前言: 當我們已經開發好相應的模塊或者功能的時候,需要將這個功能部署在index主頁上作為可點擊直接使用的模塊,而不是每次需要去瀏覽對應的url地址。 這時候就需要運用到L5的BSP。 作為剛剛入門loushang5的初學者自己做了個多表聯合查詢的Demo。 使用的是loushang的後臺框架及lo ...
前言:
當我們已經開發好相應的模塊或者功能的時候,需要將這個功能部署在index主頁上作為可點擊直接使用的模塊,而不是每次需要去瀏覽對應的url地址。
這時候就需要運用到L5的BSP。
作為剛剛入門loushang5的初學者自己做了個多表聯合查詢的Demo。
使用的是loushang的後臺框架及loushang的Web組件框架(雖然目前web組件基本上不用了,因為loushang是一個特別成熟的框架,歷時很久界面做的也比較老,跟不上現代的審美)。

1.如上圖我們準備登錄到項目中。

2.如上圖,我們看到了主頁上有著一些樹形欄,那麼後面我們就要實現如何將一個功能實現到主頁模塊上。


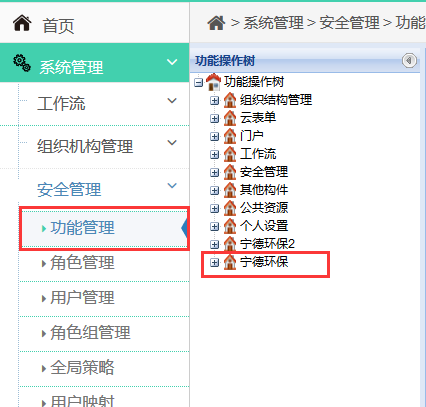
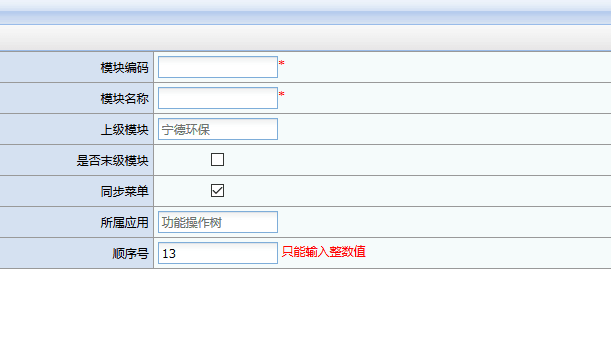
3.如上圖,點擊到系統管理中的安全管理中的功能管理->選擇寧德環保->右鍵添加模塊,填寫相應的名稱(名稱自定義就行)ps:要勾選為末級模塊。


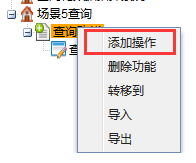
4..如上圖,在我定義的“場景5查詢”中右鍵添加功能,保存,這樣就定義好了功能。


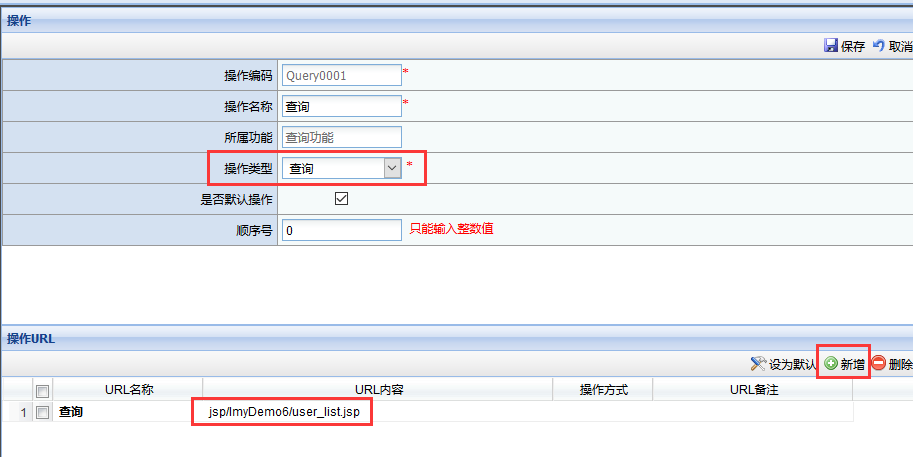
5.如上圖,右鍵點擊我們定義好的功能,添加操作,需要勾選預設操作,點擊新增操作url,輸入我們寫好的功能模塊的url地址,這裡我的地址是jsp/lmyDemo6/user_list.jsp。
這樣我們就完成了功能的定義。

