Vue 組件之間傳值 一、父組件向子組件傳遞數據 在 Vue 中,可以使用 props 向子組件傳遞數據。 子組件部分: 這是 header.vue 的 HTML 部分,logo 是在 data 中定義的變數。 如果需要從父組件獲取 logo 的值,就需要使用 props: ['logo'] 在 p ...
Vue 組件之間傳值
一、父組件向子組件傳遞數據
在 Vue 中,可以使用 props 向子組件傳遞數據。
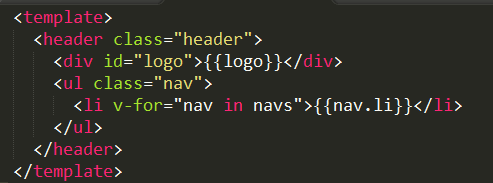
子組件部分:

這是 header.vue 的 HTML 部分,logo 是在 data 中定義的變數。
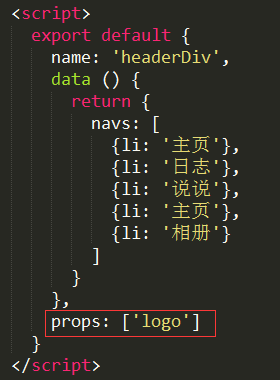
如果需要從父組件獲取 logo 的值,就需要使用 props: ['logo']

在 props 中添加了元素之後,就不需要在 data 中再添加變數了
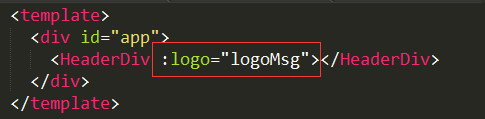
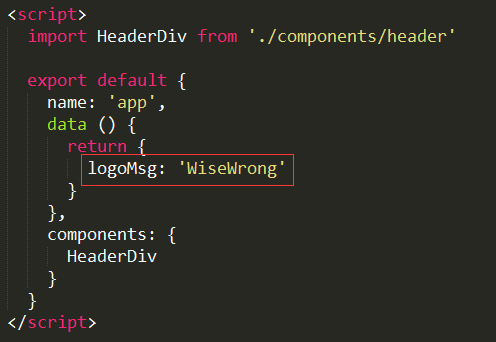
父組件部分:

在調用組件的時候,使用 v-bind 將 logo 的值綁定為 App.vue 中定義的變數 logoMsg

然後就能將App.vue中 logoMsg 的值傳給 header.vue 了:

二、子組件向父組件傳遞數據
子組件主要通過事件傳遞數據給父組件
子組件部分:

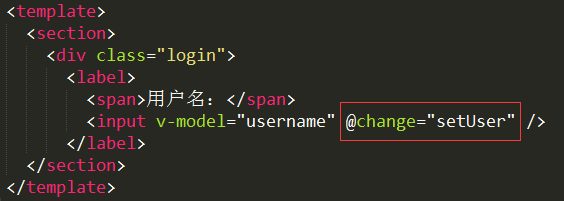
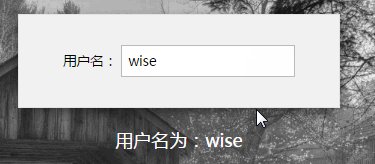
這是 login.vue 的 HTML 部分,當<input>的值發生變化的時候,將 username 傳遞給 App.vue
首先聲明一個了方法 setUser,用 change 事件來調用 setUser

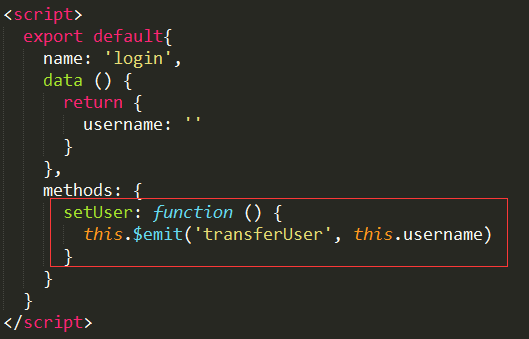
在 setUser 中,使用了 $emit 來遍歷 transferUser 事件,並返回 this.username
其中 transferUser 是一個自定義的事件,功能類似於一個中轉,this.username 將通過這個事件傳遞給父組件
父組件部分:

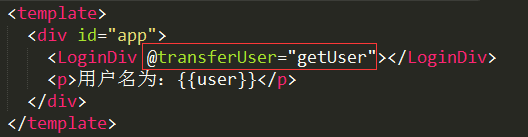
在父組件 App.vue 中,聲明瞭一個方法 getUser,用 transferUser 事件調用 getUser 方法,獲取到從子組件傳遞過來的參數 username

getUser 方法中的參數 msg 就是從子組件傳遞過來的參數 username

三、子組件向子組件傳遞數據
Vue 沒有直接子對子傳參的方法,建議將需要傳遞數據的子組件,都合併為一個組件。如果一定需要子對子傳參,可以先從傳到父組件,再傳到子組件。
為了便於開發,Vue 推出了一個狀態管理工具 Vuex,可以很方便實現組件之間的參數傳遞



