我的博客有訪客統計功能啦,看看實現的效果 原始計數代碼 <! 不蒜子計數 | 總訪問量 次 | 總訪客數 人 <! 不蒜子計數 修改後的代碼 加上設置的初始值20000, <! 不蒜子計數 | 總訪問量 次 | 總訪客數 人 <! 不蒜子計數 <! 不蒜子計數初始值糾正 $(document).re ...
我的博客有訪客統計功能啦,看看實現的效果

原始計數代碼
<!-- 不蒜子計數 -->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv" >| 總訪問量 <span id="busuanzi_value_site_pv"></span> 次 </span>
<span id="busuanzi_container_site_uv" >| 總訪客數 <span id="busuanzi_value_site_uv"></span> 人 </span>
<!-- 不蒜子計數 --> 修改後的代碼
加上設置的初始值20000,
<!-- 不蒜子計數 -->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv" style='display:none'>| 總訪問量 <span id="busuanzi_value_site_pv"></span> 次 </span>
<span id="busuanzi_container_site_uv" style='display:none'>| 總訪客數 <span id="busuanzi_value_site_uv"></span> 人 </span>
<!-- 不蒜子計數 -->
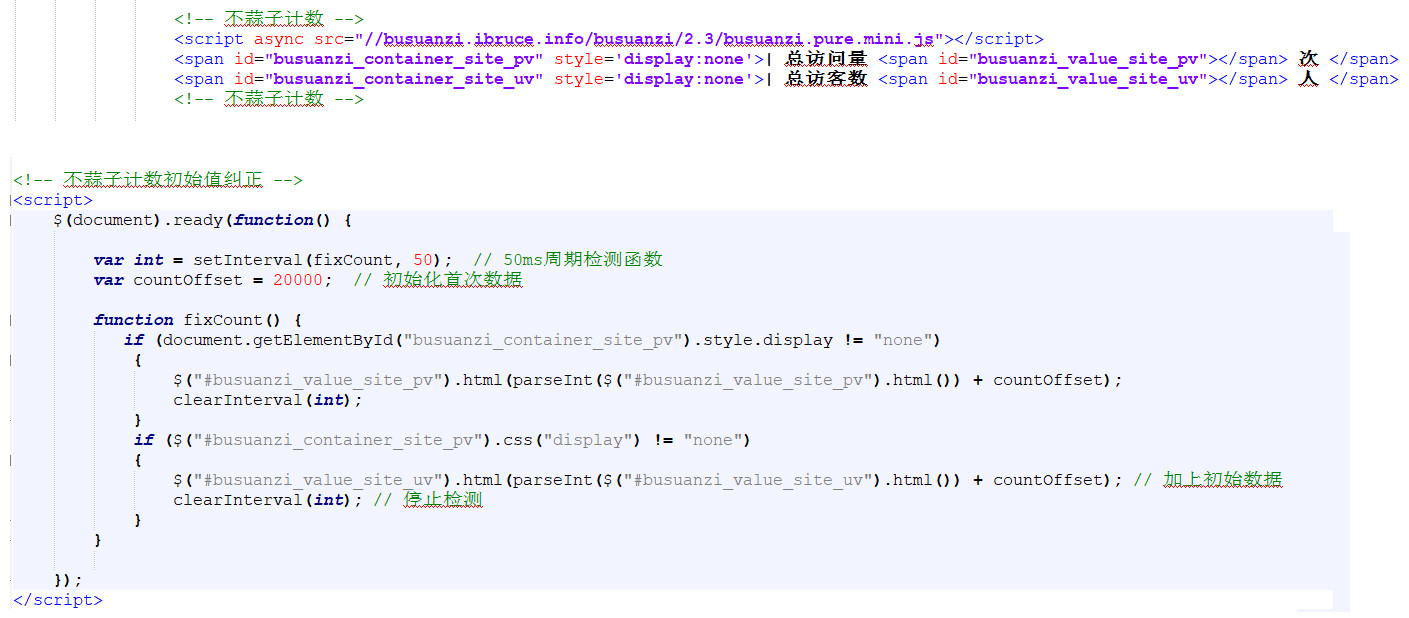
<!-- 不蒜子計數初始值糾正 -->
<script>
$(document).ready(function() {
var int = setInterval(fixCount, 50); // 50ms周期檢測函數
var countOffset = 20000; // 初始化首次數據
function fixCount() {
if (document.getElementById("busuanzi_container_site_pv").style.display != "none")
{
$("#busuanzi_value_site_pv").html(parseInt($("#busuanzi_value_site_pv").html()) + countOffset);
clearInterval(int);
}
if ($("#busuanzi_container_site_pv").css("display") != "none")
{
$("#busuanzi_value_site_uv").html(parseInt($("#busuanzi_value_site_uv").html()) + countOffset); // 加上初始數據
clearInterval(int); // 停止檢測
}
}
});
</script> 添加在footer.html文件中

歡迎大家關註我的個人博客
微信掃碼關註我的公眾號

不定期更新個人學習筆記和技術總結,歡迎大家互相學習交流!



