前言: 第一次接觸ABP的項目是在2018年6月份,但是當時沒有深入具體的研究,而今天因為工作的需要,需要學習、瞭解這個框架,在時隔半年之後,今天重新下載了這個項目,雖然在園子里有很多前輩們寫的這類的文章,但是我還是會在博客園中記錄一下學習的過程,一是希望能夠幫助到有需要的人,二是也算是自己學習的一 ...
前言:
第一次接觸ABP的項目是在2018年6月份,但是當時沒有深入具體的研究,而今天因為工作的需要,需要學習、瞭解這個框架,在時隔半年之後,今天重新下載了這個項目,雖然在園子里有很多前輩們寫的這類的文章,但是我還是會在博客園中記錄一下學習的過程,一是希望能夠幫助到有需要的人,二是也算是自己學習的一個歷程,雖然原先的時候,偶爾也會寫一些隨筆,由於文采的原因,寫的可能不是特別的詳細,主要也是以代碼為主,但是在這個學習的過程中,會發佈一些代碼,發佈一些截圖,同時也會寫一些自己的心得!
正文:
本篇內容主要說的是從ABP官網下載項目到項目能夠在瀏覽器中正式運行起來的一個過程!
- 前期準備工作,具體詳細的安裝步驟,在園子里有很多大佬和前輩都有介紹,再次就不一一寫出來了
- 根據自己系統的需要去選擇安裝Node.js(官網地址:https://nodejs.org/en/download/)驗證是否安裝成功,在windos命令視窗輸入:node -v
- 通過npm安裝VUE腳手架(vue-cli):npm install -g vue-cli //-g是全局安裝,驗證是否安裝成功,在windos命令視窗輸入:vue -V
- 安裝npm安裝yarn:npm install -g yarn,驗證是否安裝成功,在windos命令視窗輸入:yarn -v
- 從官網下載ABP項目(官網地址:https://aspnetboilerplate.com/Templates)

- 下載項目壓縮包後的文件列表展示

- 首先我們先運行aspnet-core項目,通過vs2017打開後,會自動去下載相關的dll字元串,在項目重新生成全部成功後更改MyABPProject.Web.Host這個項目中appsettings.json中的資料庫連接字元串,改成自己的字元串,然後進行資料庫還原。
- 資料庫還原方式:
- 將MyABPProject.EntityFrameworkCore這個項目設置成啟動項目(否則會報錯:
The specified framework version '2.1' could not be parsed
)
The specified framework 'Microsoft.NETCore.App', version '2.1' was not found. - 打開程式包管理器控制台(工具->NuGet包管理器->程式包管理器控制台)
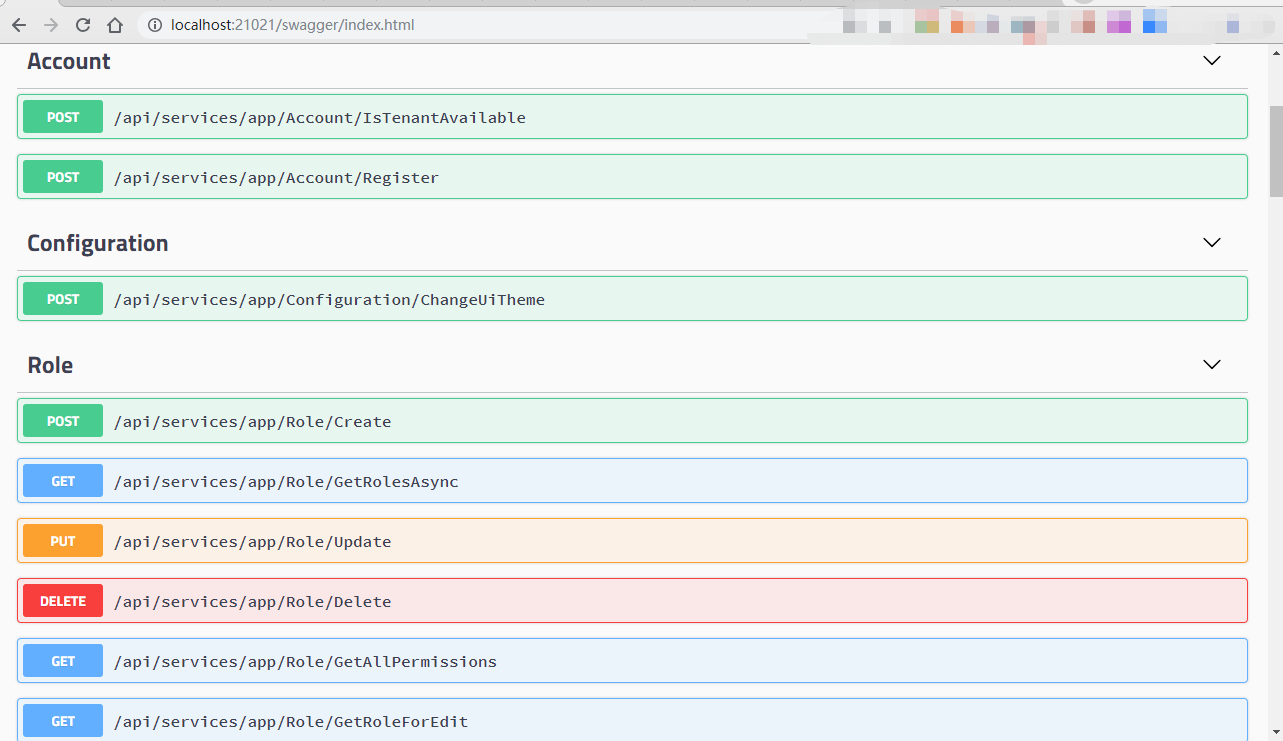
- 通“Update-Database”這個命令進行資料庫還原,等待還原完成後,直接F5啟動,在埠號後面加上“/swagger”會在瀏覽器中看到以下界面
 運行到此,說明asp.net core伺服器端項目已正式啟動完成
運行到此,說明asp.net core伺服器端項目已正式啟動完成
- 將MyABPProject.EntityFrameworkCore這個項目設置成啟動項目(否則會報錯:
- 接下來我們來運行vue的客戶端程式
- vue項目的列表信息詳細如同所示:

- 在終端中打開vue項目的目錄地址(D:\項目管理\MyABPProject\4.3.1\vue>),通過命令“yarn install”進行安裝項目依賴,恢復安裝完成後如下圖顯示:

- 通過命令“yarn serve --open”直接運行客戶端項目,“--open”的作用是,項目啟動後,直接在瀏覽器中打開,不需要手動輸入地址,命令“yarn serve”也可以啟動項目,但是需要手動在瀏覽器中輸入地址
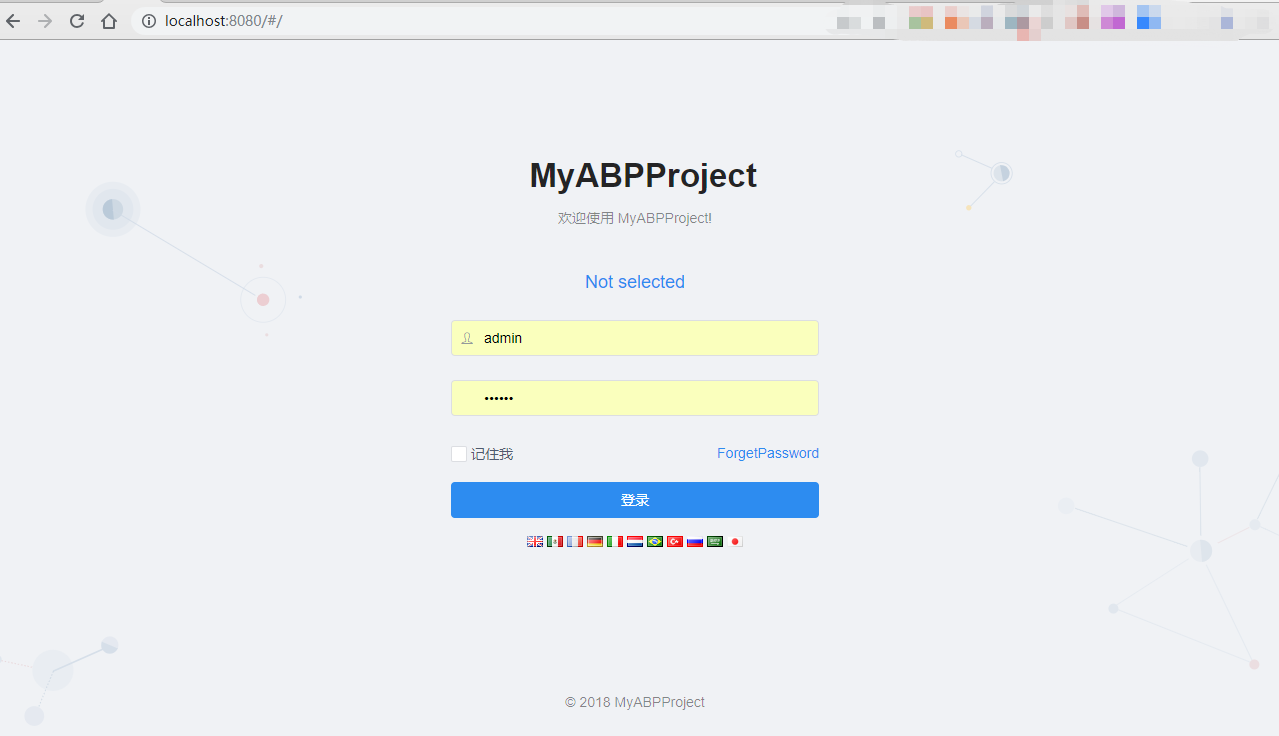
- 瀏覽器中打開客戶端項目地址(http://localhost:8080/#/)顯示以下界面:

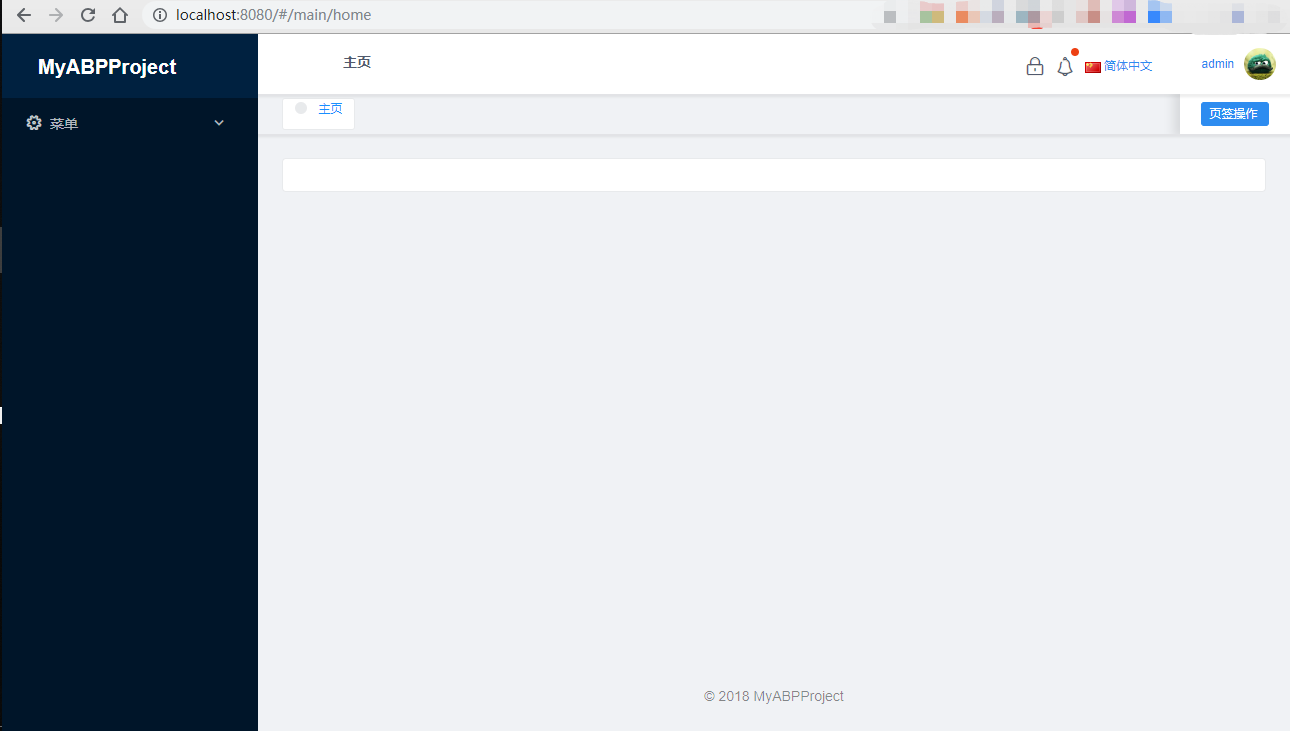
- 用戶名:admin 密碼:123qwe 點擊登錄後成功進入系統:

- vue項目的列表信息詳細如同所示:
直至到此,項目運行完成,在上面可以根據自己的需求進行更改,在以後的日子里,我會詳細的記錄這個項目的前端和後端,希望大家能夠監督,如果在文章中發現錯誤信息,請您及時聯繫我,我收到後會第一時間進行改正,謝謝
您的認可是我最大的動力,如果能夠幫助到您,希望您能夠點下推薦



