攻擊原理 XSS(cross-site scripting跨域腳本攻擊)攻擊是最常見的Web攻擊,它允許惡意web用戶將代碼植入到提供給其它用戶使用的頁面中。 xss 與其他的攻擊方式相比缺點明顯,如下: 1、耗時間 2、有一定幾率不成功 3、沒有相應的軟體來完成自動化攻擊 4、前期需要基本的htm ...
攻擊原理
XSS(cross-site scripting跨域腳本攻擊)攻擊是最常見的Web攻擊,它允許惡意web用戶將代碼植入到提供給其它用戶使用的頁面中。
xss 與其他的攻擊方式相比缺點明顯,如下:
1、耗時間
2、有一定幾率不成功
3、沒有相應的軟體來完成自動化攻擊
4、前期需要基本的html、js功底,後期需要扎實的html、js、actionscript2/3.0等語言的功底
5、是一種被動的攻擊手法
6、對website有http-only、crossdomian.xml沒有用
但是它的廣泛性也讓很多相關人員對次偏愛不已,幾乎所有的網站都存在xss 漏洞,包括百度,谷歌等大型網站
XSS形成原理
wed 前端代碼缺少過濾或過濾不足,從而導致的輸出問題
1 <?php 2 $xss=$_GET['x']; 3 echo $xss; 4 ?>
執行以上代碼,我們可以在網頁上得到x 的值

此時查看源代碼,發現我們以GET 傳過去的x 的值在body 標簽直接輸出


也就是說我們可以在一些前端代碼中嵌入並執行自己構造的一些JavaScript 代碼,從而實現xss 攻擊,並且JavaScript 載入的外部代碼文件可以是任意的擴展名,無擴展名也可以,甚至於文件中有JavaScript代碼,代碼也會被執行,這也就給了攻擊者更加靈活的發揮空間
XSS 技術分類
有人將XSS攻擊分為三種,分別是:
1. Reflected XSS(基於反射的XSS攻擊)
2. Stored XSS(基於存儲的XSS攻擊)
3. DOM-based or local XSS(基於DOM或本地的XSS攻擊)
實際上DOM 型的xss 攻擊也是一種特殊的反射型xss 攻擊,反射型xss 攻擊需要依靠用戶手動觸發,而存儲型xss 攻擊並不需要用戶手動觸發,並且作用於資料庫,具有更高的隱蔽性和危害性
手工檢測XSS
手工檢測xss 漏洞,關鍵是利用一些特殊字元來確定輸入輸出點,一般用特殊字元< / > 之類的進行測試,然後查看源代碼,來確定輸出點是否存在過濾

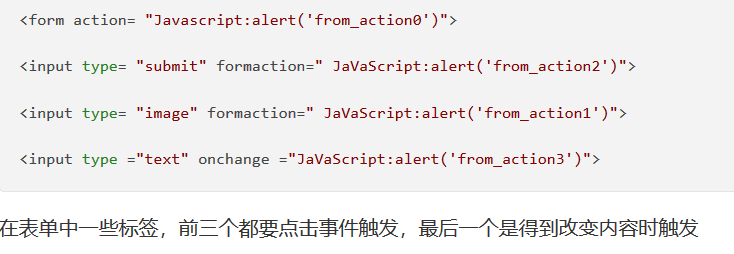
XSS 通用標簽