本節內容簡單介紹下html都有哪些標簽 還是百度首頁,查看源代碼看看: 我把源代碼複製下來另存為html文件里: 註意:網頁文件的尾碼都是html或者htm 我這用的pycharm編輯器(Python編輯器,也可以編輯web頁面),編輯器有很多種,比如notepad... ...
本節內容簡單介紹下html都有哪些標簽
還是百度首頁,查看源代碼看看:

我把源代碼複製下來另存為html文件里:

註意:網頁文件的尾碼都是html或者htm
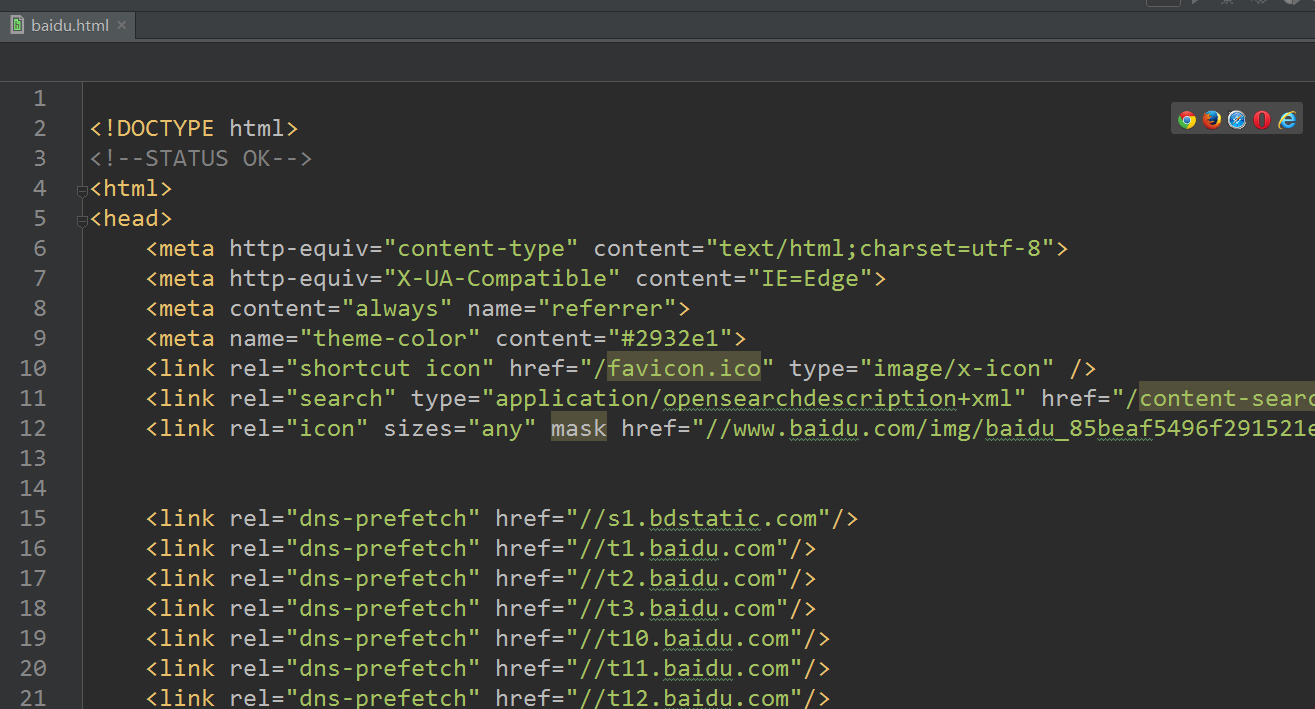
我這用的pycharm編輯器(Python編輯器,也可以編輯web頁面),編輯器有很多種,比如notepad++,webstorm,hbuilder,Visual Studio,sublime text等等的都可以做web編輯器,這個就根據各位朋友的愛好來選擇了,安裝都是很簡單的,所以不介紹了
HTML
好的,我先點這個按鈕,把層級隱藏一下

變成這樣:

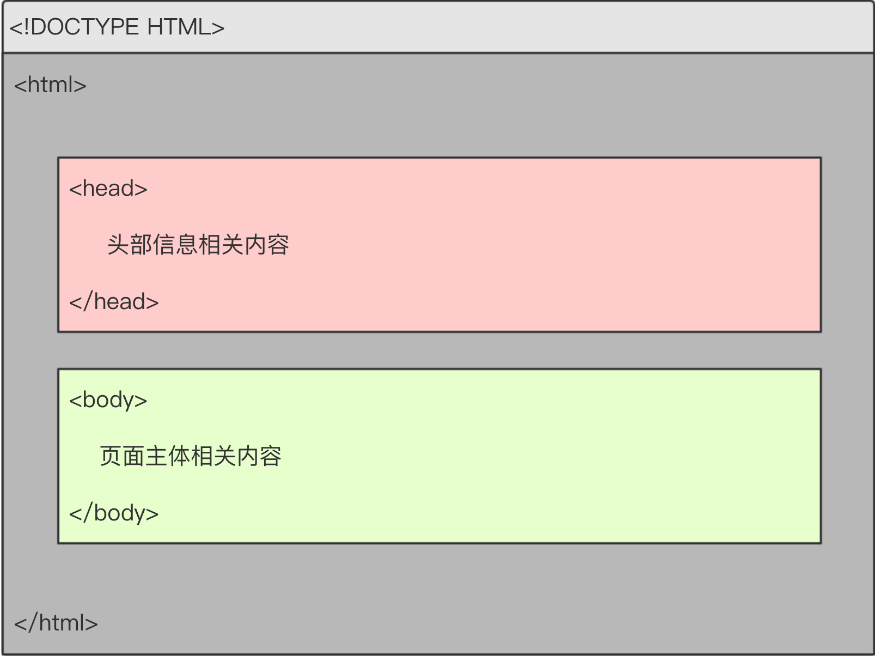
以上這樣的結構就是web頁面的結構了,最前面的<!DOCTYPE html>是一個聲明,全名是Document Type HyperText Mark-up Language,表示這是html5規範的頁面
剩下的就是一個大的html,像這種<html>,<head>,<body>就是網頁標簽:
1. 在HTML中規定標簽使用英文的的尖括弧即`<`和`>`包起來,如`<html>`、`<p>`都是標簽。
2. HTML中標簽**通常**都是成對出現的,分為開始標簽和結束標簽,結束標簽比開始標簽多了一個`/`,如`<p>標簽內容</p>`和`<div>標簽內容</div>`。開始標簽和結束標簽之間的就是標簽的內容。
3. 標簽之間是可以嵌套的。例如:div標簽裡面嵌套p標簽的話,那麼`</p>`必須放在`</div>`的前面。
4. HTML標簽不區分大小寫,`<h1>`和`<H1>`是一樣的,但是我們通常建議使用小寫,因為大部分程式員都以小寫為準。
外層用<>包住,並且前開後閉,在要閉合的時候用</>包住,完整的就是 <html></html> ,像這種有前開後閉的就叫雙標簽
然後 <html></html> 裡面有兩個子集,<head></head><body></body>,head,就是web頁面的頭部,body就是web頁面的身體。有頭有身體,就組成了html,也就是組成web頁面:

head
那麼head裡面可以有什麼呢?
展開看看:

如您所見,有meta,link,title標簽。大家看到沒有,meta沒有後閉標簽,只有<meta>,像這種就是單標簽。
<meta>
<meta> 元素可提供有關頁面的元信息(meta-information),比如針對搜索引擎和更新頻度的描述和關鍵詞
元素可提供有關頁面的原信息(mata-information),針對搜索引擎和更新頻度的描述和關鍵詞。
標簽位於文檔的頭部,不包含任何內容。
提供的信息是用戶不可見的。 meta標簽的組成:meta標簽共有兩個屬性,它們分別是http-equiv屬性和name屬性,不同的屬性又有不同的參數值,這些不同的參數值就實現了不同的網頁功能
常用的meta標簽:
- http-equiv屬性
它用來向瀏覽器傳達一些有用的信息,幫助瀏覽器正確地顯示網頁內容,與之對應的屬性值為content,content中的內容其實就是各個參數的變數值。
<!--重定向 2秒後跳轉到對應的網址,註意分號-->
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<!--指定文檔的內容類型和編碼類型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告訴IE瀏覽器以最高級模式渲染當前網頁-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2.name屬性
主要用於頁面的關鍵字和描述,是寫給搜索引擎看的,關鍵字可以有多個用 ‘,’號隔開,與之對應的屬性值為content,content中的內容主要是便於搜索引擎機器人查找信息和分類信息用的。
<meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉">
<meta name="description" content="XXXX">
<title>
<title>標簽:在<title>和</title>標簽之間的文字內容是網頁的標題信息,它會顯示在瀏覽器標簽頁的標題欄中。可以把它看成是一個網頁的標題。主要用來告訴用戶和搜索引擎這個網頁的主要內容是什麼,搜索引擎可以通過網頁標題,迅速的判斷出當前網頁的主題。這個就沒什麼可以說的了,看兩個例子你就懂了:


body
好接著剛纔的百度首頁,展開body標簽看看:

好的,如同head標簽一樣,裡面有比head還多的子標簽,div,p,i,a,b……。
這些標簽就很常用很重要了,後面詳細介紹,這裡暫且略過
總結:
首先,
<!DOCTYPE HTML>是文檔聲明,必須寫在HTML文檔的第一行,位於<html>標簽之前,表明該文檔是HTML5文檔。
<html></html>稱為根標簽,所有的網頁標簽都在<html></html>中。<head></head>標簽用於定義文檔的頭部,它是所有頭部元素的容器。常見的頭部元素有<title>、<script>、<style>、<link>和<meta>等標簽,頭部標簽在下一節中會有詳細介紹。- 在
<body>和</body>標簽之間的內容是網頁的主要內容,如<h1>、<p>、<a>、<img>等網頁內容標簽,在<body>標簽中的內容(圖中淡綠色部分內容)最終會在瀏覽器中顯示出來。HTML文檔包含了HTML標簽及文本內容,不同的標簽在瀏覽器上會顯示出不同的效果,所以我們需要記住最常見的標簽的特性



