一.概述 超文本標記語言(Hyper Text Markup Language),HTML是一門描述性的語言.基本語法: <標簽> 內容 </標簽>** 在一個網頁中,HTML是網頁的結構,CSS是網頁的外觀,JS是網頁的行為。 二.文檔結構 1.文檔聲明DOCTYPE 文檔聲明用於識別HTML的版 ...
一.概述

超文本標記語言(Hyper Text Markup Language),HTML是一門描述性的語言.
基本語法:
<標簽> 內容 </標簽>
** 在一個網頁中,HTML是網頁的結構,CSS是網頁的外觀,JS是網頁的行為。
二.文檔結構

1.文檔聲明DOCTYPE
文檔聲明用於識別HTML的版本,聲明引用DTD(文檔類型定義),規定了標記語言的規則。
/////嚴格模式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
/////過渡模式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
/////HTML5版,簡潔通用,沒有相容問題
<!DOCTYPE html>
** 註意事項:
在沒有文檔聲明時,IE瀏覽器就會進入怪異模式,也就是,瀏覽器會根據自己的標準去解釋文檔,如果加上了聲明,就會按照w3c標準解釋。
在ie盒子模型中,W/H部分包含了border和padding,也就是:W/H = content + padding+border;
2.根元素html
限定文檔的開始和結束,包含兩個部分<head>,<body>
<html xmlns="http://www.w3.org/1999/xhtml">,其中的vmlns用於聲明該網頁使用的是W3C組織的XHTML標準。
3.頭元素head
定義文檔的頭部,是頭部元素的容器。文檔的頭部描述了文檔的各種屬性和信息,包括文檔的標題、在 Web 中的位置以及和其他文檔的關係等。絕大多數文檔頭部包含的數據都不會真正作為內容顯示給讀者。
//////<meta>元信息標簽
<meta>標簽的格式是名稱/值對的形式:content中的屬性內容以 , 隔開
<meta 屬性=“屬性值” content=”屬性內容”>
meta屬性:
name類型
設定傳遞給瀏覽器和搜索引擎的信息
格式:<meta name=”” content=””>
http-equiv類型
類似HTTP協議,傳遞給瀏覽器引擎,用於幫助瀏覽器正確和精確的顯示網頁內容
格式:<meta http-equiv=”” content=””>
charset
用於定義文檔的字元編碼
<meta charset="utf-8">
//////<title>
用於定義HTML文件的標題信息,即當前文件在瀏覽器中瀏覽時有瀏覽器視窗的標題欄上顯示的文字


////////<base>
* <base href="" /> 定義頁面鏈接預設基礎定位
<base>標簽的href屬性是為整個頁面定義所有鏈接的基礎定位,主要作用是為了確保文檔中的所有相對定位URL都可以被分解成正確的文檔地址,使文檔本身被移動或重命名的情況下也可以正確的解析,當這些元素進行跳轉時,都會基於當前目錄加上這個預設的URL(相對路徑的情況下)再加上自己的href屬性值來跳轉。
** <base target="_blank"/> 定義頁面鏈接預設打開方式,base通過target屬性告訴瀏覽器如何打開頁面。
4.身元素body
為HTML文件的主體標記,即只有在標記中編輯的網頁對象才可以在瀏覽器視窗中顯示,該標記具有多個標記屬性,其所有的標記屬性基本上都是用來控制當前HTML文件的頁面屬性
5.外聯標簽
//////<link>
link標簽通常放置在一個網頁的頭部標簽head標簽內的用於鏈接外部樣式表,外部資源。
** 鏈接外部樣式表
<link rel="stylesheet" type="text/css" href="myCss.css" />
** ICO圖標引入,載入一個圖標作為網站鏈接頭部的圖標。
<link rel="icon" type="image/x-icon" href="favicon.ico" />

