1.什麼是web前端 說這個之前,我們先瞭解web前端工程師是乾什麼的,百度百科的解釋: Web前端開發工程師,主要職責是利用(X)HTML/CSS/JavaScript/Flash等各種Web技術進行客戶端產品的開發。完成客戶端程式(也就是瀏覽器端)的開發,開發JavaScript以及Flash... ...
簡介
1.什麼是web前端
說這個之前,我們先瞭解web前端工程師是乾什麼的,百度百科的解釋:
Web前端開發工程師,主要職責是利用(X)HTML/CSS/JavaScript/Flash等各種Web技術進行客戶端產品的開發。完成客戶端程式(也就是瀏覽器端)的開發,開發JavaScript以及Flash模塊,同時結合後臺開發技術模擬整體效果,進行豐富互聯網的Web開發,致力於通過技術改善用戶體驗
得知這個之後,那麼什麼是web前端相信各位也就有個大概瞭解了,就是瀏覽器和app界面的開發嘛。
web是什麼呢?web就是萬維網,要徹底的解釋這個名詞就需要些篇幅了,這裡就用一句話總結,就是一種全球都公認的協議,一個信息系統,必須遵守這個協議才能上網。web前端其實就是前端,或者前端技術,前端開發,這幾個名詞其實意思都差不多的
瀏覽器界面是什麼呢,比如你打開百度網站

以上這個界面全是利用web前端技術做出來的,比如上方這些:

這些字根據您的上網常識,應該都知道是可以點擊的,點擊完會跳到一個新的界面,但是有些字又不能點擊,這就是用了前端技術實現的
接著看,這個百度的logo

不難看出,它就是一張圖片對吧,當你控制滑鼠把游標放上去的時候,它還會出現幾個字:點擊一下,瞭解更多

那麼說明,這個圖片也是可以點擊的,而且也可以跳到一個頁面上去
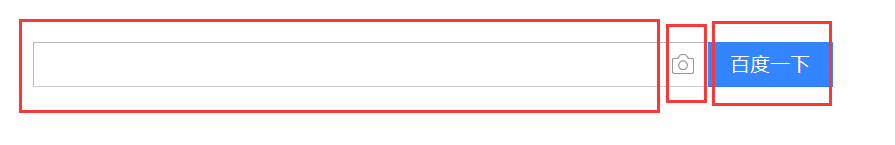
接著再看,下麵的這個

根據你的上網常識,應該也知道,最長的那個框里可以輸入文字,然後中間那個像相機一樣的圖片可以把圖片放上去,最右邊藍色的【百度一下】這個按鈕就是當我們要查個東西,在左邊的框輸完文字點擊【百度一下】之後就會立馬顯示出我們搜索相關的數據。
朋友們,想過沒有,為什麼只有那個長條的框里可以輸入文字,其他地方不可以呢?為什麼點那個相機圖片位置會提示讓你傳圖片呢?為什麼點【百度一下】就可以實現我們的查詢呢?而且按鍵盤上的回車鍵和點【百度一下】的效果是一樣的。以上這些也是前端技術實現的
最後再看底部

