣頭條、百家號、大魚號、網易號等,每天各種推廣,各種和別人互點,很辛苦,但是這些努力都沒有白費,換來了今日的經驗。大家可以自行各種搜索群,發現參差不齊。我想通過自己的經歷,把經驗分享出來給各位,希望大家重視自己的手藝(碼農),把它不僅當做一份工作,更應該當做一種事業,自己的事業去做,在公司成長的同時,做一些自己擅長的功能展示出來給大家分享,然後大家一起享受互聯網紅利。千萬不要因為自己不擅長或者覺得覺得複雜就不去做了,事事唯有堅持而已。
大家可以體驗一下,請掃碼:

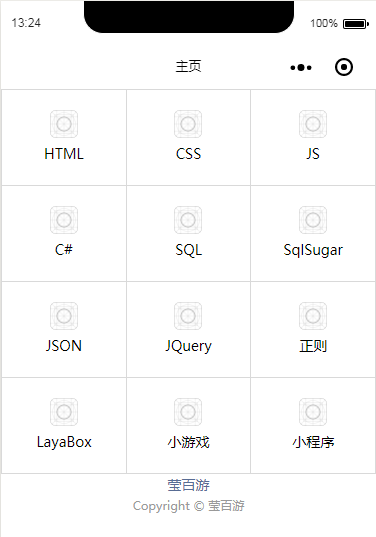
閑話少續,我們開始講解第二個頁面的代碼。先上圖。

本頁面佈局使用WEUI,先上碼,在分析,
<!--pages/home/home.wxml-->
<view class="page">
<!--頁頭-->
<view class="page__hd"></view>
<!--主體-->
<view class="page__bd">
<view class="page__bd">
<view class="weui-grids">
<!-- 網格控制項 -->
<block wx:for="{{grids}}" wx:for-item="grid" wx:key="*this">
<navigator url="{{grid.navigator}}" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="../../images/icon_tabbar.png" />
<view class="weui-grid__label">{{grid.title}}</view>
</navigator>
</block>
</view>
</view>
</view>
<!--頁腳-->
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">瑩百游</navigator>
</view>
<view class="weui-footer__text">Copyright © 瑩百游</view>
</view>
</view>
是不是很簡單明瞭,結構很清晰,頂部、內容區和文檔結尾,一目瞭然。關於,WEUI大家可以自己搜索,很多資料,包括實例源碼,直接複製黏貼即可用。
再來看看js文件內容,
// pages/home/home.js
Page({
/**
* 頁面的初始數據
*/
data: {
grids: [
{ title: 'HTML', logo: '', navigator:'../detail/detail?CType=html' },
{ title: 'CSS', logo: '', navigator: '../detail/detail?CType=css' },
{ title: 'JS', logo: '', navigator: '../detail/detail?CType=js' },
{ title: 'C#', logo: '', navigator: '../detail/detail?CType=csharp' },
{ title: 'SQL', logo: '', navigator: '../detail/detail?CType=sql' },
{ title: 'SqlSugar', logo: '', navigator: '../detail/detail?CType=sqlsugar' },
{ title: 'JSON', logo: '', navigator: '../detail/detail?CType=json' },
{ title: 'JQuery', logo: '', navigator: '../detail/detail?CType=jquery' },
{ title: '正則', logo: '', navigator: '../detail/detail?CType=ze' },
{ title: 'LayaBox', logo: '', navigator: '../detail/detail?CType=layabox' },
{ title: '小游戲', logo: '', navigator: '../detail/detail?CType=wxxyx' },
{ title: '小程式', logo: '', navigator: '../detail/detail?CType=wxxcx' }
]
},
/**
* 生命周期函數--監聽頁面載入
*/
onLoad: function (options) {
}
})
腳本內容很簡單,單純的給grids賦值即可顯示網格數據。
你如果是一名小程式開發者,不仿快點行動吧,我們一起分享變現紅利。
小程式申請流量主的條件就是滿足1000人,你若是有興趣,就趕緊行動起來,高效實現小程式流量變現,達到人生巔峰。
早一分鐘,你就優先別人一步。