/************************ link方式和import方式引入css文件的區別 ***********************/
1.link是XHTML標簽,除了載入CSS外,還可以定義RSS等其他事務;@import屬於CSS範疇,只能載入CSS。
2.link引用CSS時,在頁面載入時同時載入;@import需要頁面網頁完全載入以後載入。
3.link是XHTML標簽,無相容問題;@import是在CSS2.1提出的,低版本的瀏覽器不支持(IE5-)。
4.link支持使用Javascript控制DOM去改變樣式;而@import不支持。
//////<script>
* 引用腳本文件
在頁面中用script標簽引入javascript文件(<script type="text/javascript" src="js文件地址"></script>),瀏覽器在渲染頁面的時候,當讀取到script元素時,瀏覽器不會以HTML或XHTML的方式處理其內容,瀏覽器會通知瀏覽器的腳本引擎來接管script元素中的內容。
** 在頁面放置的位置
瀏覽器從同一個功能變數名稱併發載入的資源是有限制的,所以當把腳本添加到head元素中時,首先載入的將是腳本,其次才是文檔的剩餘部分。引入了javascript的script元素標簽放在head中可能會使得瀏覽器延遲頁面剩餘部分的顯示,主要是因為腳本中可能會調用document.write方法修改dcument對象。
· 利於維護:把所有的JavaScript的文件放在一起,不僅可以不觸及HTML代碼,而且更有利於開發者進行代碼的編寫和維護。
· 加速瀏覽:如果有多個HTML頁面引用了同一個JavaScript外部文件,這個文件只會載入一次(緩存),也就是說可以加快頁面的載入速度。
· 安全性:引用外部文件,如果用戶查看HTML代碼,將不會看到JavaScript的代碼,比寫在標簽內安全性更高一些。
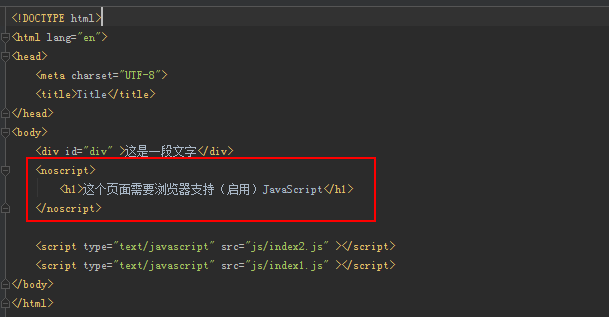
*****<noscript>
字面意思,NO-script,沒有script,也就是瀏覽器不支持JavaScript時,<noscript>標簽中內容才會被顯示,
- 瀏覽器不支持腳本;
- 瀏覽器支持腳本,但是JavaScript被禁用;
以上兩條符合任何一個,<noscript>標簽內的內容都會被顯示。

上圖頁面,給用戶了一個信息,當瀏覽器不支持或禁用JavaScript是才會被顯示,否則用戶將永遠不會看到,並且不會影響頁面其他元素的顯示。
6.註釋
HTML註釋:<!-- -->
CSS註釋 :/* */
JS註釋 ://
三.相關概念
1.自閉和標簽
大多數標簽都是成對出現的,比如<div></div>由開始標簽和結束標簽進行包裹。而有些標簽,比如<br />,<hr />都沒有結束標簽,不能對其他元素進行包裹,所以只能定義它自身的屬性。
四.基本標簽
1.段落文字標簽
i.標題標簽<h1>~<h6>
一個頁面只能有一個<h1>標簽
ii.段落標簽<p>
iii.文本標簽
<span>
<b>和<strong>
一般使用<strong>用於著重強調
<i>和<em>
一般使用<em>用於著重強調
<sup>和<sub>


