1.安裝 先在index.html頁面head標簽內插入這段代碼 在添加 build/webpack.base.conf.js 裡面的 module.exports 里的 module 里添加下麵這段配置 組建 headers 效果展示: 此隨筆乃本人學習工作記錄,如有疑問歡迎在下麵評論,轉載請標明 ...
1.安裝
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
先在index.html頁面head標簽內插入這段代碼
<script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if (clientWidth >= 640) { docEl.style.fontSize = '100px'; } else { docEl.style.fontSize = 100 * (clientWidth / 640) + 'px'; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script>
在添加 build/webpack.base.conf.js 裡面的
module.exports 里的 module 里添加下麵這段配置 {
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}
組件 headers
<template> <div class="box"> <p>header</p> </div> </template> <script> export default { name: "headers", data() { return {}; } }; </script> <style scoped lang="less"> .box { height: 300/50rem; width: 200/50rem; background-color: red; font-size: 16/50 rem; } </style>
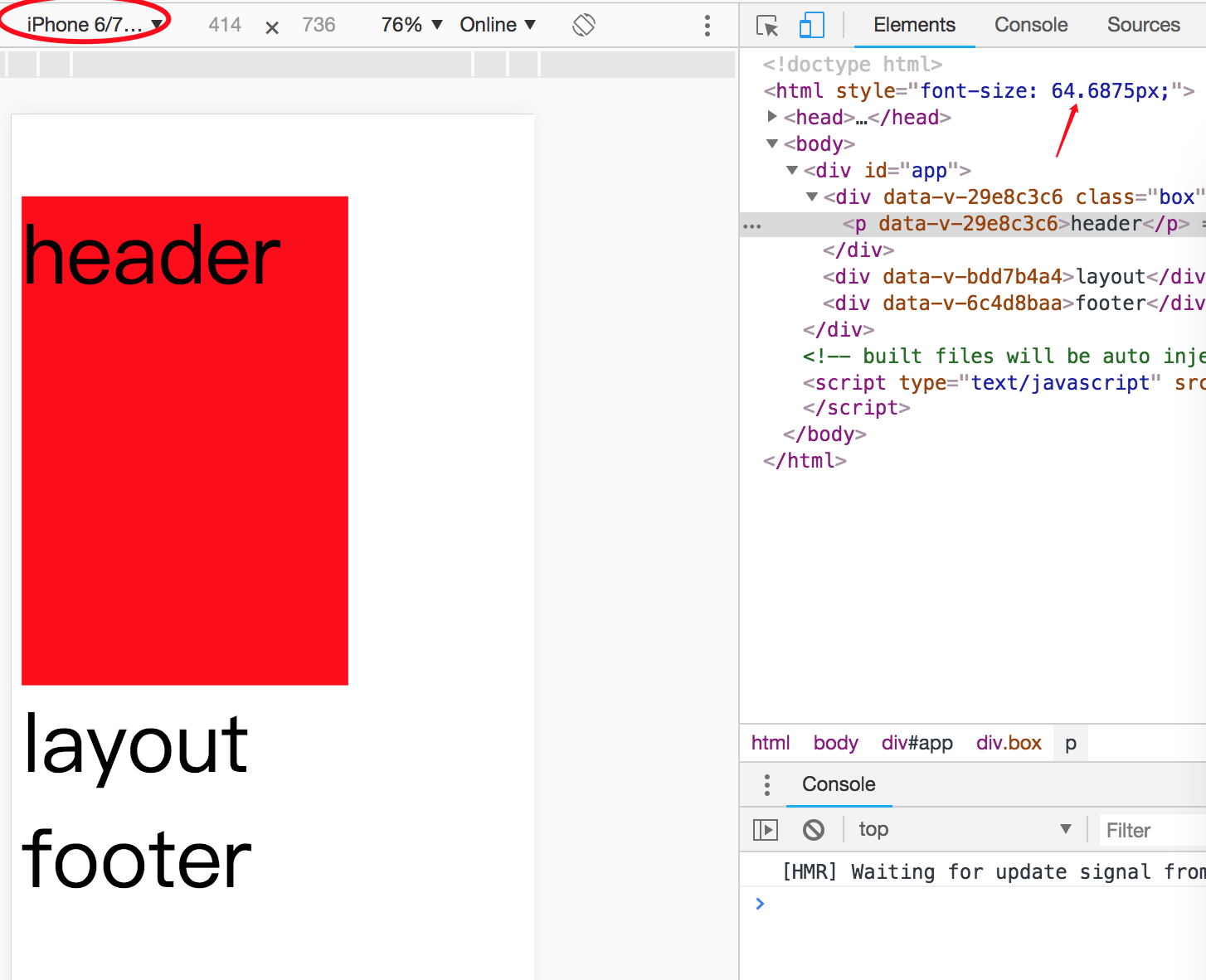
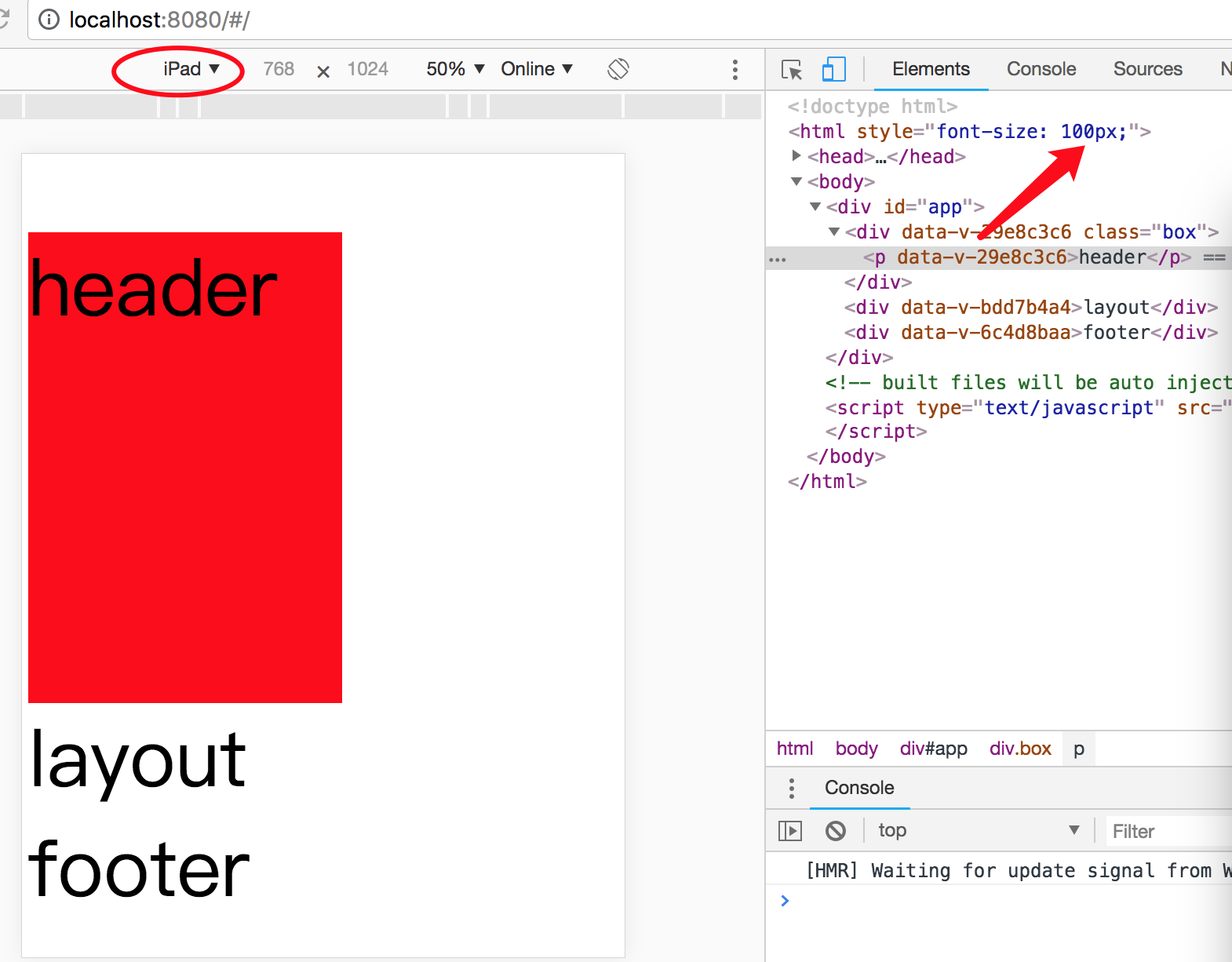
效果展示:


此隨筆乃本人學習工作記錄,如有疑問歡迎在下麵評論,轉載請標明出處。
如果對您有幫助請動動滑鼠右下方給我來個贊,您的支持是我最大的動力。


