css3新單位vw、vh、vmin、vmax vh: 相對於視窗的高度, 視窗被均分為100單位的vh; vw: 相對於視窗的寬度, 視窗被均分為100單位的vw; vmax: 相對於視窗的寬度或高度中較大的那個。其中最大的那個被均分為100單位的vmax; vmin: 相對於視窗的寬度或高度中較小 ...
css3新單位vw、vh、vmin、vmax
vh: 相對於視窗的高度, 視窗被均分為100單位的vh;
vw: 相對於視窗的寬度, 視窗被均分為100單位的vw;
vmax: 相對於視窗的寬度或高度中較大的那個。其中最大的那個被均分為100單位的vmax;
vmin: 相對於視窗的寬度或高度中較小的那個。其中最小的那個被均分為100單位的vmin;
視區所指為瀏覽器內部的可視區域大小,
即window.innerWidth/window.innerHeight大小,不包含任務欄標題欄以及底部工具欄的瀏覽器區域大小。
css3中calc動態計算元素長度
calc是英文單詞calculate(計算)的縮寫,是css3的一個新增的功能,用來指定元素的長度。比如說,你可以使用calc()給元素的border、margin、pading、font-size和width等屬性設置動態值。
註意點:
- 用於動態計算長度值。
- 需要註意的是,運算符前後都需要保留一個空格,例如:width: calc(100% - 10px);
- 任何長度值都可以使用calc()函數進行計算;
- calc()函數支持 “+”, “-“, “*”, “/” 運算;
- calc()函數使用標準的數學運算優先順序規則;
例如:
calc(100vh - 10px) 表示整個瀏覽器視窗高度減去10px的大小
calc(100vw - 10px) 表示整個瀏覽器視窗寬度減去10px的大小
一般用來設置流式佈局寬高,當然,你可以使用calc()給元素的border、margin、pading、font-size和width等屬性設置動態值
詳細瞭解可參考:《CSS3 calc實現滾動條出現頁面不跳動》。
css3佈局:box-flex(伸縮盒最老版本)
設置或檢索伸縮盒對象的子元素如何分配其剩餘空間。
<ul id="box"> <li>a</li> <li>b</li> <li>c</li> </ul>
CSS:
#box{display:box;width:240px;height:100px;margin:0;padding:10px;list-style:none;} #box li:nth-child(1){box-flex:1;} #box li:nth-child(2){box-flex:1;} #box li:nth-child(3){box-flex:2;}
誤區:註意box-flex只是動態分配父元素的剩餘空間,而不是整個父元素的空間。
詳細可參考《CSS3佈局之box-flex的使用》
css3佈局:flex
Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為Flex佈局。
例如:讓一個box盒子中的兩個p元素在box中平分寬度,並且垂直居中。如下代碼:
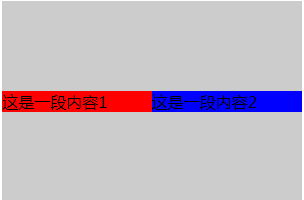
<div class="box"> <p>這是一段內容1</p> <p>這是一段內容2</p> </div>
css:
*{margin:0;padding:0;} .box{ background: #ccc; width:300px; height:200px; margin:30px auto; display: flex; align-items: center; /*在交叉軸上對齊方式-垂直居中*/ justify-content: center;/*主軸上的對齊方式-水平居中*/ } .box p{ flex:1; } .box p:nth-child(1){background: red} .box p:nth-child(2){background: blue}
效果如圖:

再看一個常用的例子:移動端使用flex讓內容平均分配
<nav> <a href="#">a</a> <a href="#">b</a> <a href="#">c</a> </nav>
css代碼:
nav{display:-webkit-flex;display:flex;} a{-webkit-flex:1;flex:1;}
容器的屬性:
1.flex-direction: 決定主軸的方向(即項目的排列方向)
- row(預設值):主軸為水平方向,起點在左端。
- row-reverse:主軸為水平方向,起點在右端。
- column:主軸為垂直方向,起點在上沿。
- column-reverse:主軸為垂直方向,起點在下沿。
2.flex-wrap:預設情況下,項目都排在一條線(又稱”軸線”)上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。
- nowrap(預設):不換行。
- wrap:換行,第一行在上方。
- wrap-reverse:換行,第一行在下方。
3.flex-flow:flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
4.justify-content:定義了項目在主軸上的對齊方式。
可能取5個值,具體對齊方式與軸的方向有關。下麵假設主軸為從左到右。
- flex-start(預設值):左對齊
- flex-end:右對齊
- center: 居中
- space-between:兩端對齊,項目之間的間隔都相等。
- space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。
5.align-items:定義項目在交叉軸上如何對齊。
它可能取5個值。具體的對齊方式與交叉軸的方向有關,下麵假設交叉軸從上到下。
- flex-start:交叉軸的起點對齊。
- flex-end:交叉軸的終點對齊。
- center:交叉軸的中點對齊。
- baseline: 項目的第一行文字的基線對齊。
