本文主要介紹了動畫的原理相關概念,對其他平臺的動畫做了一個簡要的梳理,並簡要的介紹了Flutter動畫的一些知識。 ...
本文主要介紹了動畫的原理相關概念,對其他平臺的動畫做了一個簡要的梳理,並簡要的介紹了Flutter動畫的一些知識。
1. 動畫介紹
動畫對於App來說,非常的重要。很多App,正是因為有了動畫,所以才會覺得炫酷。移動端的動畫庫有非常的多,例如iOS上的Pop、web端的animate.css、Android端的AndroidViewAnimations、跨平臺的Lottie等。正是因為有了這些封裝好的動畫庫,我們製作酷炫的效果方便了不少。當然了,這些庫都是基於各平臺基礎的動畫API實現的,筆者今天要聊的,也就是基礎的動畫及背後的原理。
1.1 動畫的本質
動畫顧名思義,就是動起來的畫面。畫面為什麼會動起來了呢?在回答這個問題之前,我們先引入一個概念。
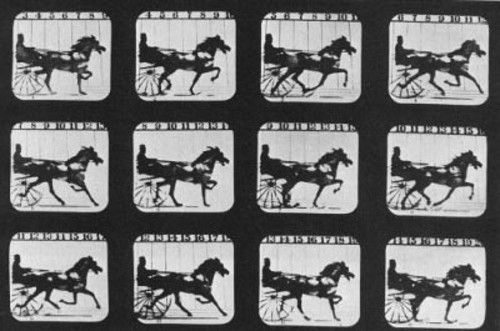
人眼在觀察景物時,光信號傳入大腦神經,需經過一段短暫的時間,光的作用結束後,視覺形象並不立即消失,這種殘留的視覺稱“後像”,視覺的這一現象則被稱為“視覺暫留”。
視覺暫留被認為是電影的最重要的一個理論基礎。我們看到的動畫,實際上是一連串的畫面組成,只不過是以很快的速度去播放,人眼在下一個畫面出來之前,還殘留著上一個畫面的視覺,看起來就像是在沒有間隔的播放這一系列的圖片,也就是我們稱之為的動畫。
1.2 相關概念
動畫會有很多相關的概念,理解了這些概念,會對實際的使用更有幫助。
1.2.1 幀
剛纔在介紹動畫本質的時候,用到了畫面這個辭彙,只是方便讀者去理解,這個畫面,在學術上叫做幀。
幀就是影像動畫中最小單位的單幅影像畫面,一幀就是一副靜止的畫面。

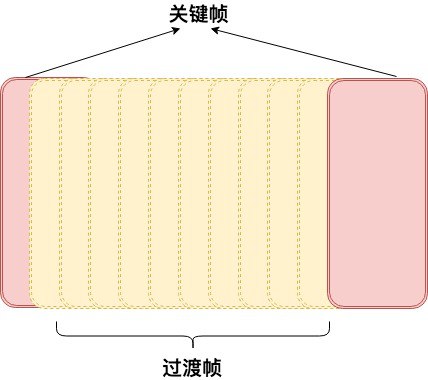
幀裡面又分為關鍵幀和過渡幀,這兩概念是理解一些動畫的基礎,例如Android中的補間動畫。在一些場景中,我們可能不會給出一個動畫的所有幀,所以將幀分成關鍵幀和過渡幀。關鍵幀可以理解為一個動畫的起始狀態,而過渡幀則是系統自動完成插在關鍵幀之間的部分。

我們知道Android中的補間動畫,基礎的有四種類型,平移、縮放、旋轉、透明度。而我們設置動畫的時候,通常只是設置起始的狀態,也就是關鍵幀,中間過程其實我們並不需要去考慮,如果關註動畫速率的話,頂多加一個差值器去控制,但是中間生成的幀我們並沒有提供。
