在前面,我們學習了標準文檔流,但在實際製作的過程中,用標準文檔流書寫顯然是不現實的,因此,我們來瞭解幾種脫離標準文檔流的方法: 1.float 浮動 float:left/right;(左浮/右浮) 效果:元素都加浮動,後面的元素緊跟前面的元素併排排列 第一個加了float,脫離了標準文檔流,對於瀏 ...
在前面,我們學習了標準文檔流,但在實際製作的過程中,用標準文檔流書寫顯然是不現實的,因此,我們來瞭解幾種脫離標準文檔流的方法:
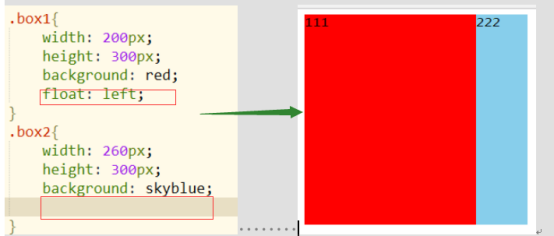
1.float 浮動
float:left/right;(左浮/右浮)
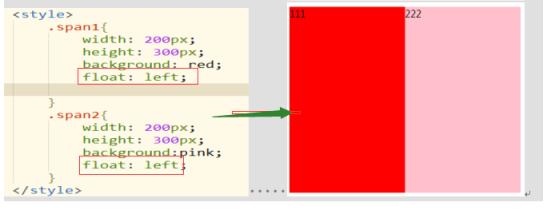
效果:元素都加浮動,後面的元素緊跟前面的元素併排排列

第一個加了float,脫離了標準文檔流,對於瀏覽器來說,第二個元素就變成了標準文檔流中的第一個,於是就會把他排在第一位。而第一個依然存在,所以就會疊加。
行級加float

A.只要加了float,這個元素就會脫離標準文檔流;行級元素加了float,脫離了標準文檔流,會變得塊不像塊,行不像行,能設置快高,能併排排列,則
也不用給行級標簽加display了,沒有意義。(行級塊也是塊不像塊,行不像行)
B.浮動的元素會貼靠在一起
C.浮動的元素會文字環繞
浮動帶來的壞處
1,給元素加了浮動,撐不起父級的高度了
清除浮動
- 給浮動的父元素添加高度
- 給父級添加overflow:hidden;
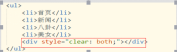
- 給浮動元素的後面添加一個空的div 添加樣式為clear:both

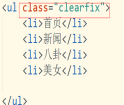
4.給浮動元素的父級添加一個類叫clearfix
這個類寫的樣式屬性有


(偽類選擇器:只要選擇器後面帶:的都可以說是偽類選擇器
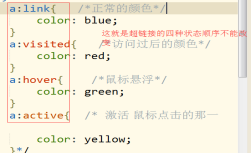
超鏈接<a></a>的四種狀態
a:link{} 正常的狀態
a:visited{} 訪問過後的狀態
a:hover{} 滑鼠懸浮的狀態
a:active{} 激活,滑鼠點擊時的那一刻的狀態
a的四種狀態的順序不能變

偽元素和偽類選擇器的區別:
偽元素有兩個冒號,如p::after{}
偽類選擇器有一個冒號,如p:hover{}
)



