一,效果圖。 二,代碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html 列表</title> </head> <body> <!--創建文本欄位text field--> <form action=""> first ...
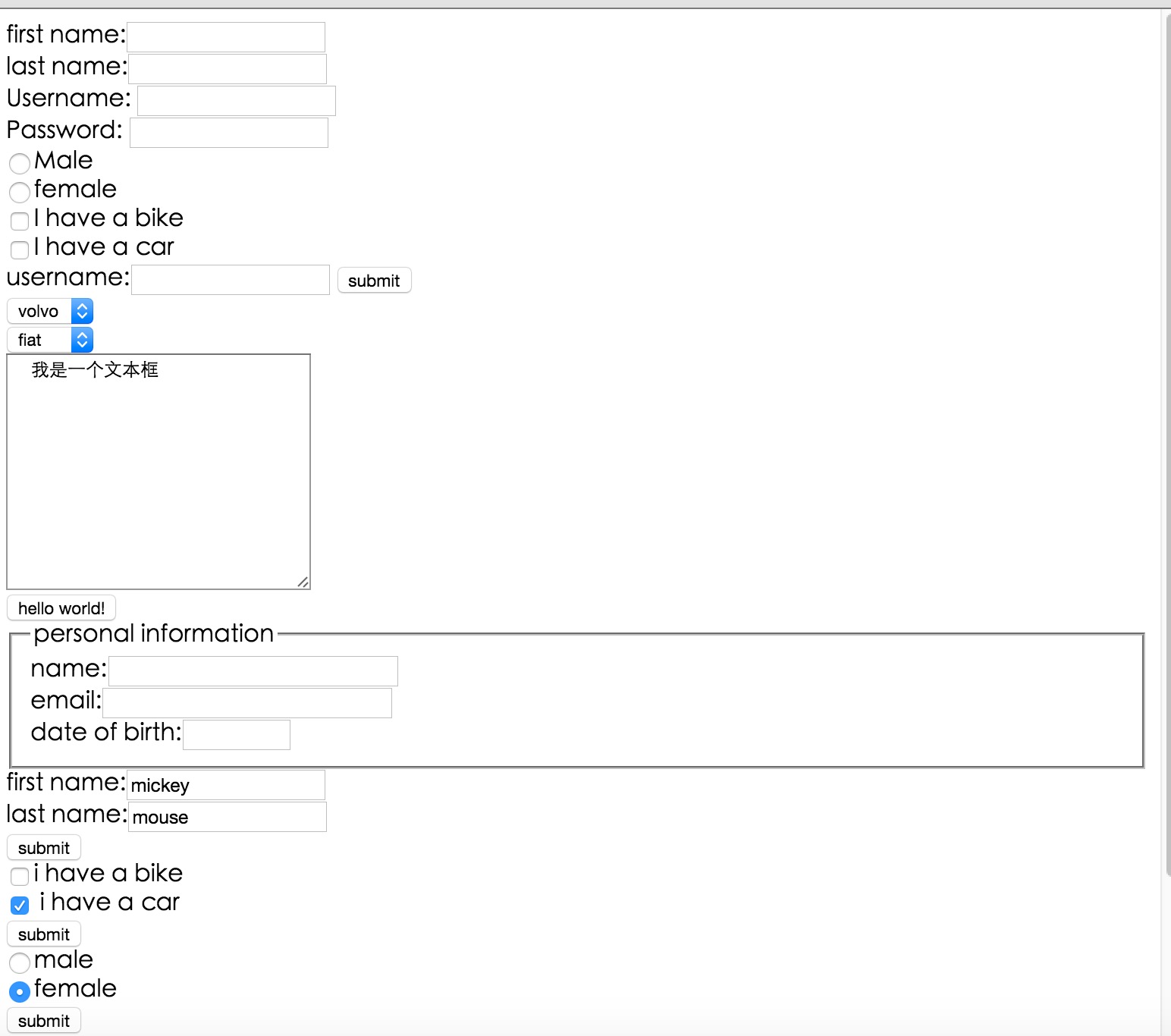
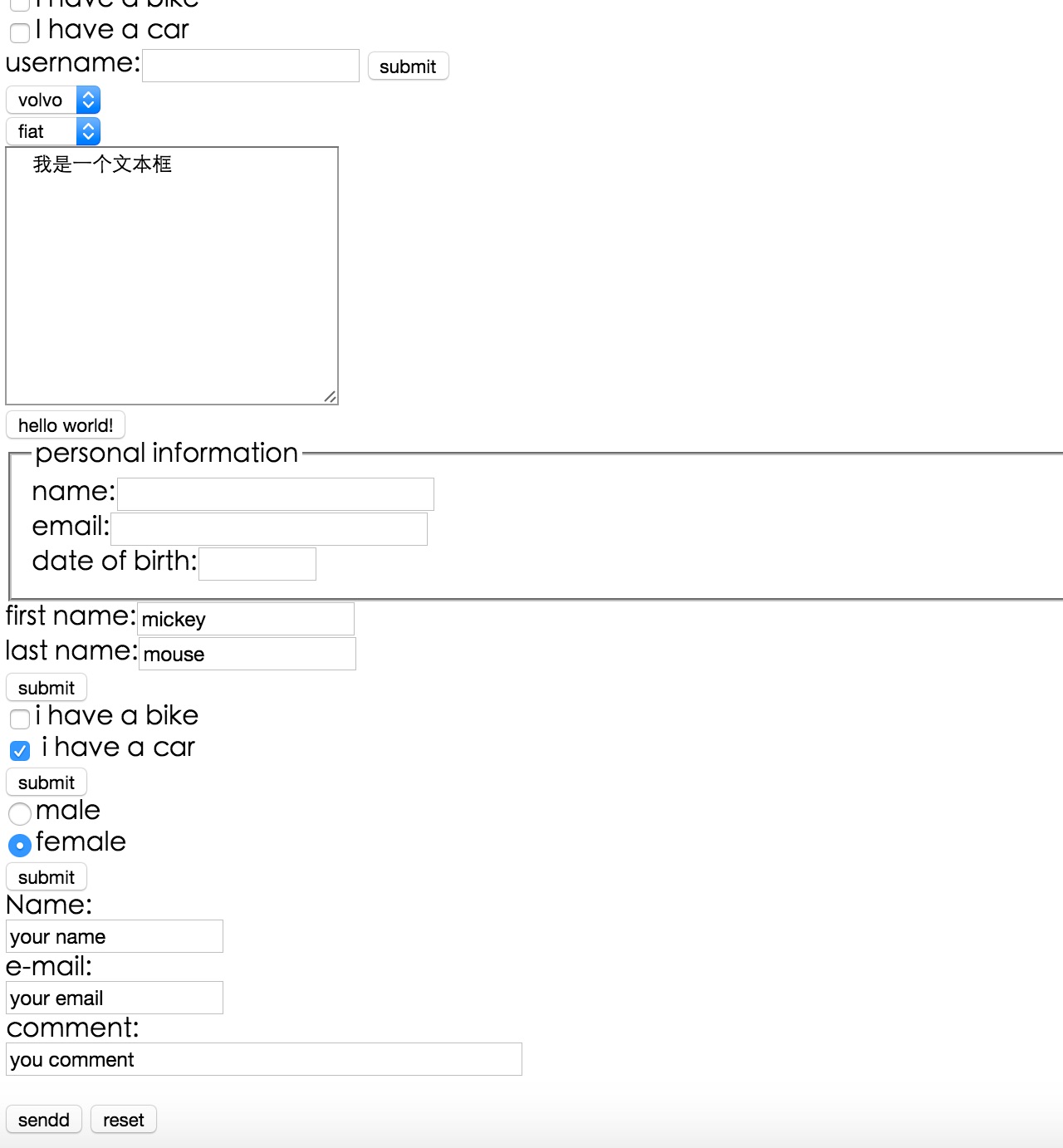
一,效果圖。


二,代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 列表</title>
</head>
<body>
<!--創建文本欄位text field-->
<form action="">
first name:
<input type="text" name="first name">
<br> last name:
<input type="text" name="last name">
</form>
<!--創建密碼欄位-->
<form action="">
Username:
<input type="text" name="user">
<br> Password:
<input type="password" name="password">
</form>
<!--單選按鈕-->
<form>
<input type="radio" name="sex" value="male">Male
<br>
<input type="radio" name="sex" value="female">female
</form>
<!--覆選框-->
<form>
<input type="checkbox" name="vehicle" value="bike">I have a bike</br>
<input type="checkbox" name="vehicle" value="car">I have a car
</form>
<!--提交按鈕-->
<form name="input" action="html_form_action.php" method="get">
username:
<input type="text" name="user">
<input type="submit" value="submit">
</form>
<!--簡單的下拉列表-->
<form action="">
<select name="cars">
<option value="volvo">volvo</option>
<option value="saab">saab</option>
<option value="fiat">fiat</option>
<option value="audi">audi</option>
</select>
</form>
<!--預選下拉列表-->
<form action="">
<select name="cars">
<option value="volvo">volvo</option>
<option value="saab">saab</option>
<option value="fiat" selected>fiat</option>
<option value="audi">audi</option>
</select>
</form>
<!--文本域-->