系統為什麼能夠補齊過渡幀呢?我們看下這四種基本的動畫類型,給定起始狀態,中間狀態我們其實是可以通過計算推演出來的,這也是系統為什麼能夠補齊的原因。
是不是只有這四種才可以通過系統填補過渡幀呢?顯然不是的,例如一個跳躍前進的動畫,添加一些限制條件,就可以推演出中間的狀態。系統提供的只是比較常見的四種,並不是說只有這四種,而是絕大部分動畫都可以通過這四種組合實現。當然了,肯定也是有實現不了的,這個時候有一個辦法就是通過canvas畫出來。
另外再插一嘴,Android系統提供的四種動畫操作,也是變換矩陣是四維的原因,具體的就不多說了,之前文章也有介紹過。
最後一嘴,此處講解幀的概念,拿了很多Android相關的知識去講解,只是希望讀者能夠通過一些已知的概念,去理解一些未知的。動畫的原理都一樣,具體到某個平臺,可能頂多就是實現或者叫法不一樣罷了。
1.2.2 幀數與FPS
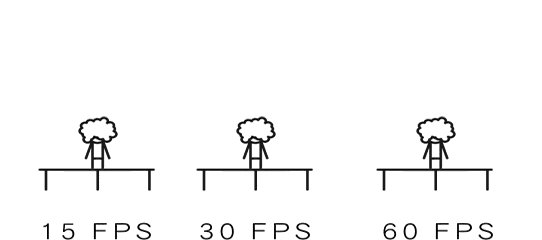
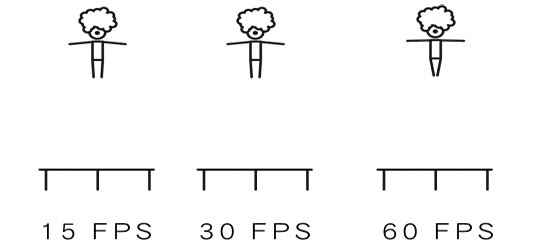
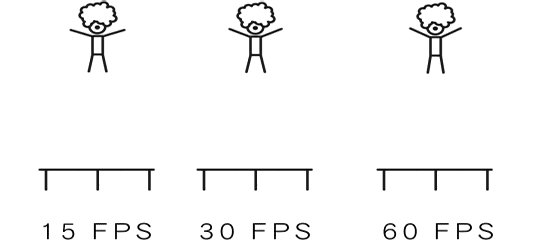
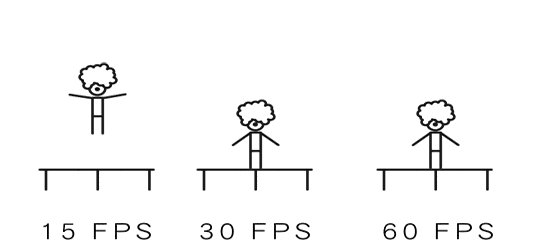
小時候很多人都玩過書角動畫。在書或者本子的一角,每一頁都畫上一個畫面,然後撥書角,不同速度撥,動畫的感受不一樣,撥的越快,動畫越流暢。這是為什麼呢?這就牽扯到幀數與FPS了。
幀數,幀的數量。FPS(Frame per Second),即每秒顯示幀數。
這兩個概念,主要是FPS有什麼作用呢?這是因為人眼生理構造的原因。人眼殘留鏡像的時間是有限的,如果過了這個時間,下一幀還沒有變化,就會感覺不流暢。但也不是幀數越大越好,畢竟人眼也是有極限的。

1.2.3 插值器
如果動畫播放一直都是這種勻速的進行,那表現形式就太單一了。那如何實現非線性的動畫效果呢,這個時候就需要用到插值器了。
插值器其實並不複雜,就是一個數學函數,設置屬性值從初始值過渡到結束值的變化規律。每個平臺都有自己定義好的一系列插值器,可以供開發者選擇使用,也提供自定義的介面,本質上是一個貝塞爾函數。
一個勻速插值器如下:
屬性值百分比 = 時間百分比1.3 如何實現
動畫的基本原理和一些基本概念都介紹了一下,現在來聊一下動畫的實現。
先拋開系統層級的各種渲染優化,也僅僅是以補間動畫為例,假設以現有的移動平臺基礎上,去實現一套簡單的動畫框架,該如何去實現呢?
