上一篇文章基於jTopo的拓撲圖設計工具庫ujtopo,介紹了拓撲設計工具,這一篇我們使用SignalR2結合ujtopo實現拓撲圖的動態變化。 僅僅作為演示,之前的文章SignalR2簡易數據看板演示,用一個小的示例演示了SignalR作為數據看板的用法,這次我們將這個例子稍微改變一下,當點擊【數 ...
上一篇文章基於jTopo的拓撲圖設計工具庫ujtopo,介紹了拓撲設計工具,這一篇我們使用SignalR2結合ujtopo實現拓撲圖的動態變化。
僅僅作為演示,之前的文章SignalR2簡易數據看板演示,用一個小的示例演示了SignalR作為數據看板的用法,這次我們將這個例子稍微改變一下,當點擊【數據模擬】的時候,數據還是加1,當為奇數時,改變其中一個結點的圖片,當為偶數時,再把這個結點的圖片改變為另一張圖片;以此為基礎,可以延伸出很多應用。
軟體環境:VS2015
使用VS2015創建.net Framework4.5的Web應用程式,選擇MVC,身份認證選擇不需要身份驗證。
Nuget包,選擇AdminLTE,選擇安裝,版本是最新的2.4.0。
Nuget包,選擇WebHelpers.Mvc5,選擇安裝,版本是最新的2.1.0。
SignalR的安裝,請參見之前的博文SignalR 2 入門
Designer.cshtml頁面跟上篇博文jTopo的拓撲圖設計工具庫ujtopo designer.html一樣;
Index.cshtml頁面引入SignalR2
@Scripts.Render("~/Bundles/ujtopo")
<script src="@Url.Content("~/Scripts/jquery.signalR-2.4.0.min.js")"></script>
<script src="@Url.Content("~/signalr/hubs")" type="text/javascript"></script>
Bundles/ujtopo使用Bundle壓縮了ujtopo相關的js
bundles.Add(new ScriptBundle("~/Bundles/ujtopo")
.Include("~/Content/js/plugins/jTopo/jtopo-0.4.8-min.js")
.Include("~/Content/js/plugins/jTopo/toolbar.js")
.Include("~/Content/js/plugins/ujtopo/ujtopo.js"));
其它的代碼同上篇博文jTopo的拓撲圖設計工具庫ujtopo 中的index.html一樣;topo初始化之後連接SignalR。
