要想移動端適配 並使用 rem 您需要先看這篇文章,配置好less ➡️ 在vue 中使用 less,就可以使用rem了 如果項目已經開發的差不多了,沒有用到rem 又要使用rem,您用這招。 postcss-pxtorem:轉換px為rem的插件 安裝 postcss-pxtorem 新建rem. ...
要想移動端適配 並使用 rem 您需要先看這篇文章,配置好less ➡️ 在vue 中使用 less,就可以使用rem了
如果項目已經開發的差不多了,沒有用到rem 又要使用rem,您用這招。
postcss-pxtorem:轉換px為rem的插件
安裝 postcss-pxtorem
npm install postcss-pxtorem --save
新建rem.js文件
const baseSize = 32
// 設置 rem 函數
function setRem () {
// 當前頁面寬度相對於 750 寬的縮放比例,可根據自己需要修改。
const scale = document.documentElement.clientWidth / 750
// 設置頁面根節點字體大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem()
// 改變視窗大小時重新設置 rem
window.onresize = function () {
setRem()
}
並引用進main.js文件內
import './rem'
修改.postcssrc.js 文件
在.postcssrc.js文件內的 plugins 添加以下配置,配後就可以在開發中直接使用 px 單位開發了
"postcss-pxtorem": {
"rootValue": 32,
"propList": ["*"]
}
helloworld.vue
<template> <div class="hello"> test </div> </template> <script> export default { name: 'HelloWorld', data() { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style scoped> .hello { text-align: center; font-size: 20px; width: 300px; height: 400px; background:red; } </style>
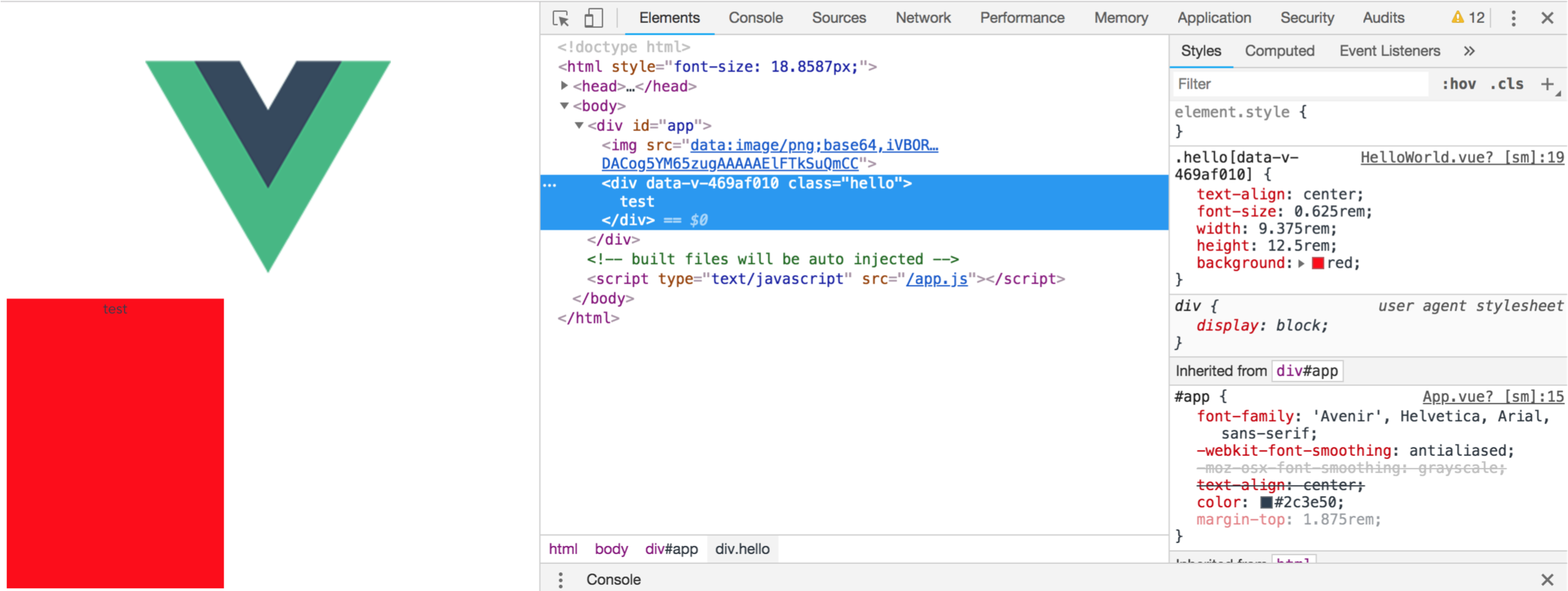
效果

此隨筆乃本人學習工作記錄,如有疑問歡迎在下麵評論,轉載請標明出處。
如果對您有幫助請動動滑鼠右下方給我來個贊,您的支持是我最大的動力



