大多數同學在模仿慕課網的時候可能會遇到引入bootstrap和jquery樣式部分失效以及$符號報錯,這裡為大家提供正確的解決方案。 可能大家在引入試過col-md之後覺得bootstrap是ok的,其實這個navbar-inverse不顯示黑色的問題在於bootstrap3.0和4.0之間的更新, ...
大多數同學在模仿慕課網的時候可能會遇到引入bootstrap和jquery樣式部分失效以及$符號報錯,這裡為大家提供正確的解決方案。

可能大家在引入試過col-md之後覺得bootstrap是ok的,其實這個navbar-inverse不顯示黑色的問題在於bootstrap3.0和4.0之間的更新,
屬性發生了改變。
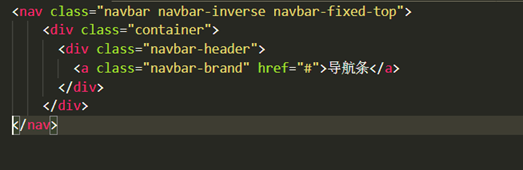
錯誤案例:

本來該變成黑色的導航條卻還是白色。
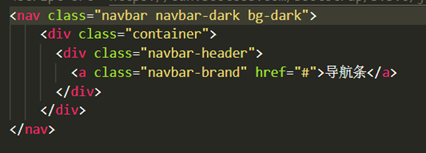
解決方案:
1.

修改navbar-inverse為navbar-dark bg-dark
2.
或者在組件html頁面直接引用如下bootstrap3,順便把之前配置的style和script裡面的導入刪除
<!-- <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> -->
關於Jquery中$無法識別是因為沒有在ts中聲明
解決方案
1:

之後就ok了。



