今天刷到一道面試題,["1", "2", "3"].map(parseInt)返回的結果是什麼呢?可能大家第一個想到的是 [1,2,3],但是,我可以明確的告訴你,這是結果錯的!真正的答案是 [1,NaN,NaN] 由於map()接收的回調函數可以有3個參數:callback(currentValu ...
今天刷到一道面試題,["1", "2", "3"].map(parseInt)返回的結果是什麼呢?可能大家第一個想到的是 [1,2,3],但是,我可以明確的告訴你,這是結果錯的!真正的答案是 [1,NaN,NaN]
由於map()接收的回調函數可以有3個參數:callback(currentValue, index, array),通常我們僅需要第一個參數,而忽略了傳入的後面兩個參數。不幸的是,parseInt(string, radix)沒有忽略第二個參數,導致實際執行的函數分別是:
parseInt('1', 0); // 1, 按十進位轉換
parseInt('2', 1); // NaN, 沒有一進位
parseInt('3', 2); // NaN, 按二進位轉換不允許出現2
故`["1", "2", "3"].map(parseInt)`返回的結果是 [1,NaN,NaN]
假如你想使用parseInt來把["1", "2", "3"]轉化為[1,2,3],代碼可以像以下這樣寫
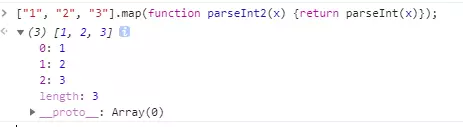
["1", "2", "3"].map(function parseInt2(x) {return parseInt(x)});
執行結果如下

假如你只是單純想把["1", "2", "3"]轉化為[1,2,3],代碼可以像以下這樣寫
["1", "2", "3"].map(Number);
執行結果如下

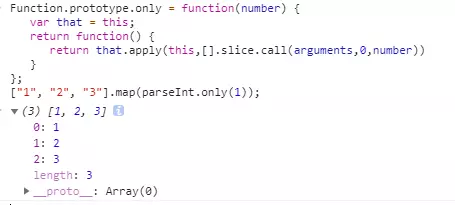
當然,不嫌棄麻煩的geek的你可能會選擇從map下手,你可以像我這樣寫也可以把更好的寫在評論區大家探討探討
Function.prototype.only = function(number) { var that = this; return function() { return that.apply(this,[].slice.call(arguments,0,number)) } }; ["1", "2", "3"].map(parseInt.only(1));
執行結果如下