以Android的為例,要實現平移、縮放、旋轉、透明度這四種基礎的補間動畫,可以看到,這些都是基於某個屬性的動畫,平移是基於point、縮放是基於scale、旋轉是基於angle、透明度是基於alpha。
結合插值器,提煉出一個通用的動畫類,這個類的作用是根據插值器,得到視圖某個時間點的屬性變化的狀態。
既然各個時間點的狀態已經有了,剩下來的就是讓各個狀態渲染出來。底層的機制在此處不去討論,這個地方就需要一個定時器,定時器的作用是每隔一段時間就把素材渲染到屏幕上。
至此,一個簡易的動畫框架就出來了。如果對各平臺比較瞭解的話,就知道我說的是視圖動畫,真正的動畫引擎不是這麼簡單,涉及到的技術也比較複雜,但是大體的思想不會有錯,不管是哪種動畫,都是跟時間相關的幀序列,只是實現方式不同。
這也是筆者為什麼花這麼多篇幅去介紹動畫相關的概念,知道一些底層原理後,不管什麼平臺,怎麼去實現,底層的思想肯定都差不多,只是實現上的不同。
2. 其他平臺的動畫
Flutter動畫,與Android、iOS等平臺對比,其實本身並沒有什麼特別之處。基本的原理是一樣的,只是提供的種類以及實現的方式不同罷了。
2.1 Android動畫
Android的動畫,大的分類有兩種:
- 視圖動畫(View Animation)
- 屬性動畫(Property Animation)
視圖動畫又可以分為兩類:
- 補間動畫(Tween Animation)
- 逐幀動畫(Frame Animation)
這之間的差別是什麼呢?它們只有實現上的差別
- 補間動畫是根據初始狀態,系統自動補充中間狀態;
- 逐幀動畫則是需要我們提供每一幀;
- 視圖動畫只是作用於視圖上,而不會改變控制項的屬性;
- 屬性動畫則是會實實在在的更改控制項的屬性。
可以看出Android的動畫分類還是比較明晰的。
2.2 iOS動畫
iOS很久沒弄了,在這裡也簡單說下,不對的話還請各位指正。
- 隱式動畫
- 顯式動畫
顯式動畫又可以分為兩類:
- 基礎動畫
- 關鍵幀動畫
這些動畫類別之間的差別是什麼呢?
- 隱式動畫,顧名思義是不指定動畫類型,更改某個屬性,Core Animation來決定如何且何時去做動畫;
- 基礎動畫,根據起始值來做動畫;
- 關鍵幀動畫,則是定義一系列關鍵幀,系統自動補齊中間的過渡幀。
通過動畫這一塊兒,可以看出iOS的分類其實是比較的模糊的,有一些歷史包袱。
2.3 css動畫
css動畫大體上有兩種:
- Transition
- Animation
web中的動畫分類簡單的多了
- Transition動畫,給定起始值,可以結合插值器做動畫;
- Animation動畫,則是定義一系列關鍵幀,系統補齊中間的過渡幀。
2.4 小節
通過上面個平臺動畫粗略的介紹,動畫在不同平臺雖然被叫著不同的名稱,本質上其實都差不多的,變來變去都是這幾種方式,要麼根據屬性要麼根據關鍵幀,要麼更改繪製層,要麼更改控制項本身屬性。一些游戲引擎,雖然我沒有看,但是我覺得原理也大致相似。
3. Flutter動畫
上面鋪墊了這麼多,終於到Flutter動畫了。Flutter是一門比較新的技術,歷史包袱理應說是最小的。
3.1 Flutter動畫分類
Flutter動畫分為兩類:
- 補間動畫(Tween Animation)
- 基於物理的動畫(Physics-based animation)
補間動畫很好理解,基於物理的動畫是這個什麼鬼。
基於物理的動畫是一種遵循物理學定律的動畫形式
舉個例子,比方說你滑動一張圖片,這個過程不是勻速的,而是起始速度快,然後慢慢的降速,就像一本書在地上往前推一樣。它有什麼特點呢?
