微信小程式車牌號碼模擬鍵盤輸入練習, 未經允許,禁止轉載,抄襲,如需借鑒參考等,請附上該文章連接。 相關資料參考:https://blog.csdn.net/littlerboss/article/details/79877918; 先來一波預覽圖。 預覽圖片一: 預覽圖二: 預覽圖三: 預覽圖四: ...
微信小程式車牌號碼模擬鍵盤輸入練習,
未經允許,禁止轉載,抄襲,如需借鑒參考等,請附上該文章連接。
相關資料參考:https://blog.csdn.net/littlerboss/article/details/79877918;
先來一波預覽圖。
預覽圖片一:

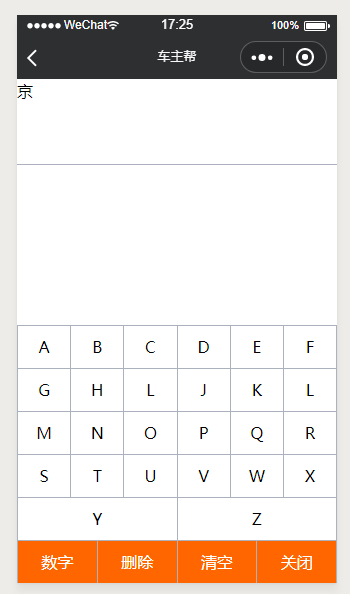
預覽圖二:

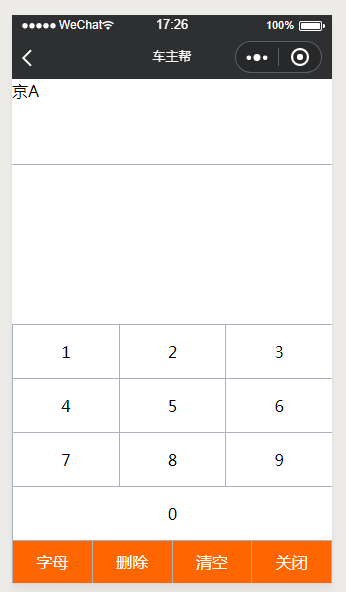
預覽圖三:

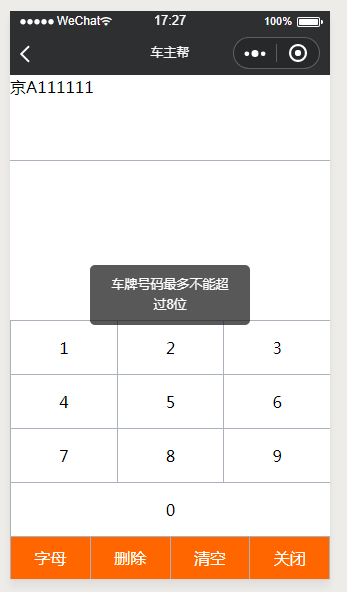
預覽圖四:

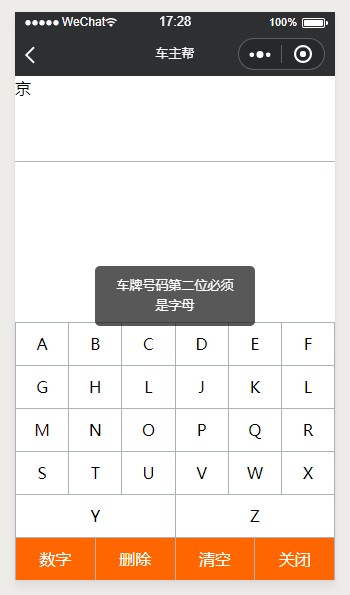
預覽圖五:

大概的效果就和原來圖差不多。
思路解析:車牌號碼由31位漢字,26位字母,10位數字組成的,開頭第一位由省份簡稱的漢字,第二位字母根據省份下的城市或地區區分,最後的五位或者六位,是有字母和數字組成的,共有七位的車牌號碼和八位的車牌號碼,(註:其中的八位數的車牌號碼為能源車的車牌號碼。)
大概的邏輯思維,不包含代碼獲取值什麼的或者驗證其他的說明,詳細看代碼片段。
第一,原型的設計思路:先設計好模擬鍵盤的大概架構,樣式。這裡的分為三個不同的模擬鍵盤結構合在一起,分部為漢字,字母,數字,其樣式統一;
第二:數據的交互思路:對需要的數據綁定或者修改填充等,如何獲取,通過什麼方式獲取,再怎麼反饋出來,需要搭建好數據的來回交互傳遞的大概模型;
第三,交互的體驗思路:觸發或者在輸入框點擊輸入的時候,啟動模擬鍵盤,先用漢字選擇,其次是字母,最後由字母和數字混合,對三個架構先進行需求排序的理清;
第四,功能的操作思路:模擬鍵盤的功能性按鈕,比如數字與字母之間的的切換,刪除最後一位數據,清空全部數據和狀態,關閉的結束等操作等體驗。
第五:輸入判斷的思路:判斷車牌號碼輸入的位數,第一位和第二位分部是什麼,字母與數字的切換的判斷。刪除到第幾位需要在什麼樣的狀態輸入下等。
大概就這這些樣子了,能寫怎麼多字,感覺都超綱了,如果有錯的地方,還望留言指正。
最後是源碼:
wxml:
1 <view class='page wrapper'> 2 <view class="weui-cell__bd"> 3 <view bindtap='LicensePlateNumber' class='LicensePlateNumber'> 4 <input value='{{LicensePlateNumber}}' disabled='true' placeholder='請選擇'></input> 5 6 </view> 7 </view> 8 9 <view> 10 11 <view class='licensePlateShow' hidden='{{licensePlateShowHidden}}'> 12 <!-- 遮罩層 --> 13 <view class='licensePlate_Bg' bindtap='licensePlate_close'> 14 </view> 15 16 <!-- 省份 --> 17 <view class='licensePlate_provinces_Box' hidden='{{licensePlate_provinces_Box}}'> 18 <view class='licensePlate_provincesTist' wx:for='{{licensePlate_provinces}}' bindtap='licensePlate_provinces' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view> 19 <view class='licensePlate_but' bindtap='licensePlate_close'>關閉</view> 20 </view> 21 22 <!-- 字母 --> 23 <view class='licensePlate_letter_Box' hidden='{{licensePlate_letter_Box}}'> 24 <view class='licensePlate_letterTist' wx:for='{{licensePlate_letter}}' bindtap='licensePlate_letter' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view> 25 <view class='licensePlate_letterTist_but'> 26 <view class='licensePlate_but' bindtap='licensePlate_switchDigital'>數字</view> 27 <view class='licensePlate_but' bindtap='licensePlate_delete'>刪除</view> 28 <view class='licensePlate_but' bindtap='licensePlate_empty'>清空</view> 29 <view class='licensePlate_but' bindtap='licensePlate_close'>關閉</view> 30 </view> 31 </view> 32 33 <!