標題標簽h1~h6 顧名思義,這些就是把字體設置為大字體的,就如博客園的這個編輯器里的格式: 不信的話我們自己設置看看:好的,從本篇文章開始,我們需要動手了 ...
標題標簽h1~h6
顧名思義,這些就是把字體設置為大字體的,就如博客園的這個編輯器里的格式:

不信的話我們自己設置看看:好的,從本篇文章開始,我們需要動手了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<h1>標題</h1>
<h2>標題</h2>
<h3>標題</h3>
<h4>標題</h4>
<h5>標題</h5>
<h6>標題</h6>
</body>
</html>
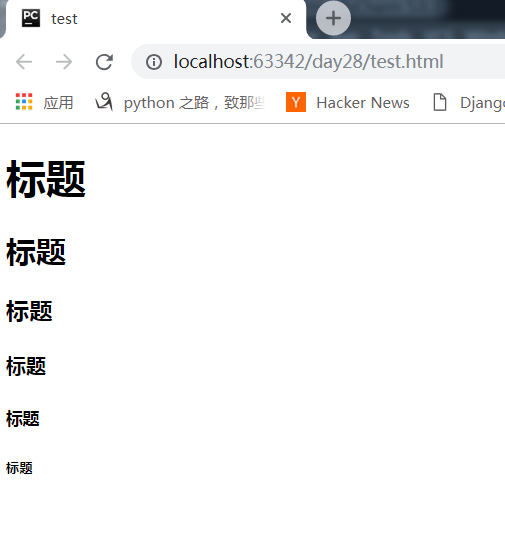
打開網頁看看:

文本樣式標簽:
<b></b>:加粗
<i></i>:斜體
<u></u>:下劃線
<s></s>:刪除線
<sup></sup>:上標
<sub></sub>:下標
<em>或<strong>:特別強調某幾個字
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<b>b標簽</b>
<i>i標簽</i>
<u>u標簽</u>
<s>s標簽</s>
test<sub>sub標簽</sub>
test<sup>sup標簽</sup>
test<em>em標簽</em><strong>strong標簽</strong>test
</body>
</html>
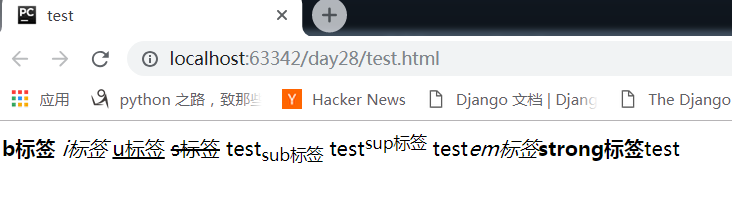
測試:

段落標簽P
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<p>asdjfasjdfjaweijfowjefojwaojfioawjefoijwefweafawefwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwfafew</p>
<p>adfdsaf</p>
<p>
12312414
</p>
</body>
</html>
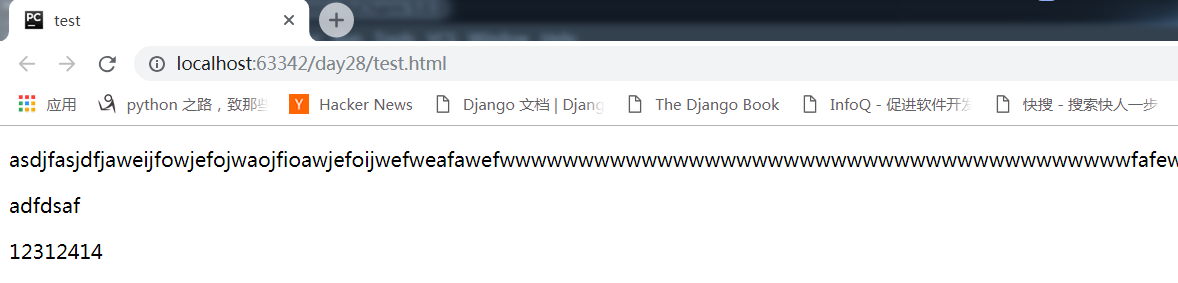
測試:

有朋友可能發現,p標簽就是一個p標簽就是一個段落,自動換行,並且如果沒滿一行也會自動換行,為什麼會這樣呢?像前面的就不會這樣
這就是塊級標簽(又叫行級標簽)的特點,不管內容有沒有占一行,它都會預設把一行占滿,而像前面的em,i,之類的這種內容多少就占多少,而且不會預設沾滿一行的就是內聯標簽
這個後期還有用到,不過太在意
超鏈接標簽a
超鏈接就是可以點擊並跳轉的標簽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<a>去百度</a>
</body>
</html>
測試:

發現沒有任何特殊的啊,就是文字。目前,這裡必須加上a標簽的屬性href才行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<a href="www.baidu.com">去百度</a>
</body>
</html>
測試:

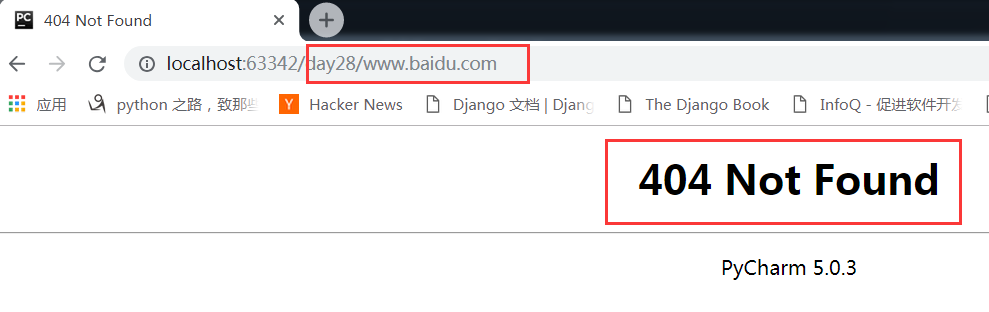
終於變色了,點擊看下呢:

