JavaScript: 知識點回顧篇(十三):DOM -- Console 對象 ...
JavaScript -- 知識點回顧篇(十三):DOM -- Console 對象
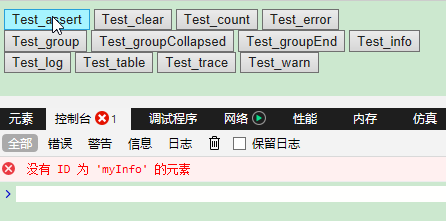
(1) assert() : 如果斷言為 false,則在信息到控制台輸出錯誤信息。
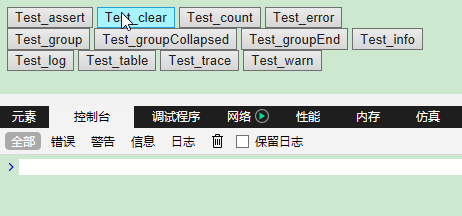
(2) clear() : 清除控制臺上的信息。
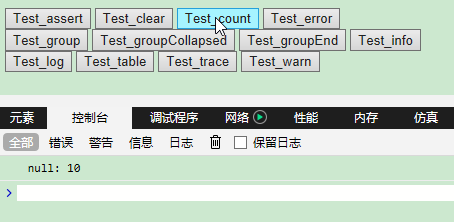
(3) count() : 記錄 count() 調用次數,一般用於計數。
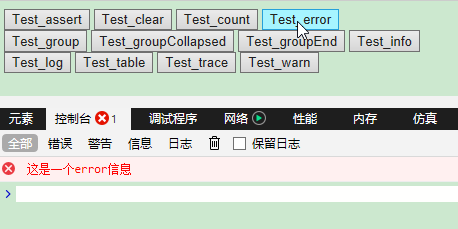
(4) error() : 輸出錯誤信息到控制台
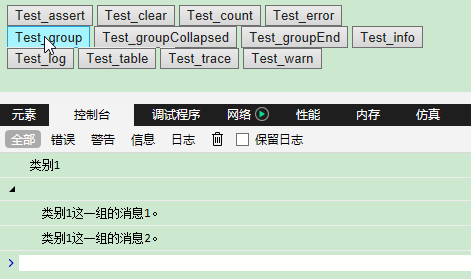
(5) group() : 在控制台創建一個信息分組。 一個完整的信息分組以 console.group() 開始,console.groupEnd() 結束
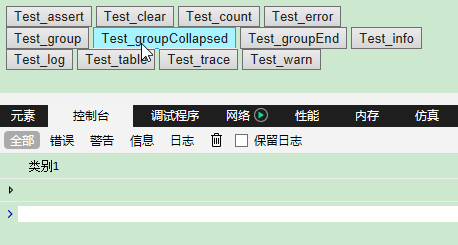
(6) groupCollapsed() : 在控制台創建一個信息分組。 類似 console.group() ,但它預設是摺疊的。
(7) groupEnd() : 設置當前信息分組結束
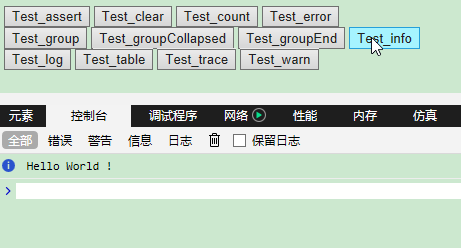
(8) info() : 控制台輸出一條信息
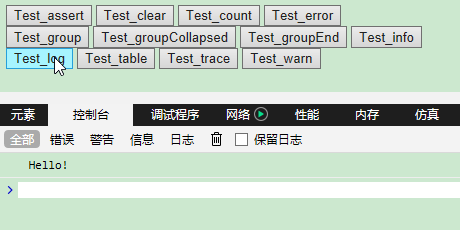
(9) log() : 控制台輸出一條信息
(10) table() : 以表格形式顯示數據
(11) time() : 計時器,開始計時間,與 timeEnd() 聯合使用,用於算出一個操作所花費的準確時間。
(12) timeEnd() : 計時結束
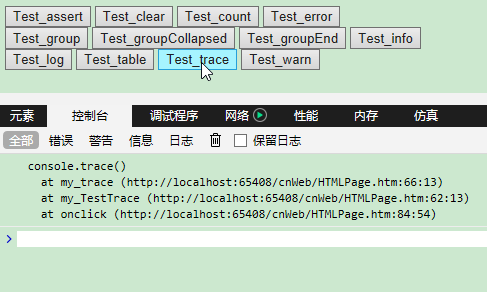
(13) trace() : 顯示當前執行的代碼在堆棧中的調用路徑。
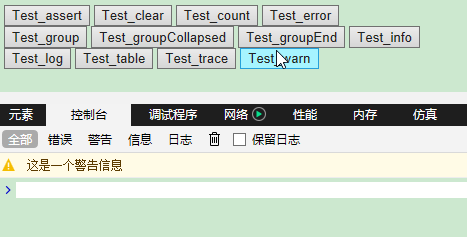
(14) warn() : 輸出警告信息,信息最前面加一個黃色三角,表示警告
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>MyHtmlPage - Test JavaScript</title> <meta charset="utf-8" /> <script type="text/javascript"> function my_assert() { console.assert(document.getElementById("myInfo"), "沒有 ID 為 'myInfo' 的元素"); } function my_clear() { console.clear(); } function my_count() { for (i = 0; i < 10; i++) { console.count(); } } function my_error() { console.error("這是一個error信息"); } function my_group() { console.log("類別1"); console.group(); console.log("類別1這一組的消息1。"); console.log("類別1這一組的消息2。"); } function my_groupCollapsed() { console.log("類別1"); console.groupCollapsed(); console.log("類別1這一組的消息1。"); console.log("類別1這一組的消息2。"); } function my_groupEnd() { console.log("類別1"); console.group(); console.log("類別1這一組的消息1。"); console.groupEnd(); console.log("分組結束"); } function my_info() { console.info("Hello World !"); } function my_log() { console.log("Hello!"); } function my_table() { var site1 = { name: "Baidu", site: "www.baidu.com" } var site2 = { name: "Hao123", site: "www.hao123.com" } var site3 = { name: "Taobao", site: "www.taobao.com" } console.table([site1, site2, site3], ["mysite"]); } function my_time() { console.time(); var sum = 0; for (i = 0; i < 10000; i++) { sum += i; } console.timeEnd(); } function my_TestTrace() { my_trace(); } function my_trace() { console.trace(); } function my_warn() { console.warn("這是一個警告信息"); } </script> </head> <body> <input type="button" value="Test_assert" onclick="my_assert()"/> <input type="button" value="Test_clear" onclick="my_clear()" /> <input type="button" value="Test_count" onclick="my_count()" /> <input type="button" value="Test_error" onclick="my_error()" /><br /> <input type="button" value="Test_group" onclick="my_group()" /> <input type="button" value="Test_groupCollapsed" onclick="my_groupCollapsed()" /> <input type="button" value="Test_groupEnd" onclick="my_groupEnd()" /> <input type="button" value="Test_info" onclick="my_info()" /><br /> <input type="button" value="Test_log" onclick="my_log()" /> <input type="button" value="Test_table" onclick="my_table()" /> <input type="button" value="Test_trace" onclick="my_TestTrace()" /> <input type="button" value="Test_warn" onclick="my_warn()" /> </body> </html>