這些看起來,有的也是可以點擊的,有的不可以。和之前的一樣也是點擊就可以跳轉,所以不多說了
好的,根據以上的大概描述,那些功能是通過怎樣的前端技術實現的,這個我們暫且不提(以後會詳細介紹),朋友們,你有沒有個疑問,這些東西的排版有沒有問題,它們為什麼就可以這麼排版,比如,那個輸入框為什麼不在右下角,而在整個頁面的正中間呢?相信你已經可以搶答了,是的,它也是前端技術實現
以上的這些所有的,就是前端技術或者說web前端,而在早期不叫web前端,而叫頁面設計(不太等同於現在的頁面設計),網頁設計,當然現在也有很多人這麼叫。掌握這個技術的人,就是前面說的web前端工程師,或者早期的叫網頁設計師。
說到這,相信很多人會問,什麼又是後端。在這之前先說個事,其實在最開始,前端和後端是沒有嚴格區分的,也就是說前端後端都要搞,這個的話在現在來看有另外一個詞語叫全棧。
2.什麼是後端
後端就是除了前端以外的所有技術都是後端,後端就是在伺服器上運行的,比如和資料庫交互,邏輯實現,對前端的響應和請求等等這些就是後端技術。
比如你再瀏覽器地址里輸入【www.baidu.com】會立馬顯示百度首頁,其實這就是瀏覽器和後端交互的過程,不然的話,你想為什麼就會顯示百度,而不顯示其他網站呢?這裡就是瀏覽器對伺服器的請求,告訴百度的伺服器,我要訪問你的首頁,百度伺服器作出響應,說好的,然後返回了一些數據給瀏覽器,瀏覽器再把伺服器返回的這個數據重新格式化了下再顯示到界面上,這才是我們看到的百度首頁
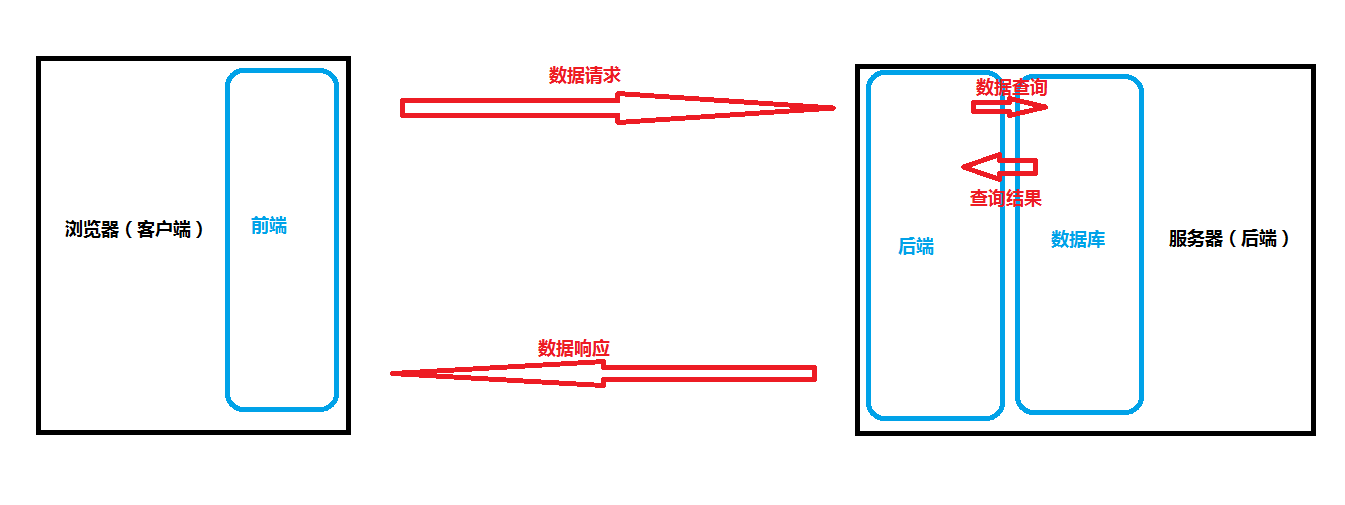
3.後端與前端的關係

然後比如我利用百度搜索一個數據:

這些返回來的數據也是伺服器上的後端通過前端發來的請求,去和資料庫交互之後拿到結果響應給前端的

好的,我已經儘量的把我理解的描述出來了,如果有錯,各位望指出
前端和後端就是這樣的關係,什麼是前端相信各位看了也有個大概瞭解了,如果因為看了我的這篇文章還是沒懂,這裡先說聲抱歉,然後勞煩請忘記我的描述,去百度一下技術大佬更專業的描述。



