在使用Arcgis API for JavaScript進行做地圖開發的過程中,在地圖進行畫線、畫面是經常使用的功能。本文主要介紹這一功能。 本文適用Arcgis API版本:Arcgis API for JS 4.x以上。 方案分析: 方案分析: 首先要初始化 map 和 mapView(2D m ...
在使用Arcgis API for JavaScript進行做地圖開發的過程中,在地圖進行畫線、畫面是經常使用的功能。本文主要介紹這一功能。
本文適用Arcgis API版本:Arcgis API for JS 4.x以上。
-
方案分析:
首先要初始化 map 和 mapView(2D map).,之後使用Draw進行畫線、畫面操作,最後把線、面添加到 Graphic 上,完成操作。
-
步驟
- 首先在html中設置放map的容器。

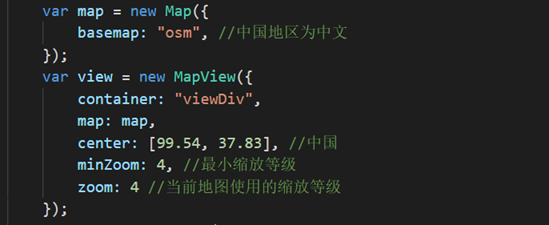
2.初始化map和mapView;

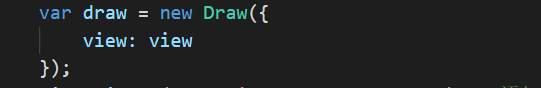
3.在畫線還是畫面都需要使用到一個類:Draw;