- stretch(預設值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
6.align-content:定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。
- flex-start:與交叉軸的起點對齊。
- flex-end:與交叉軸的終點對齊。
- center:與交叉軸的中點對齊。
- space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
- space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
- stretch(預設值):軸線占滿整個交叉軸。
項目的屬性:
以下6個屬性設置在項目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1.order屬性
order屬性定義項目的排列順序。數值越小,排列越靠前,預設為0。
.item { order: <integer>; }
2.flex-grow屬性
flex-grow屬性定義項目的放大比例,預設為0,即如果存在剩餘空間,也不放大。
.item { flex-grow: <number>; /* default 0 */ }
如果所有項目的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩餘空間將比其他項多一倍。
3.flex-shrink屬性
flex-shrink屬性定義了項目的縮小比例,預設為1,即如果空間不足,該項目將縮小。
.item { flex-shrink: <number>; /* default 1 */ }
如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
4.flex-basis屬性
flex-basis屬性定義了在分配多餘空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即項目的本來大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以設為跟width或height屬性一樣的值(比如350px),則項目將占據固定空間。
5.flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
6.align-self屬性
align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。
詳細參考:《Flex 佈局語法教程》
css3多列佈局:columns
columns語法:columns:[ column-width ] || [ column-count ]
其中:[ column-width ]:設置或檢索對象每列的寬度;[ column-count ]:設置或檢索對象的列數。
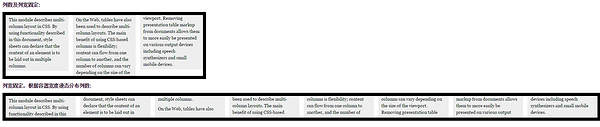
<h1>列數及列寬固定:</h1> <div class="test"> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p> <p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p> </div> <h1>列寬固定,根據容器寬度液態分佈列數:</h1> <div class="test2"> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p> <p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p> </div>
CSS:
body{font:14px/1.5 georgia,serif,sans-serif;} p{margin:0;padding:5px 10px;background:#eee;} h1{margin:10px 0;font-size:16px;} .test{ width:628px; border:10px solid #000; -moz-columns:200px 3; -webkit-columns:200px 3; columns:200px 3; } .test2{ border:10px solid #000; -moz-columns:200px; -webkit-columns:200px; columns:200px; }
結果如圖所示:

以下列出column運用的常用相關屬性:
1.column-width:<length> | auto 設置或檢索對象每列的寬度
如:-moz-column-width:200px;
2.column-count:<integer> | auto 設置或檢索對象的列數
如:-webkit-column-count:3;
3.column-gap:<length> | normal 設置或檢索對象的列與列之間的間隙
如:column-gap:normal;column-gap:40px;
4.column-rule:[ column-rule-width ] || [ column-rule-style ] || [ column-rule-color ]設置或檢索對象的列與列之間的邊框。複合屬性。相當於border屬性
如:column-rule:10px solid #090;
5.column-span:none | all 設置或檢索對象元素是否橫跨所有列。
如:column-span:all;
詳細參考:《CSS3佈局之多列佈局columns詳解》
CSS相關題目
<div class="red blue">123</div> <div class="blue red">123</div>
CSS:
.red { color: red } .blue { color: blue }
結果為什麼:
答案:結果兩個div的顏色值顯示都為blue