然後發現居然報錯404了,這個404是狀態碼,服務端返回來的狀態碼,關於狀態碼,詳見鄙人的另一篇博文:洗禮靈魂,修煉python(55)--爬蟲篇—知識補充—RFC 2616 http狀態碼
而且您可以看到網頁地址欄上面的地址變了,這明顯不對對吧?那麼是哪裡出了問題呢?
註意了,這是很多初學者容易犯的錯,給a標簽加href屬性時,一定要帶上協議,常見的協議有:ftp,http,https,file
所以這裡必須要帶上http,或者https:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<a href="http://www.baidu.com">去百度</a>
</body>
</html>
測試:
發現確實可以調整到百度網站了,這個不太好展示效果,只能各位自己測試了。我這裡截了個圖:

當我把游標放上去還未點擊時,瀏覽器左下角會預載入即將訪問的鏈接,這個現象我希望各位以後可以多多註意下
當然a標簽還有其他的屬性:
target
_blank 在新的網站打開鏈接的資源地址
_self 在當前網站打開鏈接的資源地址 title: 表示滑鼠懸停時顯示的標題
比如 <a href="http://www.baidu.com" target="_blank">去百度</a>
這個就自己試了
其他鏈接方式:(以後會用到)
- 目標文檔為下載資源 例如:href屬性值,指定的文件名稱,就是下載操作(rar、zip等)
- 電子郵件鏈接 前提:電腦中必須安裝郵件客戶端,並且配置好了郵件相關信息。 例如:
<a href="mailto:[email protected]">聯繫我們</a>- 返回頁面頂部的空鏈接或具體id值的標簽 例如:
<a href="#">內容</a>或<a href="#id值">內容</a>- javascript:是表示在觸發
<a>預設動作時,執行一段JavaScript代碼。 例如:<a href="javascript:alert()">內容</a>- javascript:;:表示什麼都不執行,這樣點擊
<a>時就沒有任何反應 例如:<a href="javascrip:;">內容</a>
列表標簽 ul,ol,li
網站頁面上一些列表相關的內容比如說物品列表、人名列表等等都可以使用列表標簽來展示。通常後面跟<li>標簽一起用,每條li表示列表的內容
ul表示無序列表,ol表示有序列表。這個如果您用過辦公軟體,相信會見過這個。然後博客園這個編輯器也有這個東西:
最開始是這樣的:
test1
test2
test3
添加有序列表:

結果:
- test1
- test2
- test3
修改成無序列表:

結果:
- test1
- test2
- test3
大概什麼樣子大家應該懂了吧?
好的,開始自己寫一個看看:
<!-- 無序列表 type可以定義無序列表的樣式-->
<ul type="circle">
<li>我的賬戶</li>
<li>我的訂單</li>
<li>我的優惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 type可以定義有序列表的樣式 -->
<ol type="a">
<li>我的賬戶</li>
<li>我的訂單</li>
<li>我的優惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
裡面那個type和circle即ul和ol各自的屬性,circle表示是一個圓圈,類似句號的標誌,type即表示以什麼排序方式,給一個“a”表示用字母開始排序
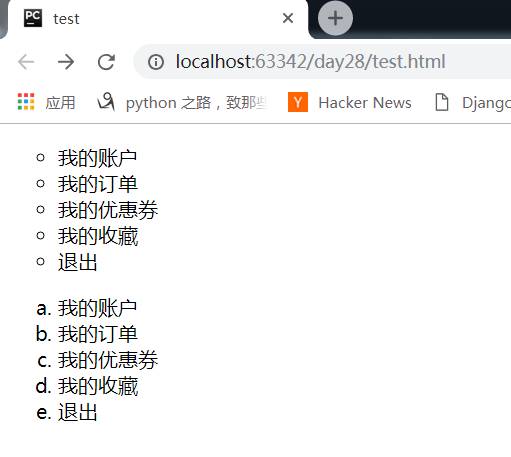
測試結果:

其他相關:
ol標簽的屬性:
type:列表標識的類型
- 1:數字
- a:小寫字母
- A:大寫字母
- i:小寫羅馬字元
- I:大寫羅馬字元
列表標識的起始編號
- 預設為1
ul標簽的屬性: type:列表標識的類型
- disc:實心圓(預設值)
- circle:空心圓
- square:實心矩形
- none:不顯示標識
換行標簽 <br>
<br>標簽用來將內容換行,其在HTML網頁上的效果相當於我們平時使用word編輯文檔時使用回車換行。
分割線 <hr>
<hr>標簽用來在HTML頁面中創建水平分隔線,通常用來分隔內容
特殊符號
瀏覽器在顯示的時候會移除源代碼中多餘的空格和空行。 所有連續的空格或空行都會被算作一個空格。需要註意的是,HTML代碼中的所有連續的空行(換行)也被顯示為一個空格
常用的特殊字元:
| 內容 | 代碼 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版權 | © |
| 註冊 | ® |
好的,常用標簽暫且到此



