我們在做css的時候為了提高網站的效率減少伺服器請求,我們可以通過css來實現一些簡單的圖片特效,比如說三角形,這篇文章講解的是通過邊框實現不同的效果。 首先看一下不同邊框樣式的效果: 代碼部分: 1 <style type="text/css"> 2 .style-border b { 3 bor ...
我們在做css的時候為了提高網站的效率減少伺服器請求,我們可以通過css來實現一些簡單的圖片特效,比如說三角形,這篇文章講解的是通過邊框實現不同的效果。
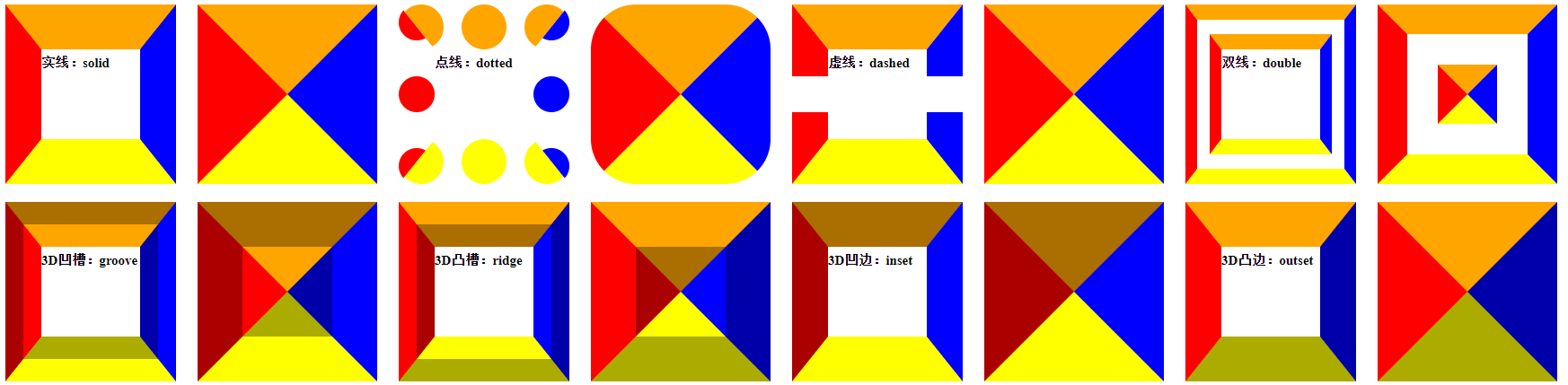
首先看一下不同邊框樣式的效果:

代碼部分:

1 <style type="text/css"> 2 .style-border b { 3 border-width:100px; 4 border-color:orange blue yellow red; 5 width:0px; 6 height:0; 7 vertical-align:middle; 8 display:inline-block; 9 margin:10px; 10 } 11 .style-border .style-10 { 12 width:110px; 13 height:100px; 14 border-width:50px 40px; 15 font-size:15px; 16 line-height:30px; 17 } 18 .style-border .solid { 19 border-style:solid; 20 } 21 .style-border .dotted { 22 border-style:dotted; 23 } 24 .style-border .dashed { 25 border-style:dashed; 26 } 27 .style-border .double { 28 border-style:double; 29 } 30 .style-border .groove { 31 border-style:groove; 32 } 33 .style-border .ridge { 34 border-style:ridge; 35 } 36 .style-border .inset { 37 border-style:inset; 38 } 39 .style-border .outset { 40 border-style:outset; 41 } 42 </style> 43 44 <div class="style-border"> 45 <b class="solid style-10">實線:solid</b> 46 <b class="solid"></b> 47 <b class="dotted style-10">點線:dotted</b> 48 <b class="dotted"></b> 49 <b class="dashed style-10">虛線:dashed</b> 50 <b class="dashed"></b> 51 <b class="double style-10">雙線:double</b> 52 <b class="double"></b> 53 <b class="groove style-10">3D凹槽:groove</b> 54 <b class="groove"></b> 55 <b class="ridge style-10">3D凸槽:ridge</b> 56 <b class="ridge"></b> 57 <b class="inset style-10">3D凹邊:inset</b> 58 <b class="inset"></b> 59 <b class="outset style-10">3D凸邊:outset</b> 60 <b class="outset"></b> 61 </div>View Code
單個邊框可實現的效果:

代碼部分:

1 <style type="text/css"> 2 .one-border b { 3 border-width:100px; 4 border-color:orange blue yellow red; 5 width:0px; 6 height:0; 7 vertical-align:middle; 8 display:inline-block; 9 margin:10px; 10 } 11 .one-border .b-1 { 12 border-width:20px 20px 0; 13 border-color:orange transparent transparent; 14 border-style:solid dashed dashed; 15 } 16 .one-border .b-2 { 17 border-width:20px 20px 20px 0; 18 border-color:transparent orange transparent transparent; 19 border-style:dashed solid dashed dashed; 20 } 21 .one-border .b-3 { 22 border-width:0 20px 20px 20px; 23 border-color:transparent transparent orange; 24 border-style:dashed dashed solid; 25 } 26 .one-border .b-4 { 27 border-width:20px 0 20px 20px; 28 border-color:transparent transparent transparent orange; 29 border-style:dashed dashed dashed solid; 30 } 31 .one-border .b-5 { 32 border-width:5px 30px 50px 30px; 33 border-color:#efefef #ccc #ddd orange; 34 border-style:solid; 35 } 36 .one-border .b-6 { 37 border-width:44px 22px 15px; 38 border-color:#ccc #eee #aaa orange; 39 border-style:solid; 40 } 41 .one-border .b-7 { 42 border-width:0 0px 55px 55px; 43 border-color:#ccc #eee #aaa orange; 44 border-style:solid; 45 } 46 .one-border .b-8 { 47 border-width:55px 0px 0px 55px; 48 border-color:#ccc #eee #aaa orange; 49 border-style:solid; 50 } 51 .one-border .b-9 { 52 border-width:20px 0 50px 23px; 53 border-color:#ccc #eee #aaa orange; 54 border-style:solid; 55 } 56 .one-border .b-10 { 57 border-width:23px 5px 0 50px; 58 border-color:orange #ccc #eee #aaa; 59 border-style:solid; 60 } 61 .one-border .b-11 { 62 border-width:15px 44px 0 22px; 63 border-color:orange #ccc #eee #aaa; 64 border-style:solid; 65 } 66 .one-border .b-12 { 67 border-width:55px 55px 0 0px; 68 border-color:orange #ccc #eee #aaa; 69 border-style:solid; 70 } 71 .one-border .b-13 { 72 border-width:55px 0px 0 55px; 73 border-color:orange #ccc #eee #aaa; 74 border-style:solid; 75 } 76 .one-border .b-14 { 77 border-width:55px 55px 0 0px; 78 border-color:#ccc orange #eee #aaa; 79 border-style:solid; 80 } 81 .one-border .b-15 { 82 height:45px; 83 border-width:5px 3px; 84 border-color:transparent orange transparent transparent; 85 border-style:solid; 86 } 87 .one-border .b-16 { 88 height:45px; 89 border-width:5px 3px; 90 border-color:transparent transparent transparent orange; 91 border-style:solid; 92 } 93 </style> 94 95 <div class="one-border"> 96 <b class="b-1"></b> 97 <b class="b-2"></b> 98 <b class="b-3"></b> 99 <b class="b-4"></b> 100 <b class="b-5"></b> 101 <b class="b-6"></b> 102 <b class="b-7"></b> 103 <b class="b-8"></b> 104 <b class="b-9"></b> 105 <b class="b-10"></b> 106 <b class="b-11"></b> 107 <b class="b-12"></b> 108 <b class="b-13"></b> 109 <b class="b-14"></b> 110 <b class="b-15"></b> 111 <b class="b-16"></b> 112 </div>View Code
兩個邊框可實現的效果:

代碼部分:

1 <style type="text/css"> 2 .two-border b { 3 border-width:100px; 4 border-color:orange blue yellow red; 5 width:0px; 6 height:0; 7 vertical-align:middle; 8 display:inline-block; 9 margin:10px; 10 } 11 .two-border .b-1 { 12 border-width:20px; 13 border-color:orange orange transparent transparent; 14 border-style:solid solid dashed dashed; 15 } 16 .two-border .b-2 { 17 border-width:20px; 18 border-color:transparent orange orange transparent; 19 border-style:dashed solid solid dashed; 20 } 21 .two-border .b-3 { 22 border-width:20px; 23 border-color:transparent transparent orange orange; 24 border-style:dashed dashed solid solid; 25 } 26 .two-border .b-4 { 27 border-width:20px; 28 border-color:orange transparent transparent orange; 29 border-style:solid dashed dashed solid; 30 } 31 .two-border .b-5 { 32 border-width:20px; 33 border-color:orange transparent orange transparent; 34 border-style:solid dashed solid dashed; 35 } 36 .two-border .b-6 { 37 border-width:20px; 38 border-color:transparent orange transparent orange; 39 border-style:dashed solid dashed solid; 40 } 41 .two-border .b-7 { 42 border-width:38px 45px 7px 21px; 43 border-color:orange orange transparent transparent; 44 border-style:dashed solid dashed solid; 45 } 46 .two-border .b-8 { 47 border-width:38px 45px 7px 21px; 48 border-color:orange transparent transparent orange; 49 border-style:dashed solid dashed solid; 50 } 51 .two-border .b-9 { 52 border-width:20px; 53 border-color:orange; 54 border-style:double outset; 55 } 56 .two-border .b-10 { 57 border-width:20px; 58 border-color:orange orange transparent transparent; 59 border-style:groove ridge inset dashed; 60 } 61 </style> 62 63 <div class="two-border"> 64 <b class="b-1"></b> 65 <b class="b-2"></b> 66 <b class="b-3"></b> 67 <