- 遵循物理學定律;
- 能夠依據加速度和速度去計算和更新每一幀的動畫數值;
- 當受力平衡時,動畫為處於恆定運動或靜止狀態。
哈哈,最後一點是不是似曾相識,這樣做的好處是什麼呢?隨著人們生活水平的極大提升,移動端硬體這些年也是趕英超美,人們不再滿足於簡單的動畫,於是就有部分有(xian)識(de)之(dan)士(teng),實現了基於物理學定律的動畫。
這種動畫iOS或者Android有沒有呢,是有的,但不是作為最基礎的動畫API被提供。為什麼其他平臺沒有將這個納入最基本的動畫中去呢?
- 歷史原因。iOS以及Android端多年前就誕生了,那個時候,硬體資源都是極其有限的,當時的環境不足以支撐這種動畫效果。但也不是說沒有,一些游戲引擎裡面也是有的,但是作為操作系統,把這些集成進去,還是不太現實的。
- 認知過程。電腦以及移動端這些年的發展,最開始只是滿足於查看最簡單的文本,然後各種圖片視頻。隨著互聯網的越來越普及,人們的需求越來越多了。於是,在一些游戲裡面才會見到的基於物理學定律的動畫,進入了尋常百姓家。反觀一下,現在也是有非常多的“委屈”事物。例如人類幾千年都是通過人眼看現實的事物,現在卻被限制在一個小屏幕上,這其實是不合理的。所以AR、VR,還有一些動畫片科幻片中的遠程感知等技術,才會層出不窮,當然這個扯的有些遠了。
基於物理的動畫這麼好,那有什麼好處呢?更自然,更加符合人們的認知。
3.2 分類的原因
前面講的各平臺的動畫,從本質上看,基於某個屬性也好,幀動畫也好,都是從一種狀態到另一種狀態,而中間過程是可以推演出來的,所以Flutter提供補間動畫。
基於物理的動畫,我猜測可能是為了實現其他平臺上的一些效果,例如彈簧、阻尼效果等等。所以Flutter就提供了這種動畫API,畢竟沒什麼包袱。
3.3 動畫模式
Flutter提煉了三種動畫模式,與其說提煉出來的,倒不如說統一不能更為合適。
- list、grid中的動畫(Animated list or grid)。場景是item的添加或者刪除操作;
- 轉場動畫(Shared element transition)。場景是當前頁面打開另一頁面的過渡動畫;
- 交錯動畫(Staggered animation)。場景是需要部分或者完全交錯的動畫。
3.4 複雜度
Flutter的實現原理以及這個階段,註定了做動畫是非常麻煩的一件事情。跨平臺的技術做動畫都麻煩,這個似乎是通識,為了跨平臺而同化的一些東西,到異化部分,就變得蛋疼了,動畫正是這種存在。
Flutter做動畫複雜體現在哪些地方呢?
- 實現的動畫較少,這個是初期,沒啥好說的;
- 動畫實現的方式複雜,這個是Flutter的設計思想所決定的。
4. 小節
關於動畫的具體的實現、一些底層的代碼邏輯以及如何使用,將會在下一篇文章中做介紹。這篇文章更多的是偏於一些普適性的介紹,關於Flutter動畫相關的介紹反而很少。希望讀者能夠瞭解一些動畫的原理,以及各個平臺動畫的大致實現方式,這樣可以更好的理解Flutter動畫的設計思想。文中若有錯誤的地方,還懇請指出,在此不勝感激。
5. 後話
筆者建了一個Flutter學習相關的項目,Github地址,裡面包含了筆者寫的關於Flutter學習相關的一些文章,會定期更新,也會上傳一些學習Demo,歡迎大家關註。



