1.多個標簽寫在一行 效果前: 效果後: 2.將要閉合標簽的地方與開始標簽的地方重合 3.使用註釋頭尾相連 4.在img標簽的父級上寫:font-size:0; 推薦是用這個方法。這個方法我已經實踐簡單實用 效果: 5.使用display:block(img是內聯元素) 效果: 6.使用letter ...
1.多個標簽寫在一行
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/>
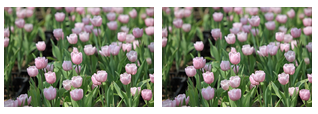
效果前:
效果後:
2.將要閉合標簽的地方與開始標簽的地方重合
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"
/><img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px" />
3.使用註釋頭尾相連
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/><!--
--><img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px" />
4.在img標簽的父級上寫:font-size:0; 推薦是用這個方法。這個方法我已經實踐簡單實用
<div style="font-size:0">
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/>
</div>
效果:
5.使用display:block(img是內聯元素)
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px" style="display:block"/>
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px" style="display:block"/>
效果:
6.使用letter-spacing屬性
<div style="letter-spacing:-800px"><!--letter-spacing的值無論是負多少都不會產生重疊-->
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="鬱金香" height="100px"/>
</div>
效果:
文章來自趙啟澤博客 http://www.cnblogs.com/zqzjs/ 總結的很棒