-- 數字 --> 34 <view class='licensePlate_digital_Box' hidden='{{licensePlate_digital_Box}}'> 35 <view class='licensePlate_digitalTist' wx:for='{{licensePlate_digital}}' bindtap='licensePlate_digital' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view> 36 <view class='licensePlate_digital_but'> 37 <view class='licensePlate_but' bindtap='licensePlate_switchLetter'>字母</view> 38 <view class='licensePlate_but' bindtap='licensePlate_delete'>刪除</view> 39 <view class='licensePlate_but' bindtap='licensePlate_empty'>清空</view> 40 <view class='licensePlate_but' bindtap='licensePlate_close'>關閉</view> 41 </view> 42 </view> 43 </view> 44 45 </view> 46 </view>
wxss:
1 @import "weui.wxss"; 2 3 page{ 4 min-height:100%; 5 } 6 7 .wrapper{ 8 width: 750rpx; 9 overflow:hidden; 10 } 11 12 .licensePlateShow{ 13 width: 750rpx; 14 min-height: 100%; 15 position: absolute; 16 bottom: 0; 17 } 18 19 .licensePlate_Bg{ 20 min-height: 100%; 21 width: 750rpx; 22 position: absolute; 23 z-index: 40; 24 overflow: hidden; 25 } 26 27 .licensePlate_provinces_Box{ 28 width: 750rpx; 29 background-color: #d0d4da; 30 margin: 0 auto; 31 position: absolute; 32 bottom: 0; 33 display: flex; 34 display: -webkit-flex; 35 flex-wrap: wrap; 36 justify-content: flex-start; 37 /* border-top: 1px solid #abb2bd; */ 38 z-index: 55; 39 } 40 41 .licensePlate_provincesTist{ 42 flex:15%; 43 height: 100rpx; 44 line-height: 100rpx; 45 margin: 0 auto; 46 text-align: center; 47 background-color:#ffffff; 48 border-top: 1px solid #abb2bd; 49 border-left: 1px solid #abb2bd; 50 } 51 52 .licensePlate_provincesTist:nth-child(6n){ 53 border-right: 1px solid #abb2bd; 54 } 55 56 .licensePlate_letter_Box{ 57 width: 750rpx; 58 background-color: #d0d4da; 59 margin: 0 auto; 60 position: absolute; 61 bottom: 0; 62 display: flex; 63 display: -webkit-flex; 64 flex-wrap: wrap; 65 justify-content: flex-start; 66 /* border-top: 1px solid #abb2bd; */ 67 z-index: 55; 68 } 69 70 .licensePlate_letterTist{ 71 flex:15%; 72 height: 100rpx; 73 line-height: 100rpx; 74 margin: 0 auto; 75 text-align: center; 76 background-color:#ffffff; 77 border-top: 1px solid #abb2bd; 78 border-left: 1px solid #abb2bd; 79 } 80 81 .licensePlate_letterTist:nth-child(6n){ 82 border-right: 1px solid #abb2bd; 83 } 84 85 .licensePlate_letterTist:nth-child(26){ 86 border-right: 1px solid #abb2bd; 87 } 88 89 .licensePlate_letterTist_but{ 90 width: 750rpx; 91 display: flex; 92 display: -webkit-flex; 93 flex-wrap: wrap; 94 justify-content: flex-start; 95 } 96 97 .licensePlate_digital_Box{ 98 width: 750rpx; 99 background-color: #d0d4da; 100 margin: 0 auto; 101 position: absolute; 102 bottom: 0; 103 display: flex; 104 display: -webkit-flex; 105 flex-wrap: wrap; 106 justify-content: flex-start; 107 /* border-top: 1px solid #abb2bd; */ 108 z-index: 55; 109 } 