<textarea rows="10" cols="30">
我是一個文本框
</textarea>
<!--創建按鈕-->
<form acion="">
<input type="button" value="hello world!">
</form>
<!--帶邊框的表單-->
<form action="">
<fieldset>
<legend>
personal information
</legend>
name:
<input type="text" size="30">
<br> email:
<input type="text" size="30">
<br> date of birth:
<input type="text" size="10">
</fieldset>
</form>
<!--帶有輸入框和確認按鈕的表單-->
<form action="demo-form.php">
first name:
<input type="text" name="first name" value="mickey">
<br> last name:
<input type="text" name="lastname" value="mouse">
<br>
<input type="submit" value="submit">
</form>
<!--帶有覆選框的表單-->
<form action="demo-form.php" method="get">
<input type="checkbox" name="vehicle" value="bike">i have a bike
<br>
<input type="checkbox" name="vehicle" value="car" checked="checked"> i have a car
<br>
<input type="submit" value="submit">
</form>
<!--帶有單選按鈕的表單-->
<form action="demo-form.php" method="get">
<input type="radio" name="sex" value="male">male
<br>
<input type="radio" name="sex" value="female" checked="checked">female
<br>
<input type="submit" value="submit">
</form>
<!--從表單發送電子郵件-->
<form action="MAILTO:[email protected]" method="post" enctype="text/plain">
Name:
<br>
<input type="text" name="name" value="your name">
<br> e-mail:
<br>
<input type="text" name="mail" value="your email">
<br> comment:
<br>
<input type="text" name="comment" value="you comment" size="50">
<br>
<br>
<input type="submit" value="sendd">
<input type="reset" value="reset">
</form>
</body>
</html>

參考資料:《菜鳥教程》