iv.換行標簽<br />
v.水平線標簽<hr />
vi.分區標簽<div>
主要用於分區,在HTML文檔中劃分區域,提供結構和背景。
Div標簽可以放入<body>標簽的任何內部標簽
vii.特殊符號
2.圖片標簽
<img src="圖片地址" alt="替換文字" title=”提示文字” /> 圖片(單標簽)
alt屬性是替換名字,是給搜索引擎抓取使用,當圖片顯示不出來時,就會顯示出alt的內容;
title 屬性是提示文字,當滑鼠移到圖片上的時候會顯示出來,大部分的標簽都會有這個屬性
3.超鏈接標簽
a標簽可以用做鏈接、錨點、或者鏈接下載文件
<a href="#" target=””></a>
target 鏈接打開方式
_blank 新視窗
_self 當前視窗
*在herf內將文件放上,該a標簽就會成為下載鏈接
*在herf內放入某一個id,格式是#id ,就會成為一個錨點鏈接,可以實現頁面內跳轉的功能
4.列表標簽
//////ol有序列表
<ol>
<li>列表項</li>
<li>列表項</li>
</ol>
* ol要和li配合使用
* ol的子元素必須是li,不能有其他元素

//////ul無序列表
<ul>
<li>列表項</li>
<li>列表項</li>
</ul>
* ul要和li配合使用
* ul的子元素必須是li,不能有其他元素

///////dl定義列表
<dl>
<dt>定義標題</dt>
<dd>列表項</dd>
<dd>列表項</dd>
</dl>
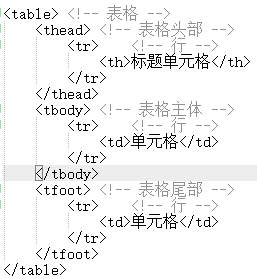
5.表格標簽
//////完整結構

