1 事件冒泡 子元素觸發的事件,會往上(父元素)傳遞; 例子: 冒泡事件是預設事件,但有些情況,冒泡事件是一種麻煩的事情。如: 這時候需要把預設事件去掉 cancelBubble = false 或者 stopPropagation(); 2 onmouseenter/onmouseleave 和o ...
1 事件冒泡
子元素觸發的事件,會往上(父元素)傳遞;
例子:
<div id="box">
<p></p>
</div>
<script>
var oP = document.querySelector('#box p');
var oBox = document.querySelector('#box');
oBox.onclick = function () {
alert('123');
}
</script>
當我點擊div中的p標簽時,也會觸發onclick,這是為什麼?
因為事件會一直往上傳遞,p -> div(觸發)->body ->document
冒泡事件是預設事件,但有些情況,冒泡事件是一種麻煩的事情。如:
<div id="box">
<p class="detail">
我是detail!
</p>
</div>
//我的目的本來是,點擊div彈出p標簽,點擊document時隱藏p標簽。
var oBox =document.querySelector('#box');
var oP = oBox.children[0];
//我點擊oBox時彈出p標簽
oBox.onclick = function () {
oP.style.display = 'block';
};
//但隨著冒泡的傳遞,到了document時,也會觸發document標簽的點擊事件,然後p標簽剛出現的瞬間又隱藏了
document.onclick = function () {
oP.style.display = 'none';
oP.style.display = 'none';
};
這時候需要把預設事件去掉
cancelBubble = false 或者 stopPropagation();
//上述的oBox的點擊事件改成 oBox.onclick = function (e) { oP.style.display = 'block'; e = e||window.event; e.cancelBubble = true; 或者 e.stopPropagation(); };
另外:
e.cancelBubble = true;是相容所有瀏覽器的
e.stopPropagation() 不相容IE8以下,所以一般都推薦第一種
2 onmouseenter/onmouseleave 和onmouseover/onmouseout區別

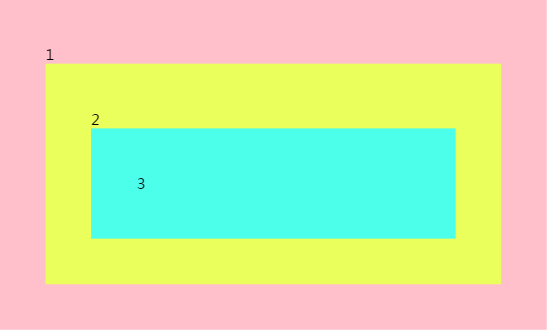
<div id="box1">1
<div id="box2">2
<div id="box3">3</div>
</div>
</div>
<script>
var oB1 = document.querySelector('#box1');
oB1.onmouseenter=function () {
console.log('enter');
}
oB1.onmouseleave=function () {
console.log('leave');
}
/*oB1.onmouseover=function () {
console.log('over');
}
oB1.onmouseout=function () {
console.log('out');
}*/
</script>
onmouseenter/onmouseleave:在移入到子元素時會觸發;
當滑鼠從外部移入3觸發onmouseenter ,再移入2觸發(3的onmouseleave)和(2的onmouseenter),在移入1觸發(2的onmouseleave)和(1的onmouseenter);
onmouseover/onmouseout:不會受子元素影響
當滑鼠同上移入3觸發onmouseover,但繼續移入到2和1中時,並不會觸發onmouseover事件,當滑鼠移出3到外部時才觸發onmouseleave。
3 阻止預設事件 (兩種方法)
1> event.preventDefault();
2>return false;
return false:相當於 event.preventDefault() + event.cancelBubble = false + event.stopPrapagation() 的集合;
4 鍵盤事件
事件:onkeydown 、 onkeypress 、onkeyup
鍵值:event.keyCode
document.onkeydown = function (e) { e = e||window.event; console.log( e.keyCode ); if (e.keyCode === 116){ e.preventDefault(); } }
onkeydown:
按下時觸發,假設不抬起,會持續(多次)觸發
onkeypress:
和onkeydown類似,但是只響應能鍵入值的鍵(比如ctrl 是不能鍵入值的,所以不能響應)
onkeyup:
抬起鍵時觸發,一次抬起觸發一次
又:
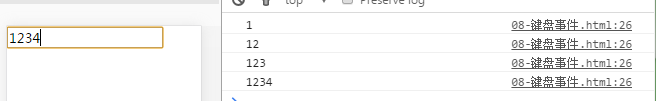
onkeydown在鍵入值之前觸發
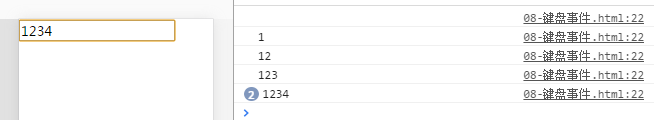
onkeyup在鍵入值之後觸發
<input type="text" id="txt" />
<script>
var oTxt = document.querySelector('#txt');
/*
oTxt.onkeydown = function (e) {
console.log( this.value );
}*/
oTxt.onkeyup = function (e) {
console.log( this.value );
}
</script>
在input框中:
oTxt.onkeydown: 依次輸入1,2,3,4 console中依次出現:1,12,123。 也就是說知道按下一個鍵時,才會觸發上一個事件

oTxt.onkeyup: 依次輸入1,2,3,4 console中依次出現:1,12,123, 1234。是同步進行的。