最終效果為 div元素從右向左出現, 然後從左向右消失。 transition標簽包裹要移動的元素: css 樣式: 其中: 1: 為div元素顯示時的狀態 2: 為div元素移動的過程 (進入的過程,離開的過程) (直線運動,運動0.3s) 3: 為div元素移動之前和離開後的轉態 (三個參數分別 ...
最終效果為 div元素從右向左出現, 然後從左向右消失。
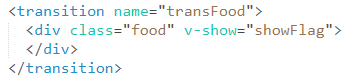
transition標簽包裹要移動的元素:

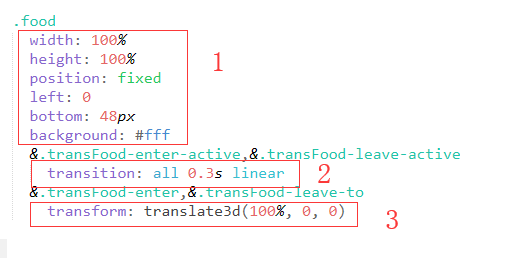
css 樣式:

其中:
1: 為div元素顯示時的狀態
2: 為div元素移動的過程
(進入的過程,離開的過程)
(直線運動,運動0.3s)
3: 為div元素移動之前和離開後的轉態
(三個參數分別為x,y,z軸,x軸正直在右邊,負值在左邊,此處為正值,所以元素從右向左進入)
(100%可替換為像素,100%代表div元素的寬度的100%,剛好完全隱藏)