//////表格樣式重置
th,td{padding:0;} 重置單元格預設填充
table{border-collapse:collapse;} 單元格間隙合併
//////合併單元格
colspan 規定單元格可橫跨的列數、合併行
rowspan 規定單元格可橫跨的行數、合併列
******註意事項*******
a.不要給table,th,td以外的表格標簽加樣式,否則容易出現相容問題
b.單元格預設平分table的寬度
c.th裡面的內容預設加粗、上下左右居中
d.td裡面的內容預設上下居中,左對齊
e.table決定了整個表格的寬度
f.table裡面的寬度會被轉換成百分比
g.表格裡面的每一列都應該加寬度
h.表格同一 豎列繼承最大寬度
i.表格同一 行繼承最大高度
6.表單標簽
表單(form):用於收集用戶的數據,提交給伺服器上某個頁面,該頁面可以對錶單中提交的數據進行保存或查詢(由php/jsp/aspx來擔當)。
action:指定表單數據的處理頁面(動態頁面)
method:GET/POST,前者把請求數據追加在地址欄查詢字元串中(有長度限制);後者把數據以單獨的數據包發送給伺服器(無長度限制、且可用於文件上傳)
/* method:get/post;
* get:把請求的數據追加在地址欄查詢字元串中,有長度的限制1024=1k,
* post:把數據以單獨的數據包發送給伺服器,無長度限制,且可以用於文件上
*/
enctype:EncodedType表單中提交的數據的編碼類型,可取值:
text/plain表單數據不做任何編碼直接上傳
application/x-www-form-urlencoded把表單中的數據(中文、特殊符號)編碼後再上傳,只能對字元進行編碼
multipart/form-data以一種特殊的格式上傳字元/位元組數據
***1.樣式重置
form{margin:0;}
input{margin:0;padding:0;}
select{margin:0;}
textarea{margin:0;padding:0; resize:none;(禁用用戶調整尺寸)
overflow:hidden;outline:none;(取消焦點框)}
***2.基本結構
<form action=”提交地址” method=”提交方式get/post” target=”打開方式”> 文本框 <!--文本框--> <input type=" text" name="" value="" /> <input type=”text” id=”id” name=”” disabled=”輸入域禁用,不能改,不能提交”readonly=”輸入域只讀,不能改,能提交” >單行文本框</input> <!--密碼文本框--> <input type=" password" name="" value="" /> 選項按鈕 <!--單選按鈕 指定同一個name達到單選的效果 用label將input元素和文字包裹起來,達到點擊文字也能夠選中相應的選擇按鈕,不相容IE6--> <input type=" radio" name="" value="" /> <!--相容IE6--> <input type=" radio" name="" id="id" /><label for=”id”>文字</label> <!--覆選按鈕 disabled屬性,不可選中--> <input type=" checkbox " name="" value="" /> 按鈕 <!--提交按鈕--> <input type=" submit " name="" value="" /> <!--重置按鈕 --> <input type=" reset " name="" value="" /> <!--普通按鈕--> <input type=" button " name="" value="" /> 圖片域 <!--圖片按鈕--> <in put type=" image " name="" value="" /> 文件域 <!--上傳文件 各個瀏覽器樣式都不太一樣,很難做到相容--> <input type=" file " name="" value="" /> 隱藏域 <!--隱藏--> <input type=" hidden " name="" value="" /> <!-- 在表單中添加一個隱藏欄位,用戶看不見,但是可以提交 --> <input type=”hidden” name=” (必需)隱藏欄位的名” value=” (必需)隱藏欄位的值” /> 下拉列表 <select> <!--下拉菜單:對高度的支持不相容--> <option selected>選項1 預設顯示</option> <option>選項2</option> </select> 文本域 <textarea>文本域:預設滾動條在各個瀏覽器下不相容</textarea> </form>
***3.註意
- button按鈕:
在表單中涉及到提交數據到伺服器,所以通常使用<input type=”button”>方式,只有不涉及提交數據的情況下才會使用<button>
需要註意的是:對於需要與伺服器進行交互的表單元素,必須都要放置在form標簽中,而對於不需要交互的就不需要了。
- submit提交按鈕的相關問題
使用的是舊的盒子模型,寬度包括padding和border
如果要設置左右的padding的話,ie6,7會表現比你設置的要寬,沒有正確解析,添加overflow:visible就可以解決這個問題
只有ie支持line-height,火狐和谷歌都有一個你沒有辦法覆寫的line-height,所以別對submit使用這個line-height了
在ie6,7下表單任意元素激活時,submit btn都會出現個黑色的邊框,除非你設置border為none
如果設置了border我們會發現預設的漸變背景沒有了;第二個問題是預設背景火狐解析的有點問題,偏上,然後文字也不是那麼垂直居中對齊,還是有幾個像素的差別,而其他瀏覽器是完美的垂直居中對齊,根本就不需要設置上下的padding和line-height,所以我們應該對火狐打bug,在這裡我設置其padding-bottom為3px就可以了
- 下拉列表:
select: **用戶不可輸入,只能選
<select name="" size="顯示行數" multiple="多選(shift/ctrl) ">
<optgroup label="選項組的名稱">
<option value=" " select選擇>選項</option>
<option value=" ">選項</option>
</optgroup>
</select> **用戶不可輸入,只能選
多行文本輸入域:
<textarea name=”” rows=”行數” cols=“列數” disabled=”輸入域禁用,不能改,不能提交”readonly=”輸入域只讀,不能改,能提交”>
多行文本輸入域值 沒有Value屬性,只能輸入純文本
</textarea>
如果想要輸入“富文本編輯框”—可以使用第三方工具實現(KindEdtitor / FCKEdtior / CuteEditor)
(1)表單中使用<input type=”file” name=””/>選擇文件
(2)表單必須使用POST提交 method=”POST”
(3)表單的編碼類型必須聲明為 enctype=”multipart/form-data”
<input type=”file” name=””></input>
五.其他
1.iframe引入其他頁面
浮動框架,就是在一個頁面嵌入一個或多個子頁面
<iframe src=”引入的頁面地址” style=“W H frameboder=”0”去掉邊框 scrolling=”no”去掉滑動條>當頁面不顯示時顯示的文字</iframe>
2.插入多媒體
線上音頻和視頻文件以及flash使用<embed>標簽
<embed src="多媒體文件地址" width="播放界面的寬度" height="播放界面的高度"/>

3.網頁背景音樂
<bgsound src="背景音樂的地址" loop="播放次數">
只適用於IE瀏覽器,在Firefox等中未必適用。
loop="2"表示重覆2次,loop="infinite"表示無限次迴圈播放,也可以使用loop="-1"表示無限次迴圈播放。
使用bgsound設置背景音樂,當視窗最小化時就自動暫停播放,視窗恢復時,繼續播放。



