1 <head> 2 <link href="static/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" /> 3 <link href="static/bootstrap-table/bootstrap-table.css" re ...


1 <head> 2 <link href="static/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" /> 3 <link href="static/bootstrap-table/bootstrap-table.css" rel="stylesheet" /> 4 <link rel="stylesheet" href="static/bootstrap-select/bootstrap-select.min.css" /> 5 </head> 6 <body> 7 <div class="panel-body" style="padding-bottom:0px;"> 8 <div class="panel panel-default" style="margin:10px;"> 9 <div class="panel-heading"> 10 <span>查詢條件</span> 11 </div> 12 <input id="query_dataSource" type="hidden" value="${dataSource}"> 13 <input name="id" type="hidden" value="${id}"> 14 <div class="panel-body"> 15 <!-- form表單 --> 16 <form class="form-horizontal" id="formSearch"> 17 <div class="form-group" style="margin:0px"> 18 <!-- 一級選擇框 --> 19 <div class="col-sm-2" style="width:110px;"> 20 <label class="control-label" for="txt_search_departmentname">數據來源</label> 21 <select class="form-control" id="dataSource"> 22 <option code="" value="" selected="selected">全部</option> 23 <c:forEach var="dataSource" items="${dataSources }"> 24 <c:choose> 25 <c:when test="${obj.dataSources == dataSource.dataSourceName}"> 26 <option code="${dataSource.dataSourceCode}" value="${dataSource.dataSourceName }" selected="selected">${dataSource.dataSourceName}</option> 27 </c:when> 28 <c:otherwise> 29 <option code="${dataSource.dataSourceCode}" value="${dataSource.dataSourceName }">${dataSource.dataSourceName}</option> 30 </c:otherwise> 31 </c:choose> 32 </c:forEach> 33 </select> 34 </div> 35 <!-- 二級選擇框 --> 36 <div class="col-sm-2" style="width:110px;"> 37 <label class="control-label" for="txt_search_departmentname">信息來源</label> 38 <select class="form-control" id="infoSource"> 39 <option value="" selected="selected">全部</option> 40 </select> 41 </div> 42 <div class="col-sm-1" style="text-align:left;"> 43 <button class="btn btn-primary" id="btn_query" type="button" style="margin-top:29px">查詢</button> 44 </div> 45 </div> 46 </form> 47 </div> 48 </div> 49 <!-- 查詢結果的列表顯示位置 --> 50 <div class=table-responsive"> 51 <table id="Table_queryList" class="table text-nowrap"></table> 52 </div> 53 </div> 54 <script src="static/js/jquery-1.10.1.min.js"></script> 55 <script src="static/bootstrap-3.3.5-dist/js/bootstrap.js"></script> 56 <script src="static/bootstrap-table/bootstrap-table.js"></script> 57 <script src="static/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> 58 <script src="static/bootstrap-select/bootstrap-select.js"></script> 59 <script src="static/jsUtil/jquery.form.js"></script> 60 <script src="static/js/zaiqing_shenhe.js"></script> 61 </body>zaiqing_shenhe.jsp

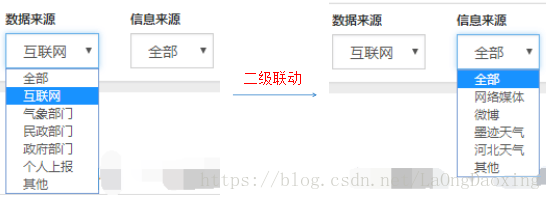
1 $(function () { 2 //二級聯動 綁定事件 :數據來源》信息來源 3 $("#dataSource").change(function(){ 4 var infoSourceArr=[ 5 { 6 "全部":[ 7 "災害大典", 8 "災情普查", 9 "災情直報", 10 "網路媒體", 11 "微博", 12 "墨跡天氣", 13 "河北天氣", 14 "其他" 15 ] 16 }, 17 { 18 "互聯網":[ 19 "網路媒體", 20 "微博", 21 "墨跡天氣", 22 "河北天氣", 23 "其他" 24 ] 25 }, 26 { 27 "氣象部門":[ 28 "災害大典", 29 "災情普查", 30 "災情直報", 31 "其他" 32 ] 33 } 34 ] 35 var dataSourceVal=$("#dataSource").find("option:selected").val();//一級下拉框,選中值 36 dataSourceVal = dataSourceVal.replace( /^\s+|\s+$/g, "" );//去除字元中 空格 37 var infoSource=$("#infoSource"); 38 for(var i in infoSourceArr){ 39 for(var j in infoSourceArr[i]){ 40 j = j.replace( /^\s+|\s+$/g, "" ); 41 if(dataSourceVal==j){ 42 var infoSourceSecondArrVal=infoSourceArr[i][j]; 43 } 44 } 45 } 46 document.getElementById("infoSource").options.length = 1; //清空select標簽中option選項=0,只留一項=1 47 //根據一級下拉框選中值,載入相應的二級下拉框選項 48 for (var k in infoSourceSecondArrVal){//(var k=0;k<infoSourceSecondArrVal.length;k++)則瀏覽器調試出錯:Uncaught TypeError: Cannot read property 'length' of undefined 49 infoSource.append('<option value="'+infoSourceSecondArrVal[k]+'" >'+infoSourceSecondArrVal[k]+'</option>') 50 } 51 }); 52 }); 53 54 55 //查詢》列表顯示 56 var TableInit = function () { 57 ... 58 //初始化Table 59 oTableInit.Init = function (pageNumber) { 60 ... 61 //得到查詢的參數 62 oTableInit.queryParams = function (params) { 63 var temp = { //這裡的鍵的名字和控制器Controller里的變數名必須一致 64 ... 65 dataSource: $("#dataSource").find("option:selected").val(), 66 infoSource: $("#infoSource").find("option:selected").val(), 67 ... 68 }; 69 ... 70 }; 71 $('#Table_queryList').bootstrapTable('destroy').bootstrapTable({ 72 ... 73 }) 74 }; 75 ... 76 };zaiqing_shenhe.js