110 111 .licensePlate_digitalTist{ 112 flex:25%; 113 height: 125rpx; 114 line-height: 125rpx; 115 margin: 0 auto; 116 text-align: center; 117 background-color:#ffffff; 118 border-top: 1px solid #abb2bd; 119 border-left: 1px solid #abb2bd; 120 } 121 122 .licensePlate_digital_but{ 123 width: 750rpx; 124 display: flex; 125 display: -webkit-flex; 126 flex-wrap: wrap; 127 justify-content: flex-start; 128 } 129 130 .licensePlate_but{ 131 flex: 1; 132 height: 100rpx; 133 line-height: 100rpx; 134 text-align: center; 135 color: #ffffff; 136 background-color:#ff6600; 137 border-top: 1px solid #abb2bd; 138 border-left: 1px solid #abb2bd; 139 } 140 141 .licensePlate_but:last-child{ 142 border-right: 1px solid #abb2bd; 143 } 144 145 .LicensePlateNumber{ 146 width: 750rpx; 147 height: 200rpx; 148 border-bottom: 1rpx solid #abb2bd 149 }
js:
1 Page({ 2 3 data: { 4 licensePlateShowHidden:true, 5 licensePlate_provinces_Box:true, 6 licensePlate_letter_Box: true, 7 licensePlate_digital_Box: true, 8 licensePlate_provinces: [ 9 "京", "滬", "浙", "蘇", "粵", "魯", 10 "晉", "冀", "豫", "川", "渝", "遼", 11 "吉", "黑", "皖", "鄂", "津", "貴", 12 "雲", "桂", "瓊", "青", "新", "藏", 13 "蒙", "寧", "甘", "陝", "閩", "贛", 14 "湘" 15 ], 16 licensePlate_letter: [ 17 "A", "B", "C", "D", "E", "F", 18 "G", "H", "L", "J", "K", "L", 19 "M", "N", "O", "P", "Q", "R", 20 "S", "T", "U", "V", "W", "X", 21 "Y", "Z" 22 ], 23 licensePlate_digital: [ 24 "1", "2", "3", 25 "4", "5", "6", 26 "7", "8", "9", 27 "0" 28 ], 29 LicensePlateNumber:'', 30 }, 31 32 // 顯示模擬鍵盤 33 LicensePlateNumber:function(){ 34 var that = this; 35 var LicensePlateNumber = this.data.LicensePlateNumber; 36 var LicensePlateNumberLen = LicensePlateNumber.length; 37 console.log(LicensePlateNumber, LicensePlateNumberLen) 38 if (LicensePlateNumberLen == 0){ 39 this.setData({ 40 licensePlateShowHidden: false, 41 licensePlate_provinces_Box: false, 42 }) 43 } else if (LicensePlateNumberLen == 1){ 44 this.setData({ 45 licensePlateShowHidden: false, 46 licensePlate_letter_Box: false, 47 }) 48 }else{ 49 this.setData({ 50 licensePlateShowHidden: false, 51 licensePlate_digital_Box: false, 52 }) 53 } 54 55 }, 56 57 // 切換成字母 58 licensePlate_switchLetter:function(){ 59 this.setData({ 60 licensePlate_provinces_Box:true, 61 licensePlate_letter_Box:false, 62 licensePlate_digital_Box: true, 63 }) 64 }, 65 66 // 切換成數字 67 licensePlate_switchDigital: function () { 68 var LicensePlateNumber = this.data.LicensePlateNumber; 69 var LicensePlateNumberLen = LicensePlateNumber.length; 70 if (LicensePlateNumberLen == 1){ 71 wx.showToast({ 72 title: '車牌號碼第二位必須是字母', 73 icon: 'none', 74 duration: 1500, 75 }) 76 }else{ 