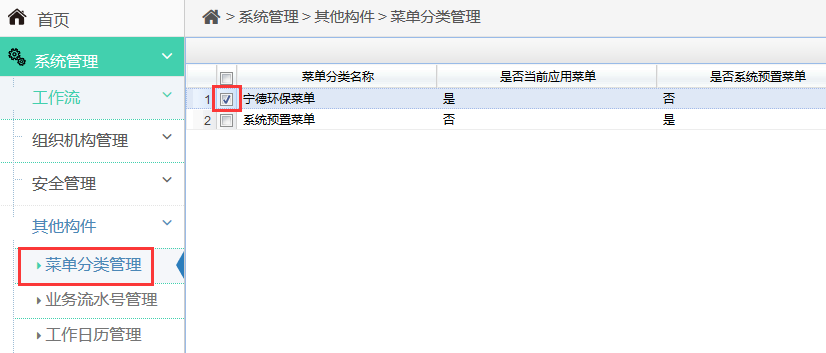
6.如上圖,接著我們需要定義菜單分類管理,點擊寧德環保菜單,進入進去。


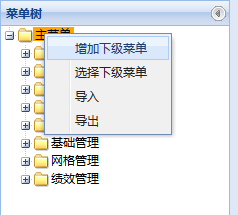
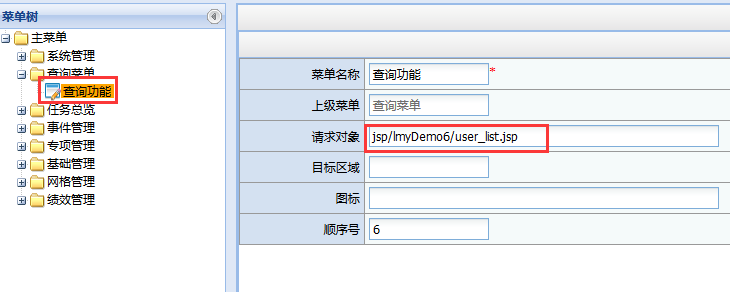
7.如上圖,在主菜單增加下級菜單,定義好後,在定義好的下級菜單右鍵去選擇下級菜單,在右邊可以選擇到我們前面定義好的“應用場景5查詢”功能。

8.如上圖,請求對象就是你的jsp文件的相對路徑。

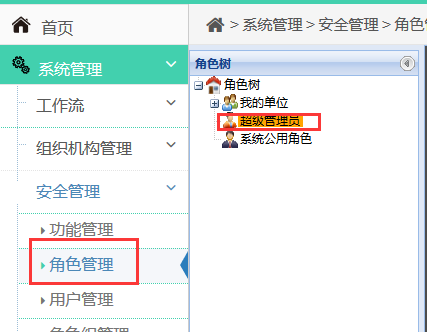
9.如上圖,我們要進入最後的操作步驟,分配許可權。

10.如上圖,重點要夠選擇我們之前設置好的“場景5查詢”的功能模塊,點擊保存。
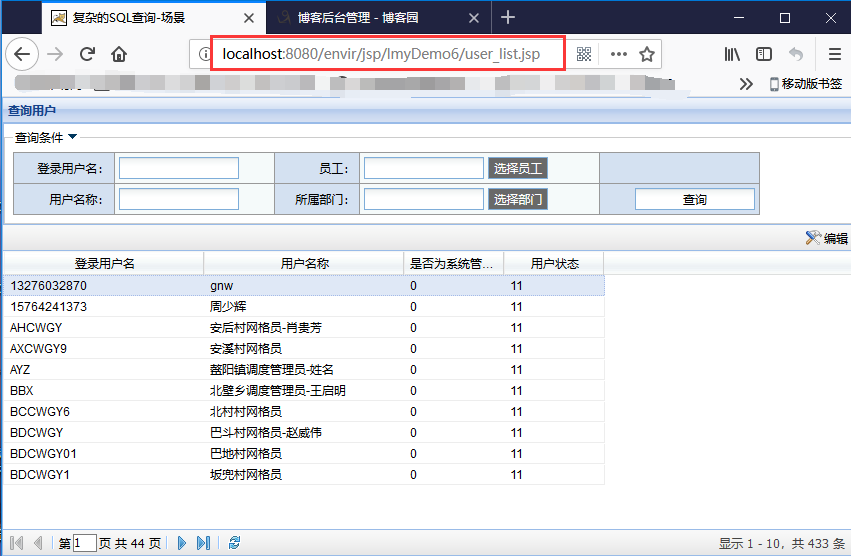
大功告成,我們來看下是否設置成功。

11.上圖是直接登錄相應url地址的界面。
12.下圖是在該項目主頁的展示,如圖我們添加的查詢菜單及下級的查詢功能已經出現在主頁當中,並且做的Demo的頁面也正常展示。