var startConn = function () {
var connection = $.hubConnection();
var hub = connection.createHubProxy("ChartHub");
hub.on("updateChart", function (chart) {
var tmp = chart % 2;
if (tmp == 1) {
var eNode = jtopo.findNode('j_10');
if (eNode != null && eNode != undefined) {
eNode.setImage(rootUrl + "Images/ujtopo/net-yuan.png", true);
}
}
else {
var eNode = jtopo.findNode('j_10');
if (eNode != null && eNode != undefined) {
eNode.setImage(rootUrl + "Images/ujtopo/comb-brush-hair-make.png", true);
}
}
});
connection.start();
}
j_10是指的baby坐浴椅這個節點,因為我們在設計的時候,它的id是10,前面加了首碼j_是因為使用的是uid
dealArgs = function (args) {
args.uid = "j_" + args.id;
return args;
},
另外,當具有signalr的網站未以根網站運行時,不是使用/signalr,使用../signalr。它適用於任何站點名稱文件夾。沒有硬編碼名稱'
var connection = $.hubConnection('../signalr', {useDefaultPath: false});
https://www.e-learn.cn/content/wangluowenzhang/723307
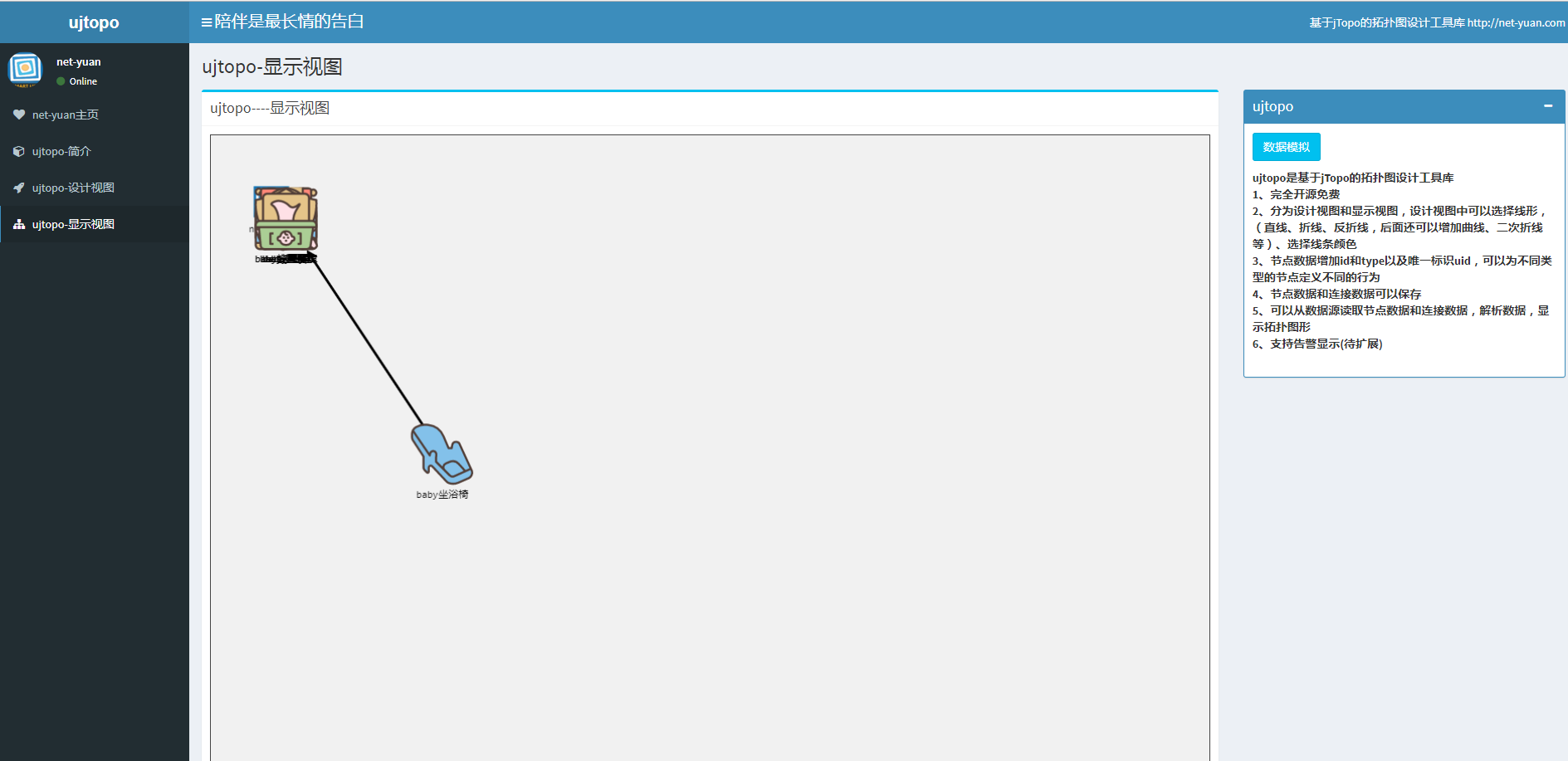
用designer頁面設計了拓撲圖,在index頁面展示

點擊【數據模擬】之後,變為

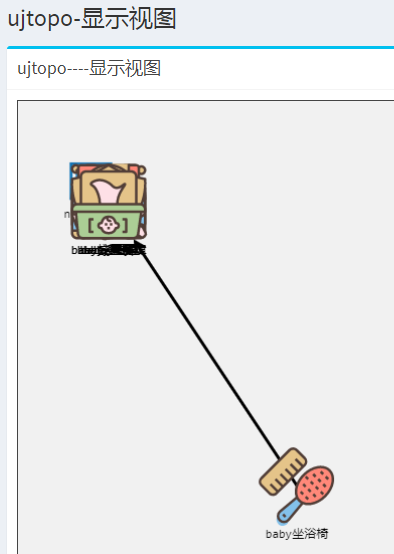
再次點擊【數據模擬】之後,變為:

GitHub:https://github.com/net-yuan/ujtopo-SignalR
文章同步在http://net-yuan.com/Article/Detail/20b4742a-305f-4534-9298-dad957f8807d
演示地址:http://net-yuan.com/ujtopo/