4.在畫面的過程中需要指定要使用的坐標參考系 spatialReference ;
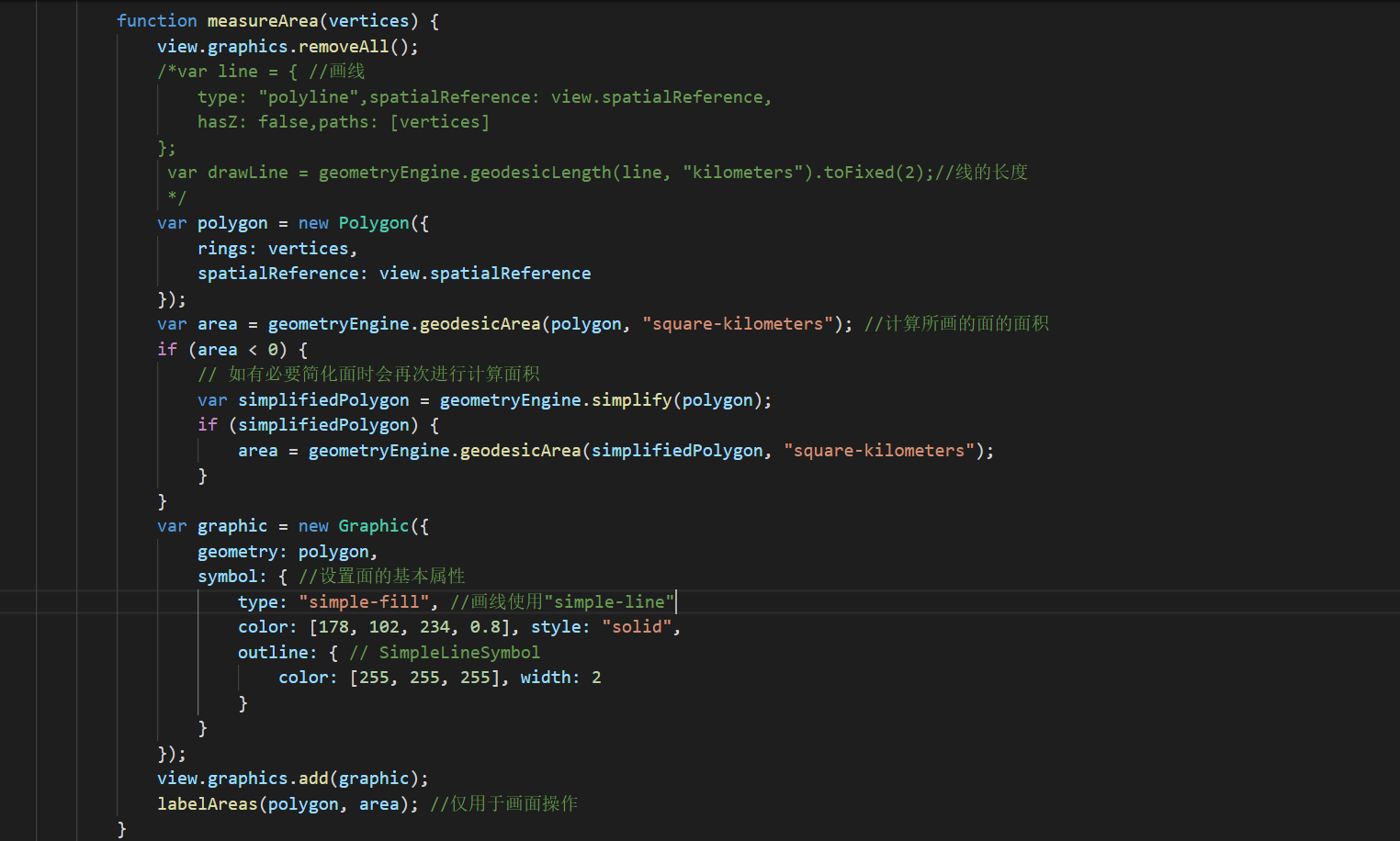
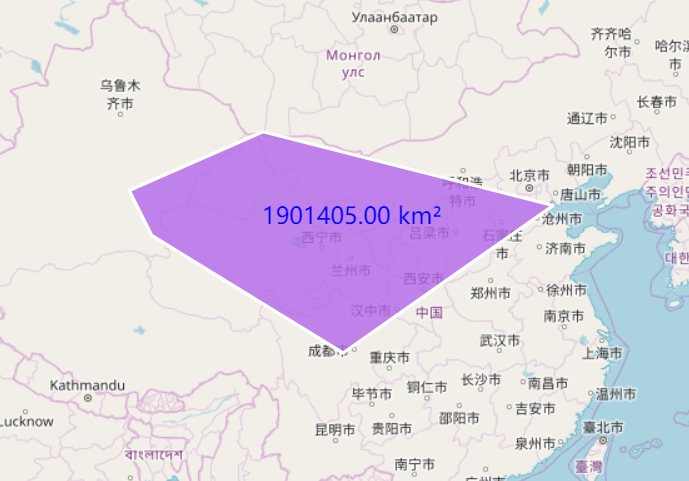
開始畫面 geometryEngine 計算面的大小:
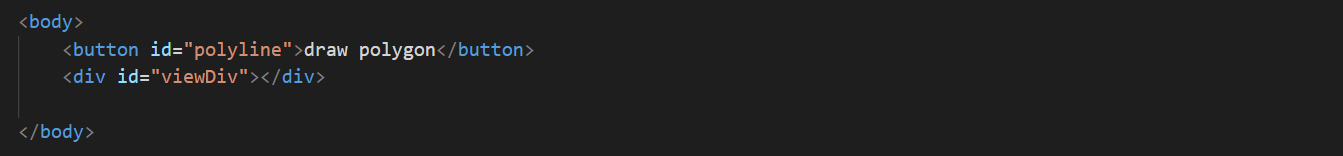
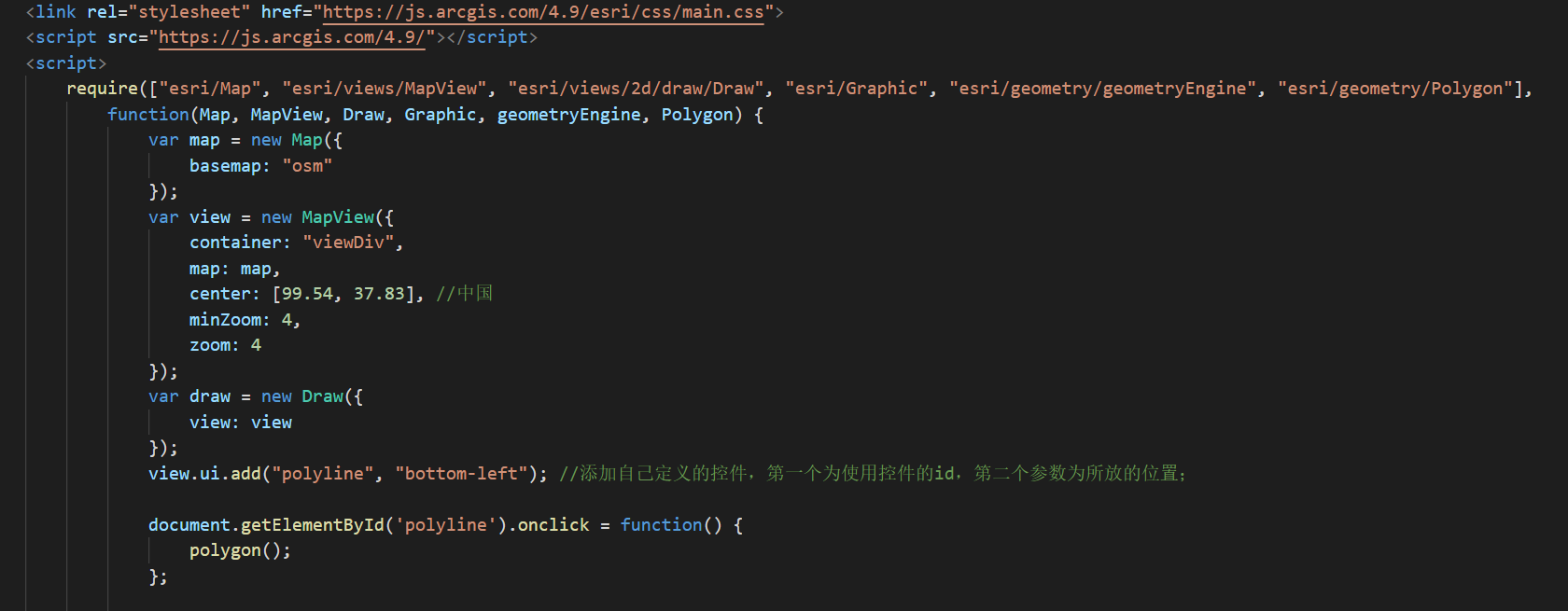
html部分:

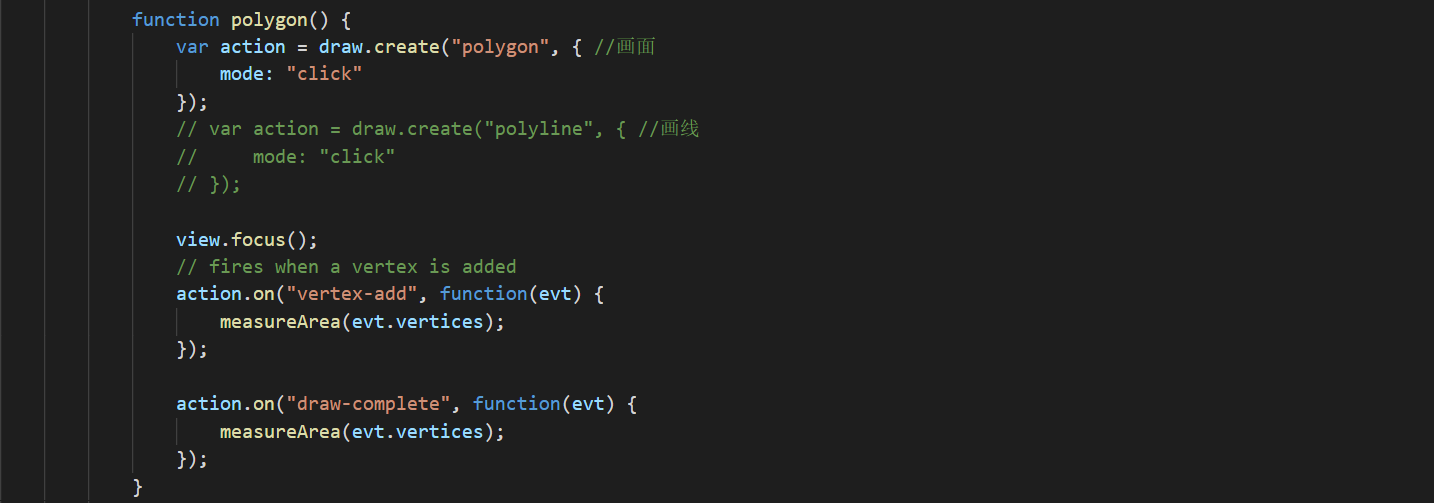
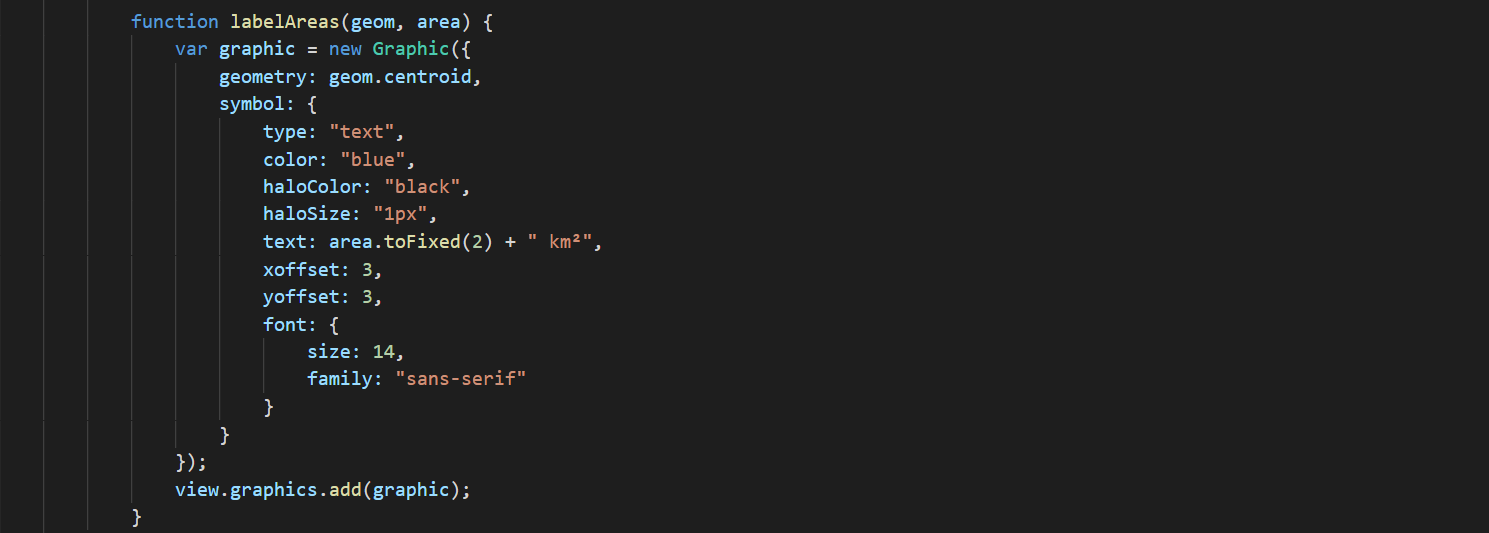
JS部分:




畫線效果展示:

因為畫線和畫面的邏輯是一樣的,只是某些值不一樣而已,就不多開篇幅了。
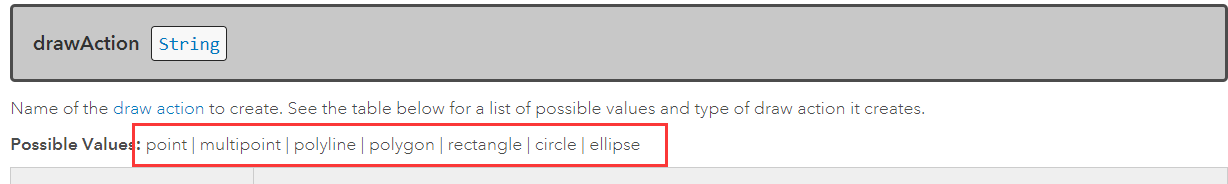
我在多啰嗦兩句吧。雖然一直在說畫線、畫面,其實 draw.create(drawAction,drawOption?); 還能畫其他的形狀;

紅框里的都是可以畫的,點/多點/線/面/矩形/圓/橢圓,都是可以畫的,樣式還是蠻多的。
drawOption是可選參數,可以不寫。從官網來看,drawOption暫時只有一個屬性mode,mode有三個值:hybrid,freehand,click。
| hybrid | 可以Click或者拖拽動態可以生成指定的圖形。目前支持的圖形有polyline和polygon。 |
| freehand | 指定只有拖拽動作才能生成圖形(想像按住滑鼠左鍵一直不鬆手進行滑鼠拖拽。)。目前支持的圖形有polyline和polygon。 |
| click | 點擊生成指定的圖形。適用於目前支持的所有圖形。 |
有疑問,歡迎留言。。。
OK,本文到這就結束了 。本文僅供參考,轉載本文請註明出處,謝謝。~~~



