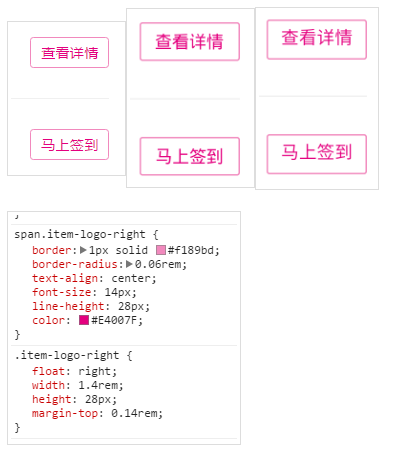
在h5中實現一些小標簽、按鈕的時候,很容易發現部分安卓機型上的字體顯示有問題,總會向上偏移2px左右。這是設置padding或line-height無法修複的,與rem也無關,即使在字體大於12px時依然存在。下圖來自於網友的分享,從左到右依次是顯示正常的蘋果、顯示正常的安卓、顯示異常的安卓: 可能 ...
在h5中實現一些小標簽、按鈕的時候,很容易發現部分安卓機型上的字體顯示有問題,總會向上偏移2px左右。這是設置padding或line-height無法修複的,與rem也無關,即使在字體大於12px時依然存在。下圖來自於網友的分享,從左到右依次是顯示正常的蘋果、顯示正常的安卓、顯示異常的安卓:

可能是部分機型對webview字體的渲染機制存在問題,導致所有字體都偏移,只是在小圖標上看起來更明顯罷了。
transform縮放對此有較好的修複作用,但是對每個有文字的地方都應用scale也太麻煩了。在h5頁面頭部通常都會寫上viewport標簽,我們可以將viewport的scale設為0.5來達到頁面整體縮放的效果,也可以修正字體偏移。
<meta name="viewport" content="width=device-width,initial-scale=0.5, maximum-scale=0.5, user-scalable=no">
如果從UI那兒拿到的高保真效果圖的解析度寬度是750,但是一般機型渲染頁面的邏輯解析度也就三四百,於是你想以375的寬度為基準來寫頁面。375/750=0.5,設置viewport的scale為0.5之後,就可以從圖上量多少長寬就在代碼里寫多少px,都不用換算的。



