學習任何知識都不是一蹴而就的。typescript也是如此。今天我們來初步的瞭解一下typescript的安裝與編譯。以及基礎的語法知識。 第一步:安裝ts 第二步:在安裝好的文件夾裡面,寫上ts文件 第三步:編譯ts文件 就會發現我們的目錄多了js文件 通過以上方法,我們可以通過TypeScrip ...
學習任何知識都不是一蹴而就的。typescript也是如此。今天我們來初步的瞭解一下typescript的安裝與編譯。以及基礎的語法知識。
第一步:安裝ts

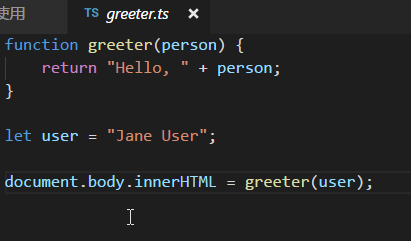
第二步:在安裝好的文件夾裡面,寫上ts文件

第三步:編譯ts文件

就會發現我們的目錄多了js文件

通過以上方法,我們可以通過TypeScript寫的JavaScript應用。
接下來讓我們看看TypeScript工具帶來的高級功能。
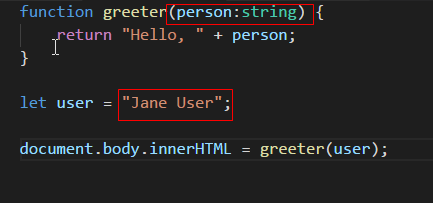
給 person函數的參數添加: string類型註解。

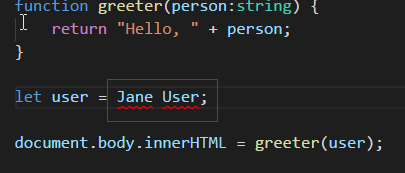
如果user值不是string類型的話,我們會很明顯的看到ts文件報錯

運行ts文件,會有報錯。

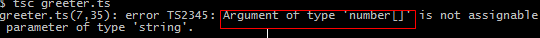
當我們將user值設為數組的時候,我們依然會看到明顯的ts文件報錯。

運行ts文件,會有報錯

TypeScript里的類型註解是一種輕量級的為函數或變數添加約束的方式,以上就是typescript裡面的類型註解。我們會看到一些值得約束導致行為的改變。
(二)介面
這裡我們使用介面來描述一個擁有firstName和lastName欄位的對象。 在TypeScript里,只在兩個類型內部的結構相容那麼這兩個類型就是相容的。
這就允許我們在實現介面時候只要保證包含了介面要求的結構就可以,而不必明確地使用 implements語句。

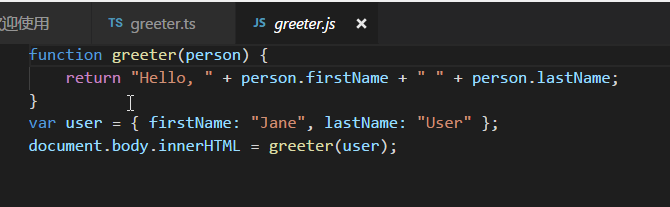
下麵是我們編譯的js文件

(三)類
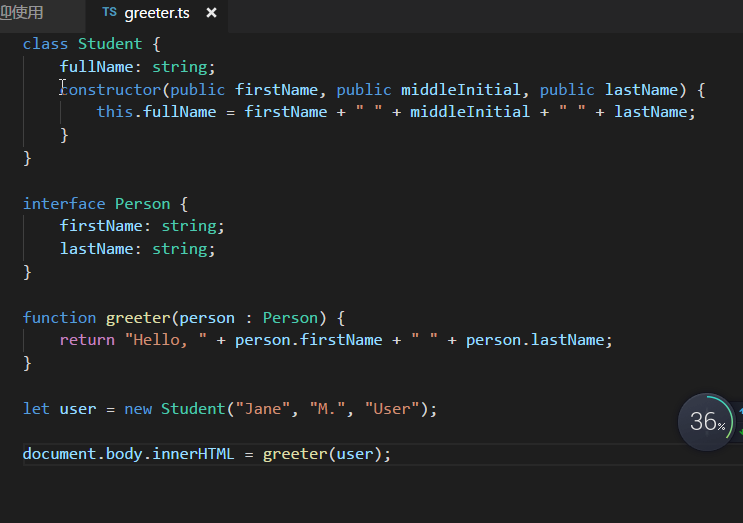
我們使用類改寫上面的例子
我們創建一個Student類,它帶有一個構造函數和一些公共欄位。
還要註意的是,在構造函數的參數上使用public等同於創建了同名的成員變數。

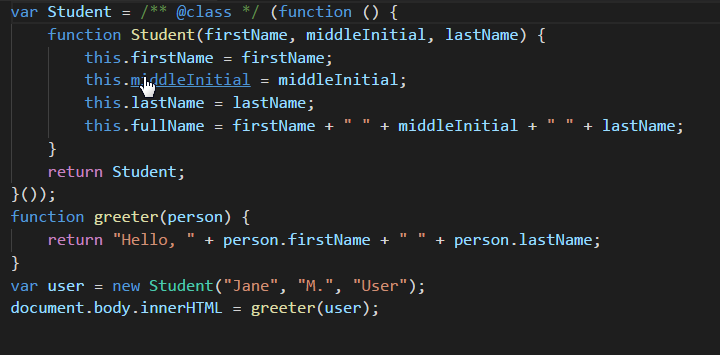
下麵是我們編譯的js文件

我們可以發現TypeScript里的類只是JavaScript里常用的基於原型面向對象編程的簡寫。
最後運行我們的項目

這篇博客算是基礎的瞭解了typescript的知識,接下來我們進行詳細的講解。