77 this.setData({ 78 licensePlate_provinces_Box: true, 79 licensePlate_letter_Box: true, 80 licensePlate_digital_Box: false, 81 }) 82 } 83 }, 84 85 86 // 刪除 87 licensePlate_delete: function (e) { 88 var LicensePlateNumber = this.data.LicensePlateNumber; 89 var LicensePlateNumberLen = LicensePlateNumber.length; 90 var LicensePlateNumberDelete = LicensePlateNumber.split(''); 91 var NewLicensePlateNumber = LicensePlateNumberDelete.join('').slice(0,-1) 92 if (LicensePlateNumberDelete.slice(0,-1).length == 1){ 93 this.setData({ 94 licensePlate_provinces_Box: true, 95 licensePlate_letter_Box: false, 96 licensePlate_digital_Box: true, 97 }) 98 } else if (LicensePlateNumberLen == 0 || LicensePlateNumber == '' || LicensePlateNumberDelete.slice(0, -1).length == 0){ 99 this.setData({ 100 licensePlate_provinces_Box: false, 101 licensePlate_letter_Box: true, 102 licensePlate_digital_Box: true, 103 }) 104 } 105 this.setData({ 106 LicensePlateNumber: NewLicensePlateNumber 107 }) 108 }, 109 110 // 清空 111 licensePlate_empty: function (e) { 112 this.setData({ 113 LicensePlateNumber:'', 114 licensePlate_provinces_Box: false, 115 licensePlate_letter_Box: true, 116 licensePlate_digital_Box: true, 117 }) 118 }, 119 120 // 關閉模擬鍵盤 121 licensePlate_close:function(){ 122 this.setData({ 123 licensePlateShowHidden: true 124 }) 125 }, 126 127 // 點擊獲取省份 128 licensePlate_provinces: function (e) { 129 this.setData({ 130 LicensePlateNumber: e.target.dataset.licenseplateprovinces, 131 licensePlate_letter_Box: false, 132 licensePlate_digital_Box: true, 133 }) 134 console.log(e.target.dataset.licenseplateprovinces) 135 }, 136 137 // 點擊獲取字母 138 licensePlate_letter: function (e) { 139 var LicensePlateNumber = this.data.LicensePlateNumber; 140 var LicensePlateNumberLen = LicensePlateNumber.length; 141 if (LicensePlateNumberLen != 8) { 142 this.setData({ 143 LicensePlateNumber: LicensePlateNumber + e.target.dataset.licenseplateprovinces 144 }) 145 console.log(e.target.dataset.licenseplateprovinces) 146 } else { 147 wx.showToast({ 148 title: '車牌號碼最多不能超過8位', 149 icon: 'none', 150 duration: 1500, 151 }) 152 } 153 }, 154 155 // 點擊獲取數字 156 licensePlate_digital: function (e) { 157 var LicensePlateNumber = this.data.LicensePlateNumber; 158 var LicensePlateNumberLen = LicensePlateNumber.length; 159 if (LicensePlateNumberLen != 8){ 160 this.setData({ 161 LicensePlateNumber: LicensePlateNumber + e.target.dataset.licenseplateprovinces 162 }) 163 console.log(e.target.dataset.licenseplateprovinces) 164 }else{ 165 wx.showToast({ 166 title: '車牌號碼最多不能超過8位', 167 icon:'none', 168 duration:1500, 169 }) 170 } 171 }, 172 173 174 })
噢了。



